※ 自分のブログ記事の再掲です : http://blog.384ta.com/android-design-support-library
Google I/O 2015 で Android M Preview が発表されると同時に、Android Design Support Library (以下 ADSL) が使えるようになりました。
ADSL はこれまで Material Design ガイドラインにありながらも、標準 API や Support Library API では自前で実装するしかなかったパーツをライブラリとして、補完してくれるものです。
- NavigationView
- TextInputLayout
- FloatingActionButton
- CoordinatorLayout / Snackbar
の 4 つを触ってみました。
ADSL の使い方
build.gradle に
dependencies {
compile 'com.android.support:design:22.2.0'
}
を追加して、 Sync します。
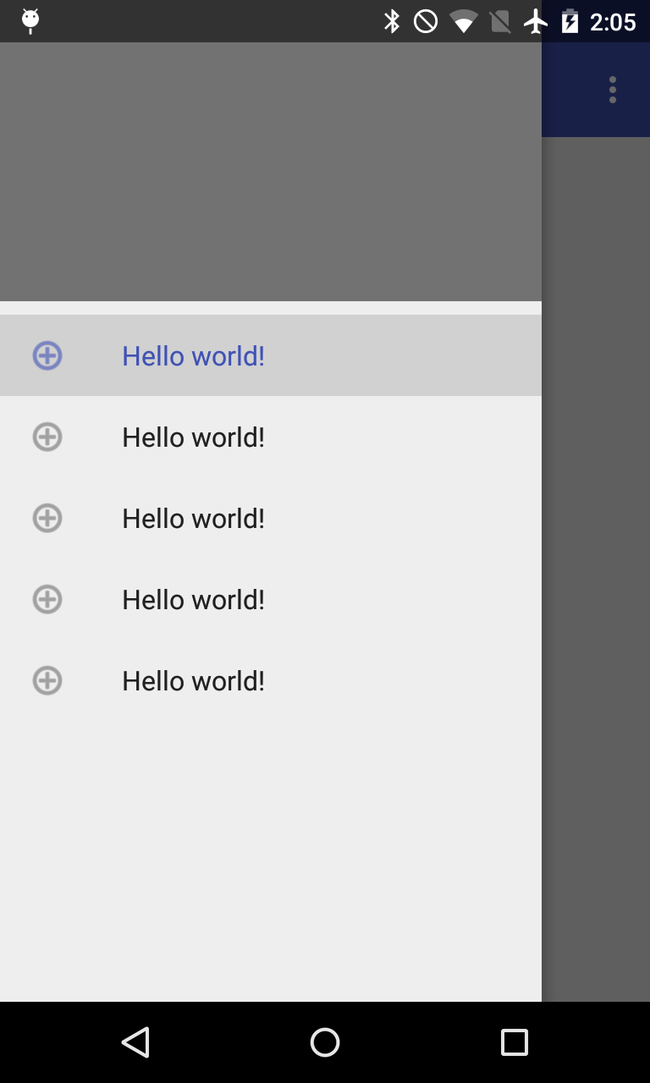
NavigationView
NavigationView は DrawerLayout の中に設置する要素です。これまで RelativeLayout や ListView などを組み立てて作っていたナビゲーションドロワーを 1 つの要素で作ることができるようになりました。
<android.support.design.widget.NavigationView
android:id="@+id/main_drawer_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/main_drawer"/>
app:headerLayout には、ドロワーのヘッダービューに表示したいレイアウトファイルを指定し、app:menu にはドロワー内のメニュー要素のファイルを指定します。例えば @menu/main_drawer であれば、
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/drawer_item_1"
android:checked="true"
android:icon="@android:drawable/ic_menu_add"
android:title="@string/hello_world"/>
<item
android:id="@+id/drawer_item_2"
android:icon="@android:drawable/ic_menu_add"
android:title="@string/hello_world"/>
<item
android:id="@+id/drawer_item_3"
android:icon="@android:drawable/ic_menu_add"
android:title="@string/hello_world"/>
<item
android:id="@+id/drawer_item_4"
android:icon="@android:drawable/ic_menu_add"
android:title="@string/hello_world"/>
<item
android:id="@+id/drawer_item_5"
android:icon="@android:drawable/ic_menu_add"
android:title="@string/hello_world"/>
</group>
</menu>
このように記述します。ドロワー内のメニューを選択したときの処理は、 NavigationView の setNavigationItemSelectedListener に OnNavigationItemSelectedListener のインスタンスを渡して行います。
NavigationView navigationView = (NavigationView) findViewById(R.id.main_drawer_view);
navigationView.setNavigationItemSelectedListener(this);
@Override
public boolean onNavigationItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.drawer_item_1) {
// do it
}
return false;
}
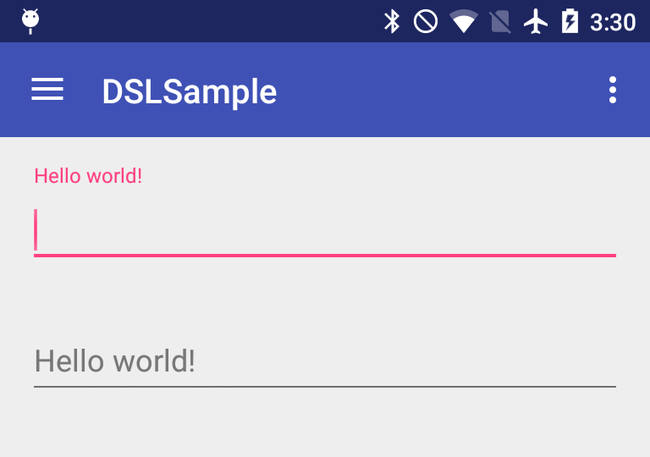
TextInputLayout
