これは何?
Visual Studio Code の source tree から Markdown Extension (Markdown モードは拡張機能として実装されています)を切り出したものです。(ベースは、vscode insiders 1.10.0 2017-02-16T07:02:25.975Z)
動きは、標準の Markdown モードと同じです。
- 自分の勉強用に切り出してみた
- 勉強用途やオレオレ Markdown プレビューなどを作成する場合に参考になります
- Markdown-it plugin を追加してみるとか、新しい機能を追加してみるとか、まったく別なものにしてしまうとか。。。
- clone して、npm install を実行後、F5 キーを押せばすぐに動かすことができます(できるはず)
$ git clone https://github.com/satokaz/vscode-markdown-mock.git
$ cd vscode-markdown-mock
$ npm install
$ code .
- F5 キーでデバッグ開始
-
vscode に組み込まれている markdown extension を上書きします

[/Users/satokaz/Gits/vscode-markdown-mock]: 拡張機能 /Applications/Visual Studio Code - Insiders.app/Contents/Resources/app/extensions/markdown を /Users/satokaz/Gits/vscode-markdown-mock で上書きしています。- なので、別な拡張機能の雛形に使う場合は、package.json の編集やコマンドがぶつからないようにする必要あり
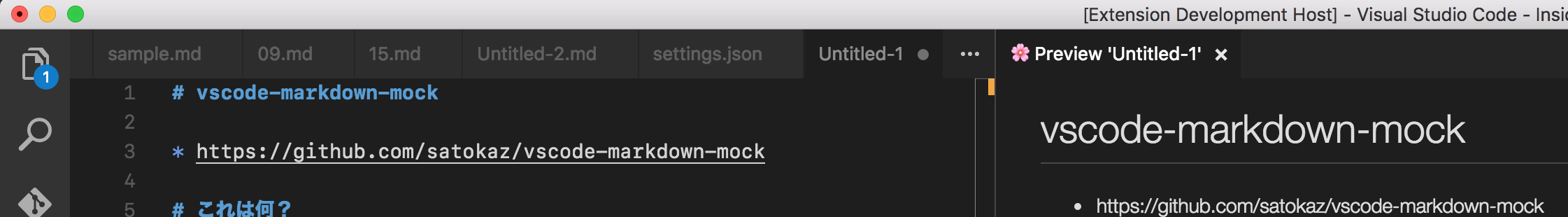
extension.ts の 175 行目を変更し、Preview の tab head には 🌸 のアイコンがつくようになっているので、少しわかりやすいかなと思います(変更点はこれだけ)

.vsix
vsce をインストールして package も作れます。
作成したものは、こちらに。VSIX からのインストール で拡張機能としてインストールすることもできます。
ちょっと改造したもの
ちょっと改造したものを showHTML ブランチに作成しています。
https://github.com/satokaz/vscode-markdown-mock/tree/showHTML
-
こちらの branch は、下記 2 つのコマンドを追加
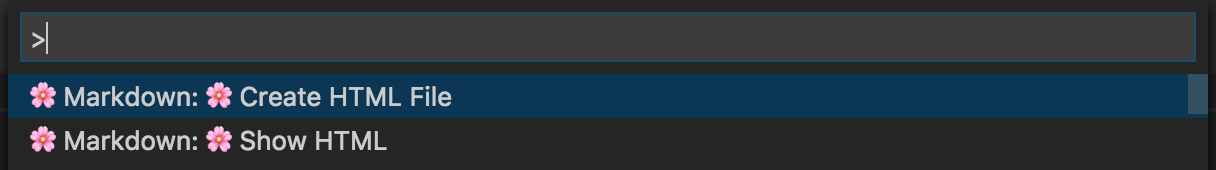
- 🌸 Markdown: 🌸 show HTML: Output Chnnel (出力) に HTML レンダリングを出力
- 🌸 Markdown: 🌸 create HTML File: .md ファイルと同じディレクトリ(何も入力しないで Enter だけ押す)に HTML ファイルとして保存し、ブラウザで開く
その他
切り出し方は、README.md で。
- filter-branch を使って、新しいリポジトリとして切り出すことで、hash 値が書き換わってしまうが commit log を残せる。(が、容量を必要とする)
$ git clone https://github.com/Microsoft/vscode.git
$ cd vscode
$ git filter-branch --subdirectory-filter extensions/markdown HEAD
// リポジトリを掃除(必要であれば
$ git gc --aggressive
$ git prune
$ rm -fr .git/refs/original