いまさらですが、Springは簡単にアニメーションを付けられるライブラリで無料で公開されています。環境はSwift2.0 Xcode7.1です。
GitHub
https://github.com/MengTo/Spring
導入は公式のGitHub内に書いてありますが、英語なのでメモ用に日本語で書き残しておきたいと思います。
また、自分が導入するにあたって、つまずいた部分も何点かあるので参考なれればと思います。
ライブラリのダウンロード
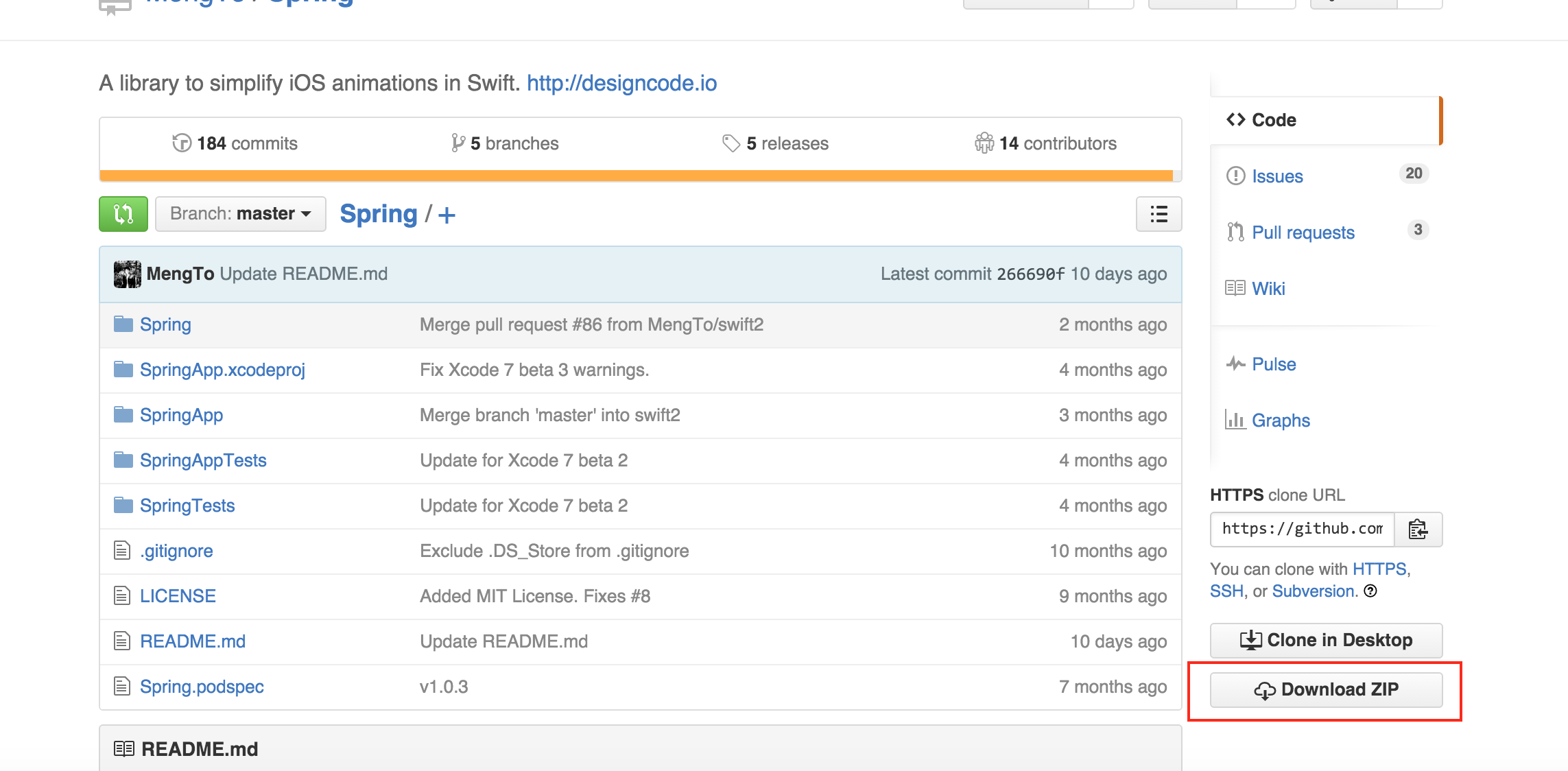
下図、右下の部分にDownloadZIPがあるのでクリックしてZIPをダウンロードします。
Xcodeへ導入
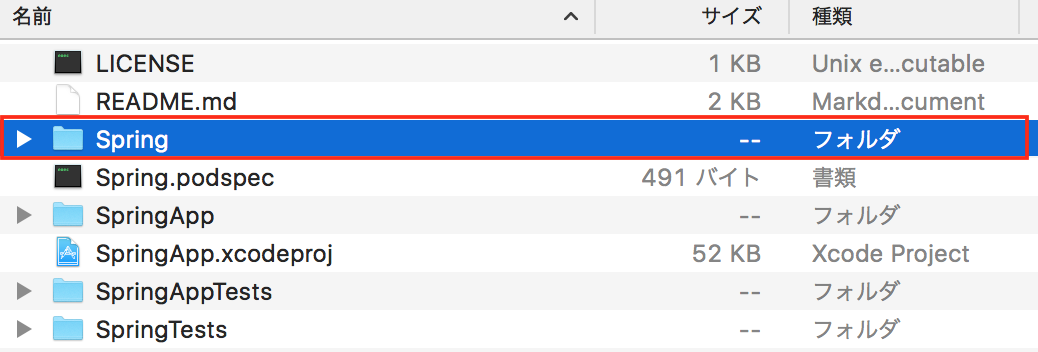
ダウンロードしたら解凍をして、回答したフォルダの中にあるSpringフォルダをXcodeのプロジェクトの中にドラック&ドロップします。