TextInputLayout を使うと Floating Labels を簡単に実装できます。 EditText を TextInputLayout で包んであげるだけで OK です。
<android.support.design.widget.TextInputLayout
android:id="@+id/first_text_input_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.AppCompatEditText
android:id="@+id/first_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/hello_world"/>
</android.support.design.widget.TextInputLayout>
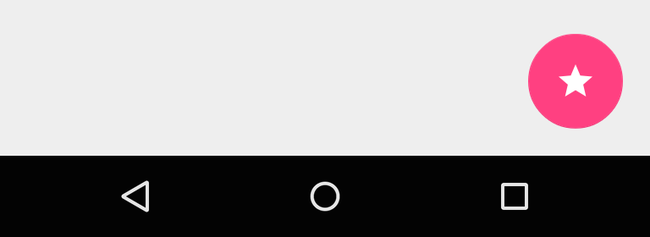
FloatingActionButton
FloatingActionButton もとても簡単に使えます。ただし、 Inbox アプリのように子メニューが展開するようなものは作れません。その場合はサードパーティのライブラリに頼るか、自作をするかになりそうです。
<android.support.design.widget.FloatingActionButton
android:id="@+id/first_fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_marginBottom="16dp"
android:layout_marginRight="16dp"
android:src="@drawable/ic_star_white_24dp"/>
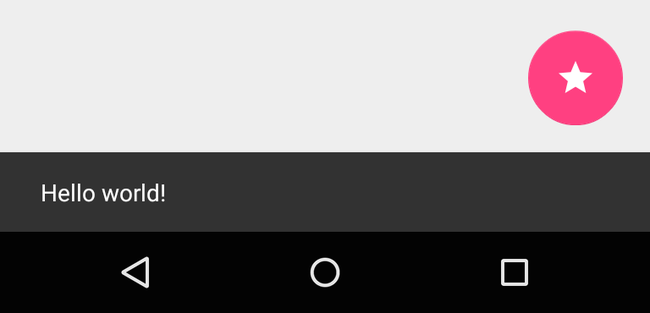
CoordinatorLayout / Snackbar
Material Design ガイドラインの Snackbars & toasts を見ると、 Snackbar と Floating Action Button を使う場合は、 Floating Action Button を隠してはいけないというものがあります。
Move your floating action button vertically to accommodate the snackbar height.
ADSL にある CoordinatorLayout を使うと、 Floating Action Button と Snackbar を組み合わせたときに Floating Action Button の位置を自動で調整してくれます。
<android.support.design.widget.CoordinatorLayout
android:id="@+id/first_coordinator_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Content Layout Area -->
<android.support.design.widget.FloatingActionButton
android:id="@+id/first_fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_marginBottom="16dp"
android:layout_marginRight="16dp"
android:src="@drawable/ic_star_white_24dp"/>
</android.support.design.widget.CoordinatorLayout>
Snackbar を表示するには Toast と同じように表示させることができますが、 ParentView を渡す必要があるので注意が必要です。例えば上の例で Floating Action Button を押して Snackbar を表示させる場合は、
final CoordinatorLayout coordinatorLayout = (CoordinatorLayout) view.findViewById(R.id.first_coordinator_layout);
FloatingActionButton fab = (FloatingActionButton) view.findViewById(R.id.first_fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(coordinatorLayout, R.string.hello_world, Snackbar.LENGTH_LONG).show();
}
});
Snackbar.make の第一引数に CoordinatorLayout を渡しています。
サンプルコード
GitHub に置いておきました。