BoundingBoxHelper
継承:THREE.Mesh
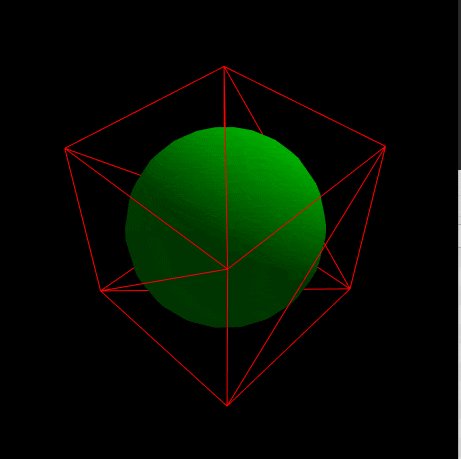
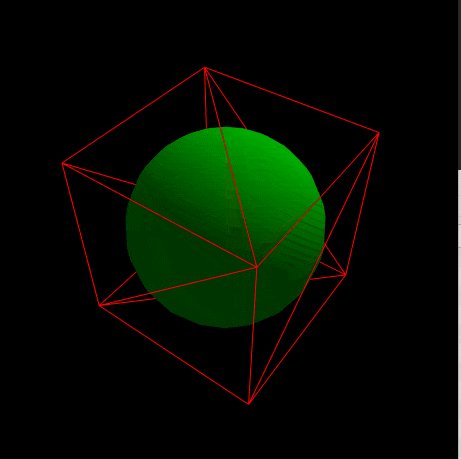
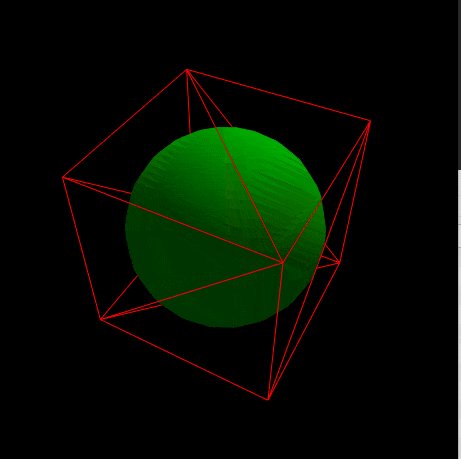
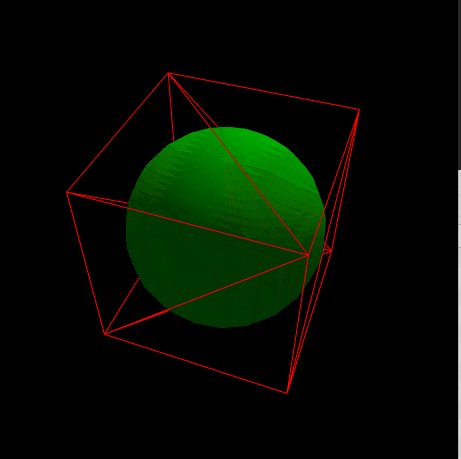
解説:オブジェクトの境界エリアを可視化してくれるヘルパーです。大雑把なあたり判定であればこのBoxを活用するとシンプルな実装で済むのでおすすめです。
デモ
実装例
javascript
var hex = 0xff0000;
var sphereMaterial = new THREE.MeshLambertMaterial( {color: 0x00ff00} );
var sphere = new THREE.Mesh( new THREE.SphereGeometry( 30, 12, 12), sphereMaterial );
scene.add( sphere );
var bbox = new THREE.BoundingBoxHelper( sphere, hex );
bbox.update();
scene.add( bbox );
BoundingBoxHelper(object, hex)
- object:境界を表示させたいObject3Dオブジェクト
- hex:boxのラインの色