[!NOTE]
この記事は 2013/09/08 に momoto.github.io へ投稿した内容を Qiita へ移行してきたものです
mod_spdy をつかって Apache HTTP Server の SPDY サポートを有効化します。mod_spdy は code.google.com で配布されています。
mod_spdy の RPM パッケージ 64 ビットをインストールする場合
$ wget https://dl-ssl.google.com/dl/linux/direct/mod-spdy-beta_current_x86_64.rpm
$ rpm -U mod-spdy-*.rpm
at, httpd, mod_ssl などに依存しているようです。
mod-spdy が提供するファイル
$ rpm -ql mod-spdy-beta
/etc/cron.daily/mod-spdy
/etc/httpd/conf.d/load_ssl_with_npn.conf
/etc/httpd/conf.d/spdy.conf
/usr/lib64/httpd/modules/mod_spdy.so
/usr/lib64/httpd/modules/mod_ssl_with_npn.so
設定ファイルは load_ssl_with_npn.conf と spdy.conf です。SSL/TLS が有効になっていること、spdy.conf の SpdyEnabled が on になっていること等を確認したら Apache を再起動します。
$ apachectl -M | grep -E "spdy|ssl"
ssl_module (shared)
spdy_module (shared)
Syntax OK
$ /etc/init.d/httpd restart
Stopping httpd: [ OK ]
Starting httpd: [ OK ]
画像表示の比較
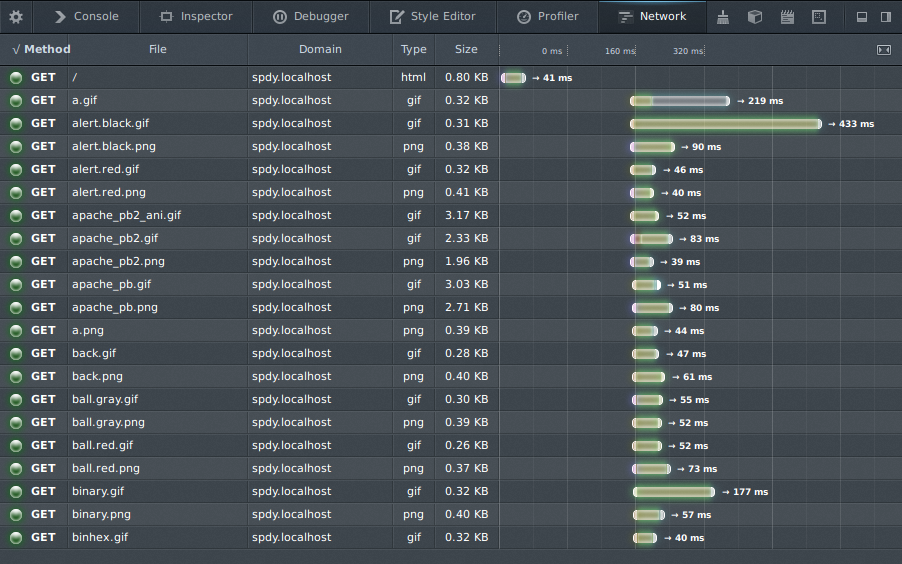
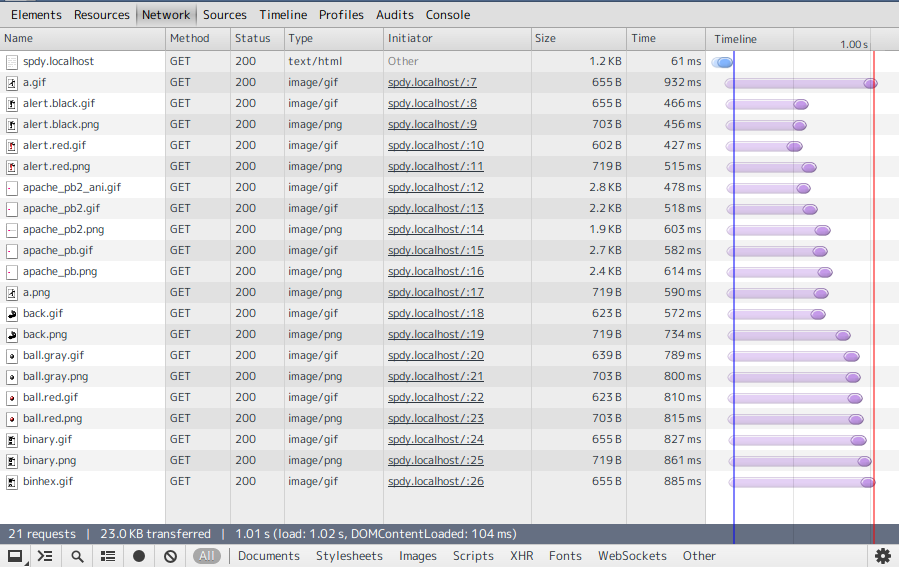
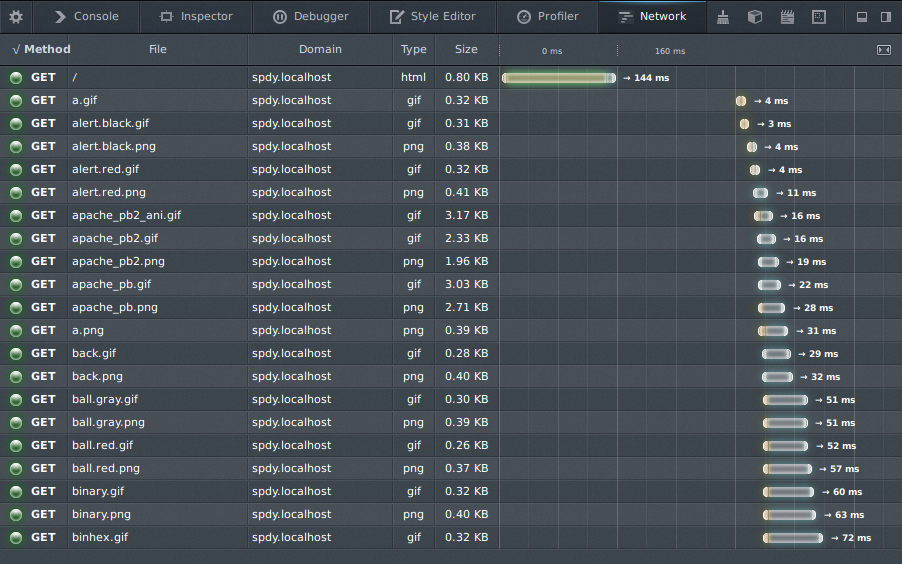
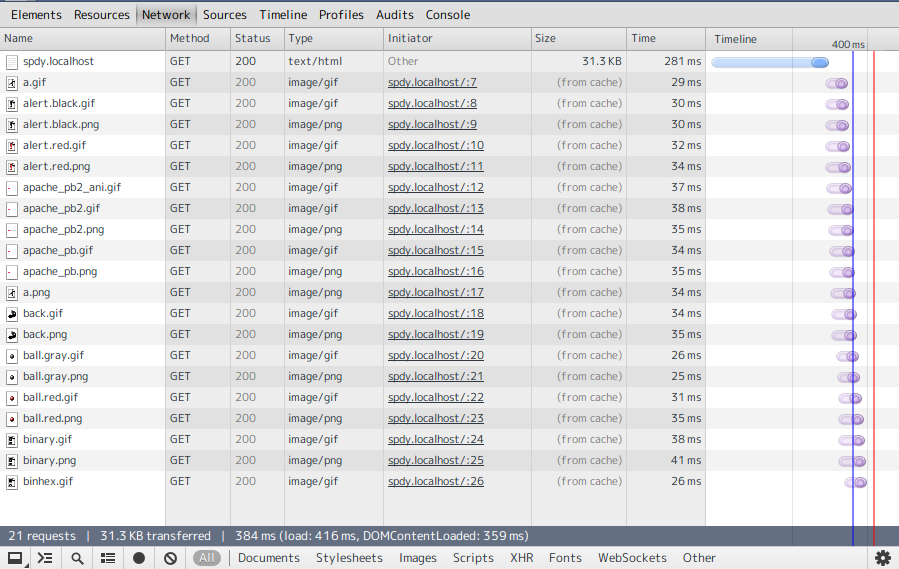
同じドメインの画像ファイル 20 個をブラウザに表示する様子を簡単に比較してみます。 正確な比較ではありませんが、リクエストのタイムラインが変化している様子をブラウザの開発ツールからも確認できます。 下記表は、通常の HTTPS から SPDY を有効に切り替えて同じコンテンツをリクエストした様子です:
| Firefox のネットワークモニタ | Chrome DevToolsのネットワークパネル | |
