CSSの変数ってなんや
cssの変数って便利ですよね、僕は大好きすぎて変数を沢山使って簡単にデザインをカスタマイズ出来るコードを書きます。
まぁ、そんなカスタマイズする機会が無いんだけど…。
そんなcssの変数で気になったことがあったので検証してみました。
気になることとは
変数って結局なに?
ってことです。
僕の語彙力が無さすぎて哲学的になってしまいましたが
例えばjavascriptで変数を扱うと
let hennsuu_ichi=123;
let hennsuu_ni="123";
こんな感じで書きますよね。
hennsuu_ichiは数値としての123。
そしてhennsuu_ichiは文字列としての123。
当たり前体操です。
じゃぁCSSで変数を扱ってみましょう。
--nagasa_ichi:1000px;
--nagasa_ni:50%;
こんな感じで書きますよね。
--nagasa_ichiは絶対的に1000px。
どの要素にこの変数を与えても、どこでも1000pxです。
では--nagasa_niはどうでしょう?
この変数に入っているのは
- 変数を与えられた要素からみた50%なのか
- 変数を書いた要素の50%なのか
僕はわからなかったので検証して確かめてみます。
検証するか
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>TEST</title>
</head>
<body>
<div id="max_box">
<div id="inner_box">
<div id="inner_inner_box">
</div>
</div>
</div>
</body>
</html>
#max_box{
--max_box_width:1000px;
--max_box_height:500px;
--inner_box_width:50%;
--inner_box_height:50%;
margin:0;
padding:0;
width:var(--max_box_width);
height:var(--max_box_height);
background:#FF0000;
}
#inner_box{
margin:0;
padding:0;
width:var(--inner_box_width);
height:var(--inner_box_height);
background:#00FF00;
}
#inner_inner_box{
margin:0;
padding:0;
width:var(--inner_box_width);
height:var(--inner_box_height);
background:#0000FF;
}
#max_box要素が一番上の親です。
その子が#inner_box
更にその子が#inner_inner_box
になります
#max_boxはwidth:1000px、height:500pxです。
そして#max_boxの要素の時点で--inner_box_width:50%、--inner_box_height:50%を書いています。
もし
- 変数を与えられた要素からみた50%である
ならば
#inner_boxは#max_boxの半分のサイズ。
#inner_inner_boxは#inner_boxの半分のサイズ
になるはずです。
逆に
- 変数を書いた要素の50%である
ならば
inner_boxは#max_boxの半分のサイズ。
inner_inner_boxも#max_boxの半分のサイズ
になるはずです。
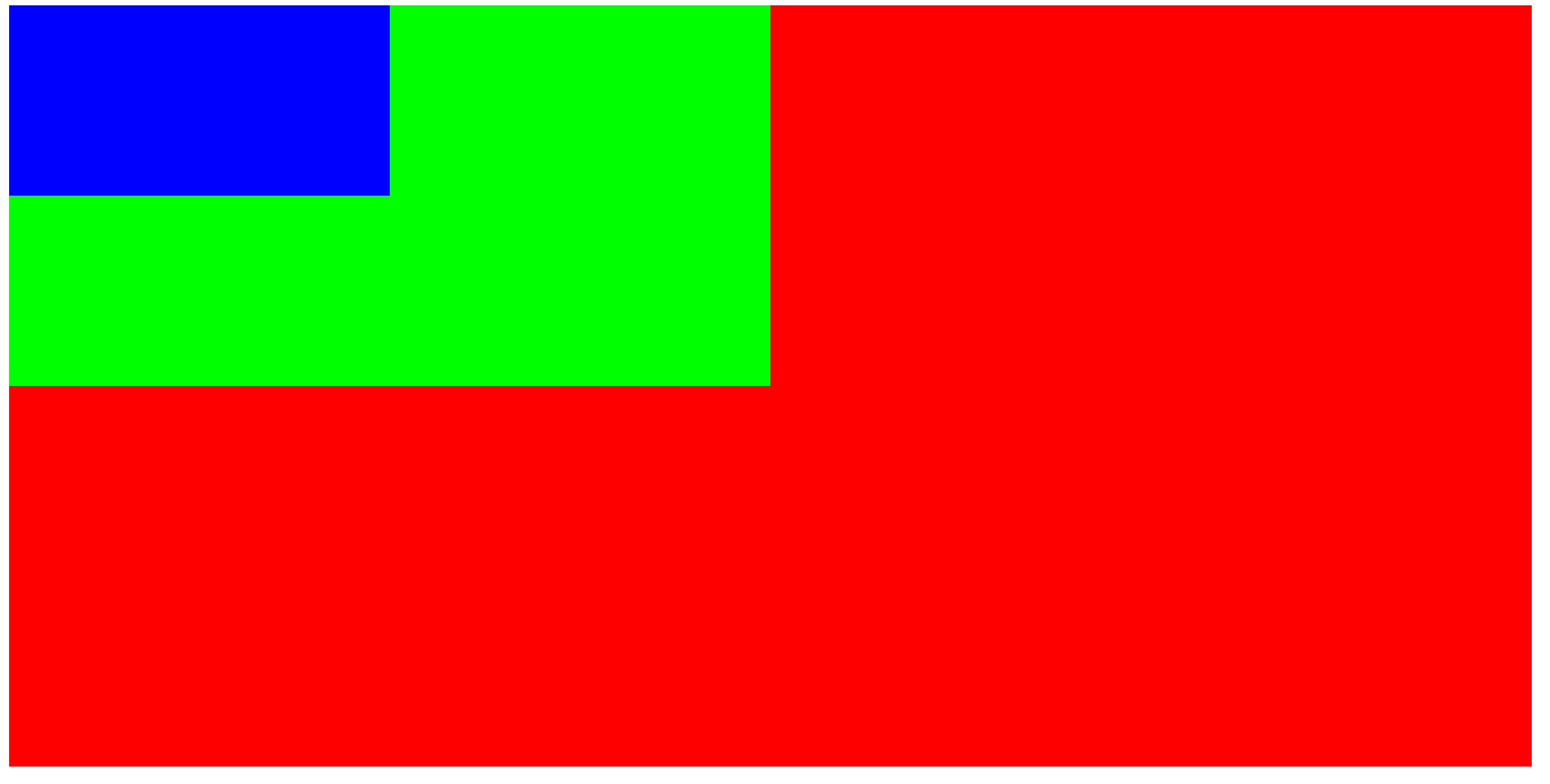
結果は…

#inner_boxは#max_boxの半分のサイズ。
#inner_inner_boxは#inner_boxの半分のサイズ
だったので
- 変数を与えられた要素からみた50%である
とわかりました。
まとめ
cssの変数は書いた時点でpxに変換されることなく
書いたまんまのテキストが要素に与えられる
とわかりました。
相対的なデザインをしている場合は変数がどのように影響を与えるのか理解しておくと良いですね。