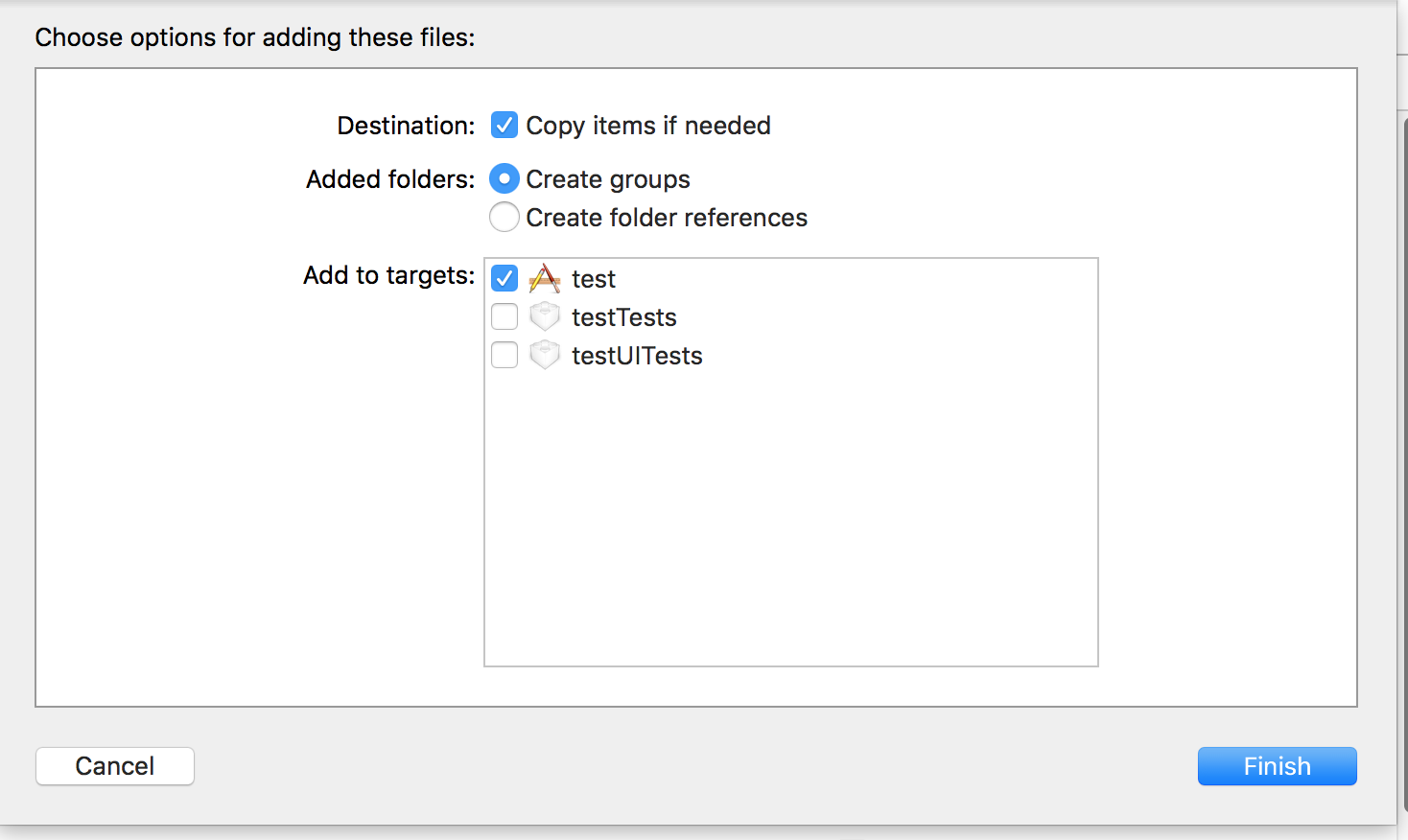
ドラック&ドロップをするとこんな下画面がでると思います。
以下2点に気をつけてください。
➀Destinationにチェックを入れる
②Added foldersのCreate groupsを選択する
私は、Create folder referencesを選択してxcodeへ導入していたのでアニメーションがうまくうごきませんでした。
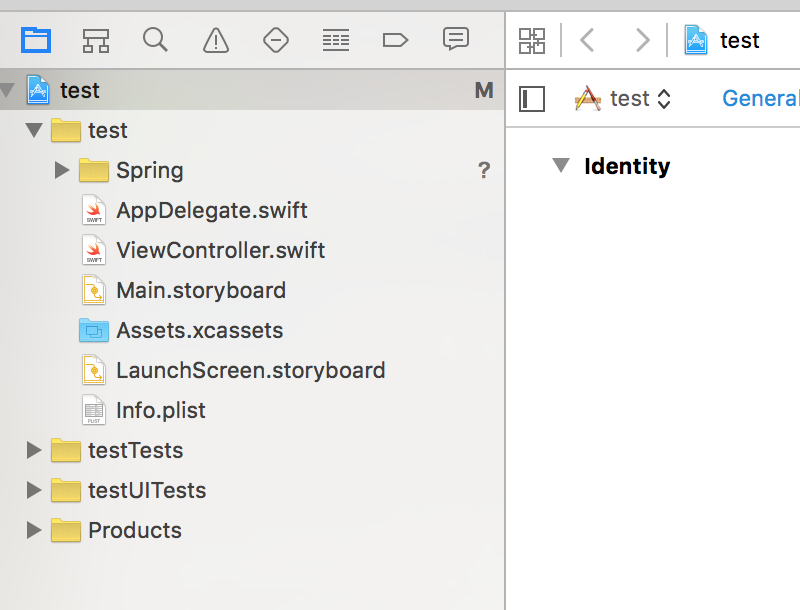
Finishを押すと以下様にSpringライブラリがプロジェクトにはいると思います。

ボタンを動かす
ボタンを配置します。

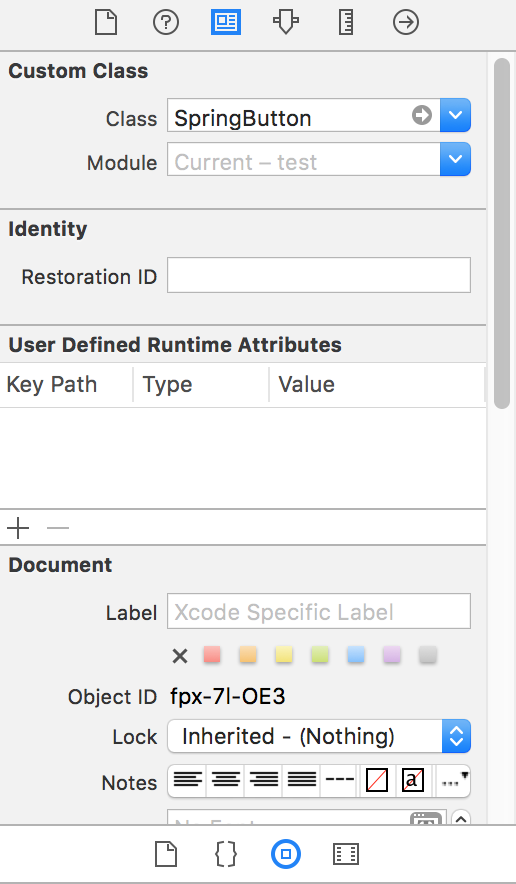
ボタンをクリックしてCustomClassのClassを編集します。
Classを「SpringButton」にします。右の下矢印を押すと候補としてあがっていると思います。

