EdgeHelper
継承:THREE.Line
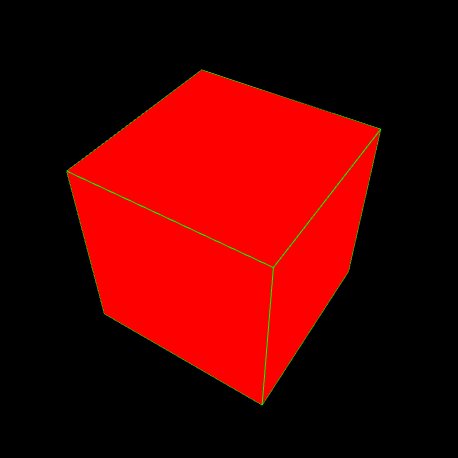
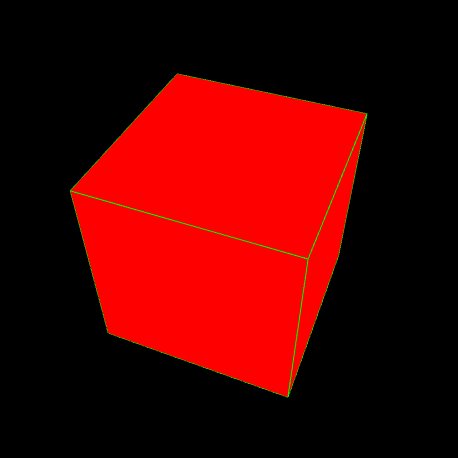
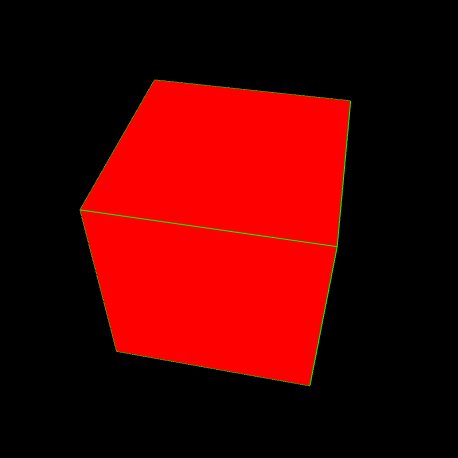
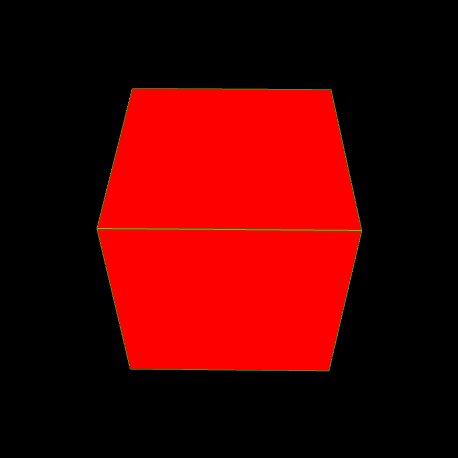
解説:オブジェクトのハードエッジとなっている部分を可視化してくれるヘルパーです。全てのエッジを表示させるわけではないので、ワイヤーフレームを表示させたい場合はWireframeHelperを使用して下さい。
デモ
実装例
javascript
var geometry = new THREE.BoxGeometry(10, 10, 10, 2, 2, 2);
var material = new THREE.MeshBasicMaterial({color: 0xff0000});
var object = new THREE.Mesh(geometry, material);
var edges = new THREE.EdgesHelper(object, 0x00ff00);
scene.add(object);
scene.add(edges);
EdgesHelper(object, color, thresholdAngle)
- object:ヘルパーを表示させたいObject3Dオブジェクト
- color:エッジラインの色
- thresholdAngle:エッジとして表示させるラジアン角のしきい値。デフォルトは0.1