|---|---|---|
| 通常の HTTPS |  |
 |
| SPDY |  |
 |
Firefox では画像ファイルの Sending(リクエスト送信にかかる時間)がほとんどなくなって Waiting(イニシャルレスポンスを待つ時間)に入れ替わっています。 Chrome では画像ファイルのサイズが 0B になっています(code.google.com の Chromium プロジェクトにバグとして報告されているようです Issue #154706)。
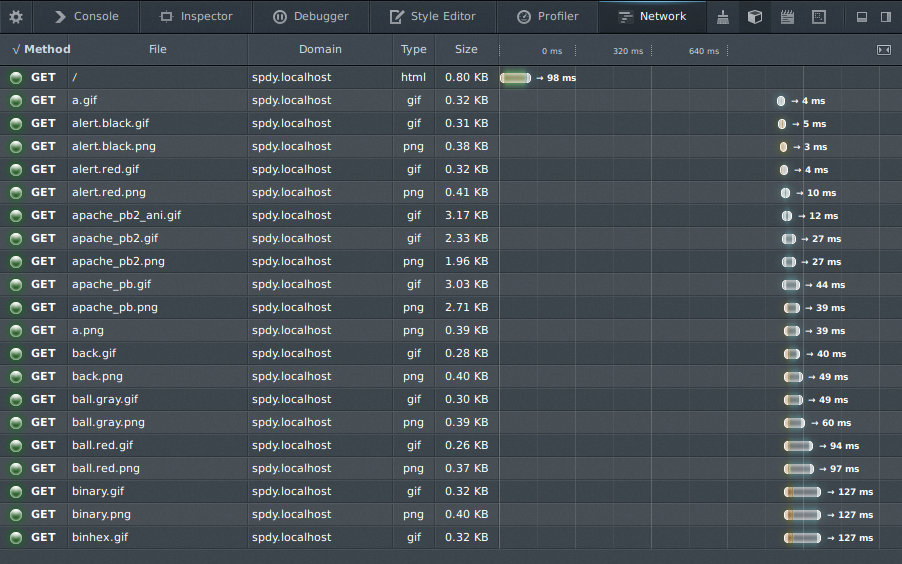
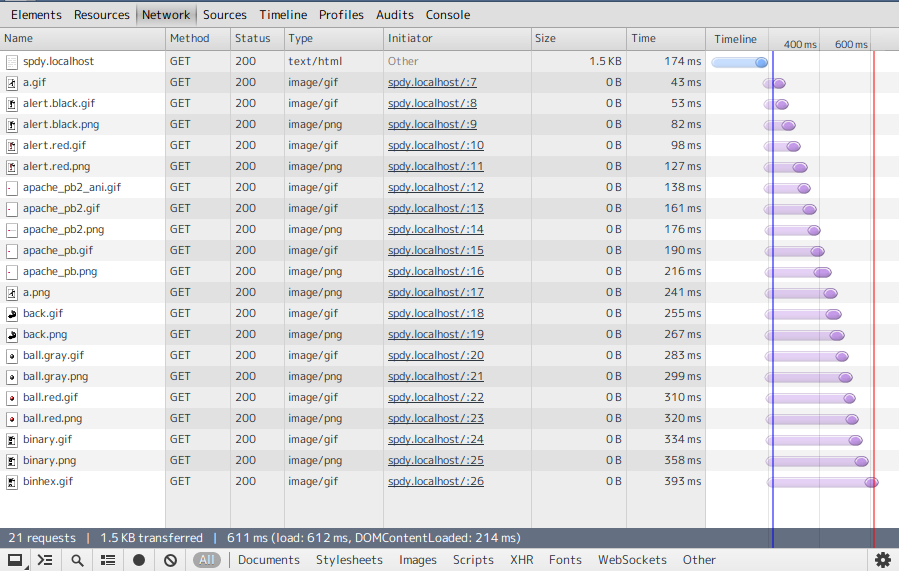
画像ファイルをサーバープッシュ
画像ファイルをX-Associated-Contentでサーバープッシュしています。
| Firefox のネットワークモニタ | Chrome DevToolsのネットワークパネル |
|---|---|
 |
 |
Chrome では画像ファイルが Cache からの読み込みとなってタイムラインが大幅に短くなりました(キャッシュはちゃんと消してアクセスしたと思います・・・)。 X-Associated-Content を追加した代わりに HTML ファイルの読み込み時間は伸びています。