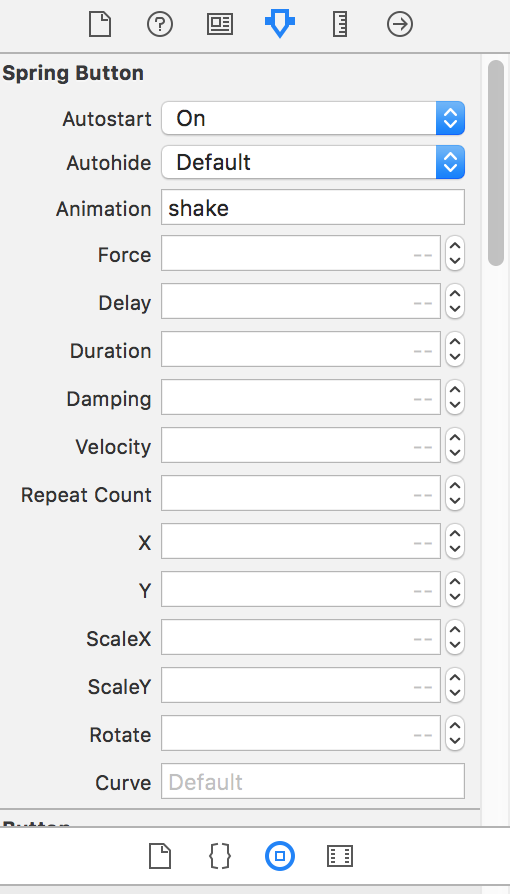
クラスをつけるとSpringButtonの項目がでると思います。
AutostartをOn、AutohideをDefault、Animationをshakeにします。
これで、ビルドをしてエミュレータを起動すると作成したボタンが横に揺れると思います。
コードでアニメーションをする方法
また、先程はSpringButtonで直接アニメーションを設定しましたが、コードで書くこともできます。
ボタンを配置して、クラスをSpringButtonにするまでは先程と一緒です。
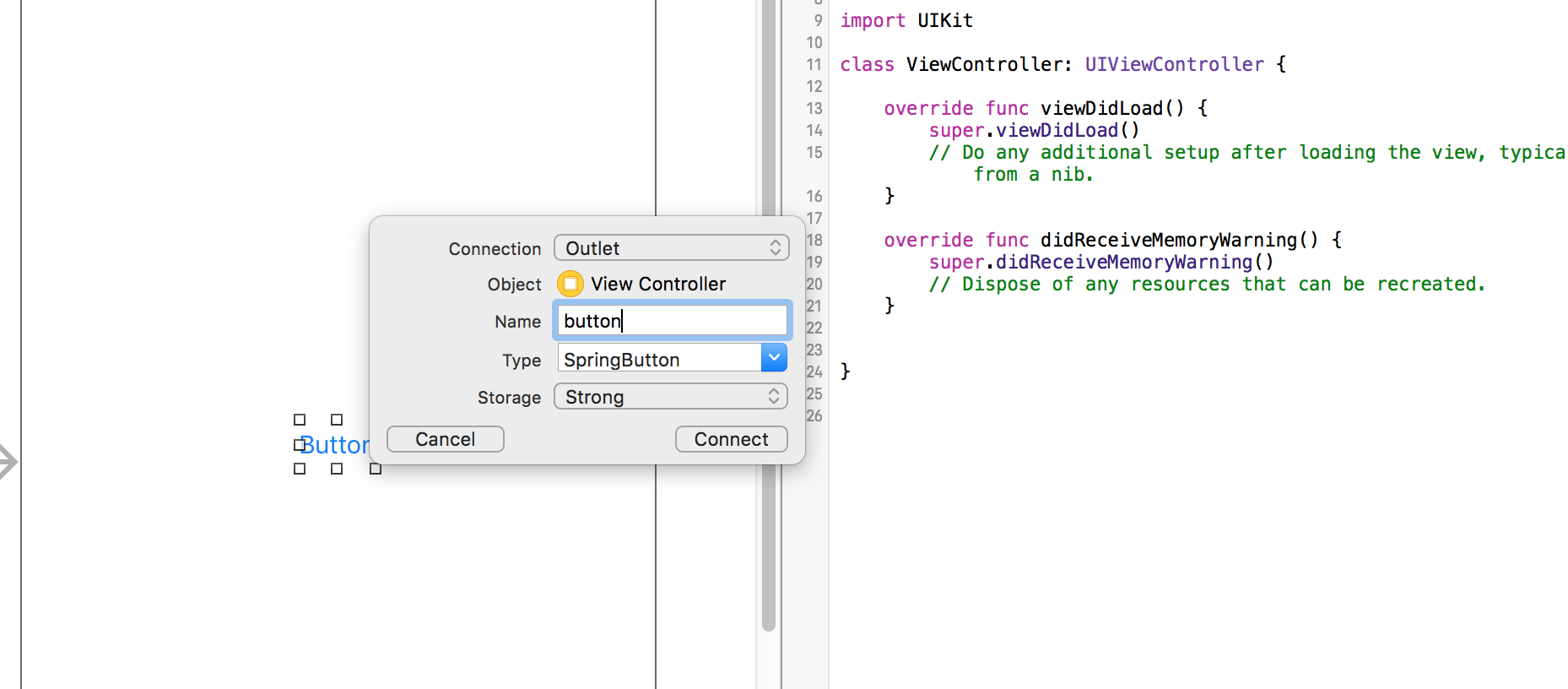
ボタンをコントロール+ドラッグ&ドロップでViewController.swiftにアウトレット接続します。ボタンのクラス設定をしているとTypeが自動的にSpringButtonになっています。
