aigisとは
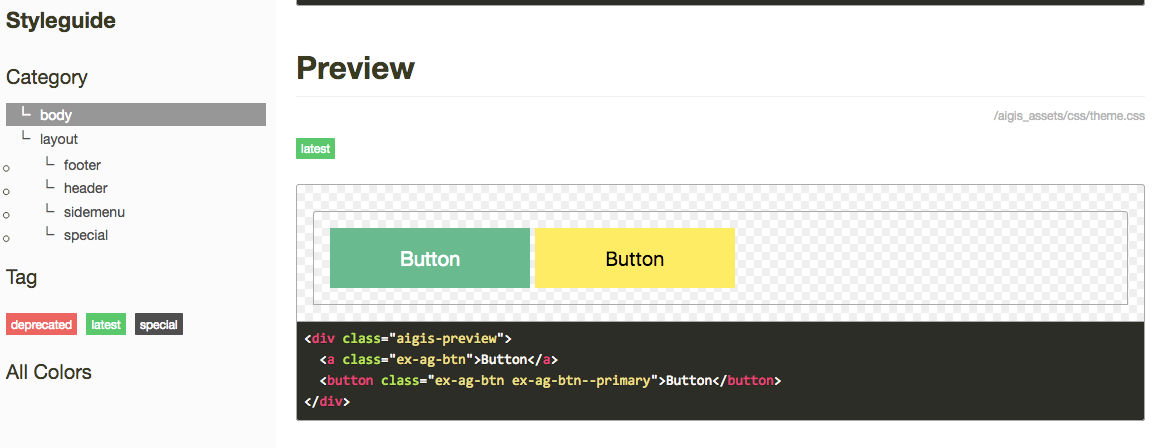
スタイルガイドを生成します。
公式
https://aigis-styleguide.github.io/aigis/
aigisは日本語ドキュメントもあるので導入するにあたり難しいことは特にありません。
スタイルガイドを作るために必要なポイント
参考まで
Web制作で困らない!スタイルガイド作成に必要なポイント10個まとめ + 無料テンプレート
aigisを導入する。
aigisの更新にQuick Startがあります。一旦はQuick Startを利用して構築しつつスタイルガイドは作成にはgulpを利用します。
公式にあるWith gulp
# ディレクトリを作成
$ mkdir aigis-sandbox && cd aigis-sandbox
# ここは読み飛ばしてもOK
$ gibo node MacOS >> .gitignore
$ nbenv local v8.7.0
# pacage.jsonを作成
$ npm init -y
# 公式を参考に
$ npm install --save-dev node-aigis
# コンフィグファイルとHTMLテンプレート作成
$ ./node_modules/.bin/aigis init
Created the following files and directories:
aigis_config.yml
aigis_assets
aigis_assets/css/highlight/okadia.css
aigis_assets/css/theme.css
template_ejs
template_ejs/components.ejs
template_ejs/index.ejs
template_ejs/sidemenu.ejs
ここまでできれば準備は完了です。
次にgulpを利用してスタイルガイドを生成してみます。
# gulpインストール
$ npm install --save-dev gulp gulp-aigis
# エディタを利用してgulpfile.jsを作成してもいいです。
$ echo "var gulp = require('gulp');
var aigis = require('gulp-aigis');
gulp.task('aigis', function() {
return gulp.src('./aigis_config.yml')
.pipe(aigis());
});
" > gulpfile.js
gulp aigis
works/aigis-sandbox/gulpfile.js
Starting 'aigis'...
config file: /aigis-sandbox/aigis_config.yml
[Info] Config File: /aigis-sandbox/aigis_config.yml
[Info] Start: Generate Styleguide
[Info] Output: /aigis-sandbox/styleguide
[Info] Finish: Generate Styleguide
[22:56:14] Finished 'aigis' after 2.18 s
これで完成です。
aigisはとてもシンプルなジェネレータです。
aigisの設定は全てaigis_config.ymlに集約されていますので公式のconfigを確認するといいでしょう。
また、公式のConfigのサンプルもあります。examples/aigis_config.yml
公式のサンプルを利用しての構築でした。
難しいことはありませんがaigisを利用してスタイルガイドを作成するにはComment Syntaxを理解する必要があります。