とりあえずわからない単語調べて書いてみます。
querySelector()
DocumentのquerySelecto()メソッドは、指定されたセレクターまたは、グループに一致する、文書ないの最初のElementを返す。一致するものが見つからない場合はnullを返す
対象要素の子孫のうち、引数に指定したCSSmセレクタにマッチする最初の要素を返す
JavaScriptから、任意のHTML要素を検出、取得することができるメソッド
getElementById()とかgetElementByClassName()とかと似てるけど、id属性、class属性値など意識せずに、jQuery感覚で、HTML要素をセレクタ指定することができる
(idなしでもいける)getElementByIdの方がアクセスは素早い
element = document.querySelector(selections);
引数
selectors
一つまたは複数のセレクターを含むDOMString。この文字列は妥当なCSSセレクターでなければならず、そうでない場合は、SYNTAX_ERRが投げられる。セレクターとその管理の方法の詳細について、セレクターをしようしたDOM要素の指定を参照してください。
【JavaScript入門】querySelector()によるHTML要素の取得方法まとめ!
MDN web docs
removeChild
DOMから子ノードを取り除く
firstChild
ノードツリーの中で、最初の子ノード、もしくは子ノードがなければnullを返す。ノードがDocumentの場合は、その直接の子のリストの内の最初のノードを返す
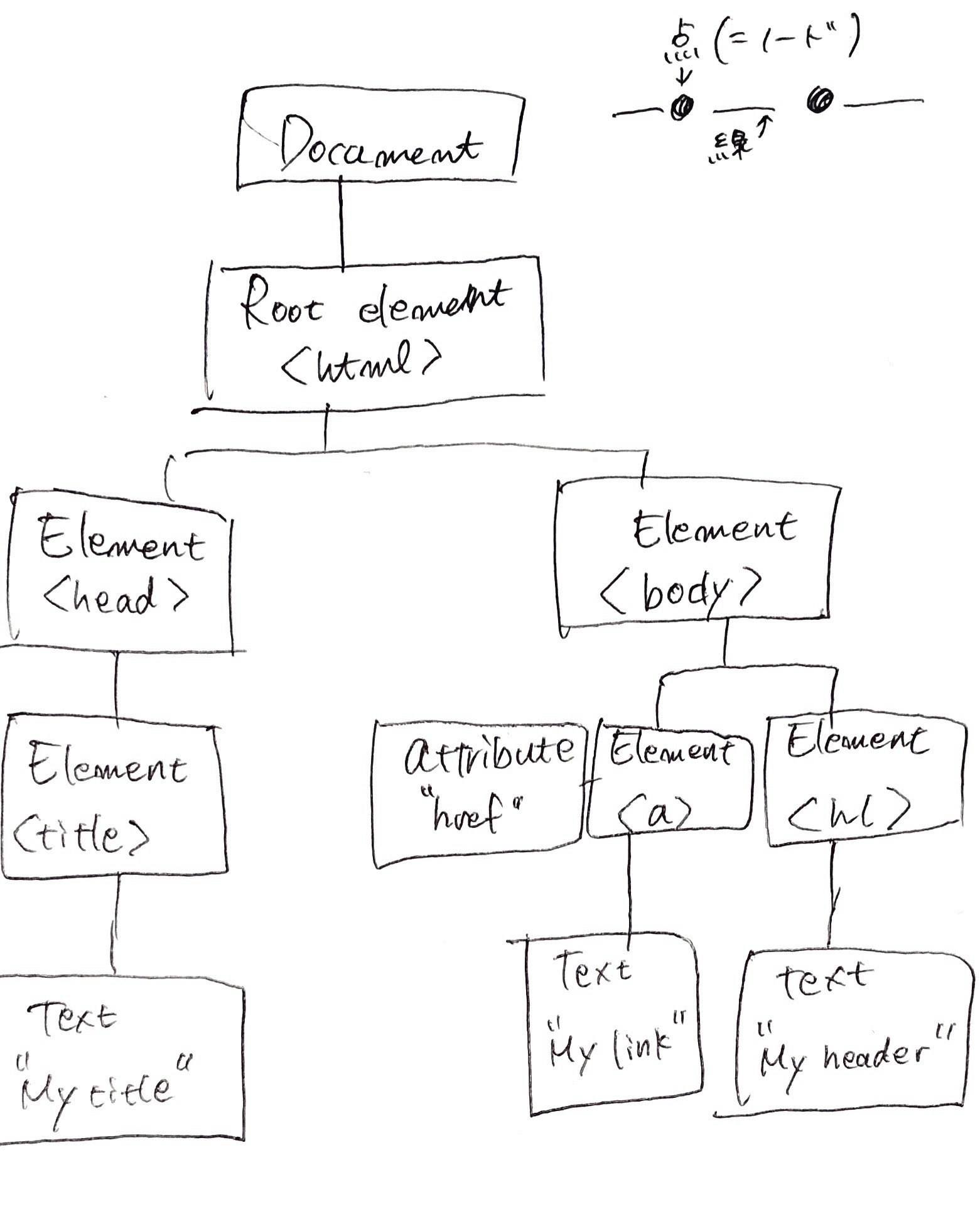
ノードとは
節、交点という意味
四角がノード
ハンドメイド感溢れる図ですみません
addEventListener
特定のイベントが対象に配信されるたびに呼び出される関数を設定する。対象としてよくあるものは、Element,Document,Windowであるが、イベントに対応したあらゆるアブジェクトが対象になる。
構文
target.addEventListener(type,listener,options);
- type:対象とするイベントの種類を表す文字列
- submitとか
- listener:指定された型のイベントが発生する時に通知(Eventインターフェースに準拠しているオブジェクト)を受け取るオブジェクト。
- option:対象のイベントリスナーの特性を指定する、オプションのオブジェクト。次のオプションが使用できる
- capture:Boolean値で、listenerの呼び出しを一回のみとしたいかどうかを値で指定する。trueを指定すると、listenerは一度実行された時に自動的に削除される
- passive:Boolean値で、trueならば、listenerで指定された関数が、preventDefault()を呼び出さないことを示す。呼び出されたリスナーがpreventDefault()を呼び出すと、ユーザーエージェントは何もせず、コンソールの警告を出力する。
随時調べて追加します