そして好きな場所にコードを書くことで、好きなタイミングでアニメーションを動かすことができます。今回は、Viewが呼び出されたと同時にアニメーションを起動します。
import UIKit
class ViewController: UIViewController {
@IBOutlet var button: SpringButton!
override func viewDidLoad() {
super.viewDidLoad()
button.animation = "shake"
button.duration = 1.0
button.animate()
}
}
これで任意の場所で動かすことができました。
いろんなアニメーション
さっきのAnimationの部分に以下の文字を入れると様々なアニメーションがつかえます。
shake
pop
morph
squeeze
wobble
swing
flipX
flipY
fall
squeezeLeft
squeezeRight
squeezeDown
squeezeUp
slideLeft
slideRight
slideDown
slideUp
fadeIn
fadeOut
fadeInLeft
fadeInRight
fadeInDown
fadeInUp
zoomIn
zoomOut
flash
durationなどを組み合わせることで、アニメーションの動きを遅くしたりなど様々なカスタマイズができるので試してみてください。
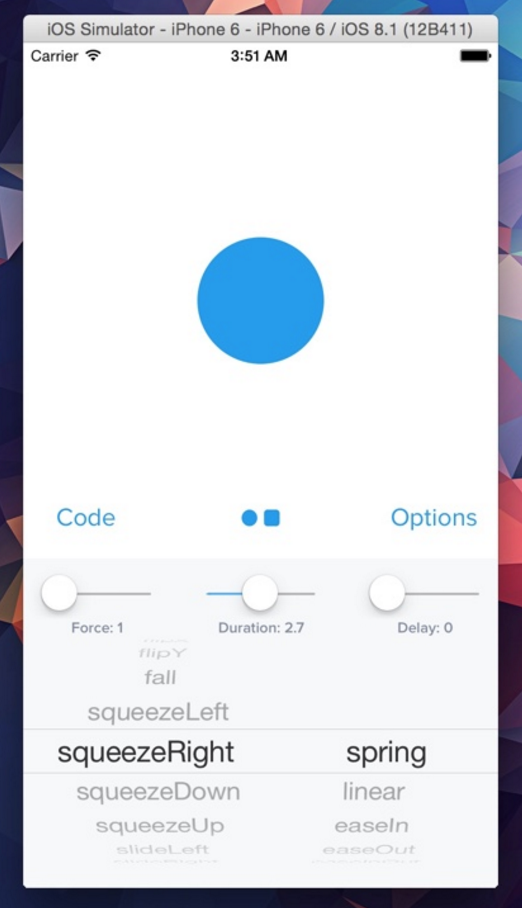
全部のアニメーション
はじめにGitHubでダウンロードしたZIPの中にXcodeのプロジェクトが入っています。
これをそのまま起動しビルドをしてエミュレータで起動すると、簡単にどんなアニメーションがあるのか体験できます。参考にしてみてください。

最後に
ライブラリの入れ方を間違わなければ簡単に導入できると思います。
簡単にアニメーションが使えるのでアプリらしくなったのではないでしょうか。