webvr-polyfill を使うとiOSブラウザでも確認できる模様.
https://github.com/googlevr/webvr-polyfill
プロジェクトルートでwebvr-polyfillをinstall
npm install -save webvr-polyfill
webvr-polyfillをimport
client.js
// Auto-generated content.
// This file contains the boilerplate to set up your React app.
// If you want to modify your application, start in "index.vr.js"
// Auto-generated content.
import {VRInstance} from 'react-vr-web';
import 'webvr-polyfill';
initにWebVRPolyfill.InstallWebVRSpecShim();の一行を追加
client.js
function init(bundle, parent, options) {
WebVRPolyfill.InstallWebVRSpecShim();
const vr = new VRInstance(bundle, 'rvr_sample', parent, {
// Add custom options here
...options,
});
vr.render = function() {
// Any custom behavior you want to perform on each frame goes here
};
// Begin the animation loop
vr.start();
return vr;
}
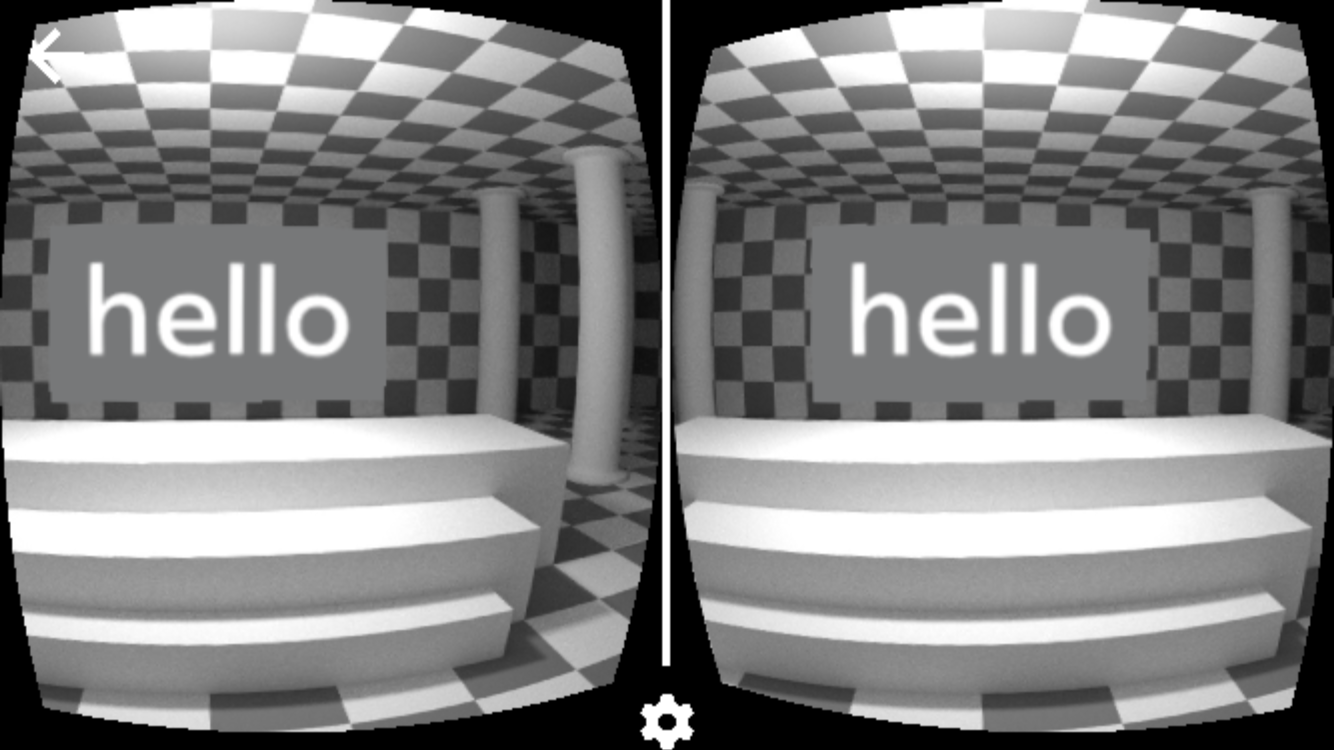
デプロイして実機確認
Cardboardのインストラクションが表示されれば成功.
画面縦向きのロックがされている場合は外して,横向きにすると
iOS Safari, Chromeにて確認.
ChromeだとURLバーが表示されるのでデフォルトフルスクリーンになるSafariがいいかも.