オシャレなアラートを簡単に作ることのできる「SweetAlert-iOS」の使い方を紹介します。
元ソースはGithubで公開されてます。
導入方法
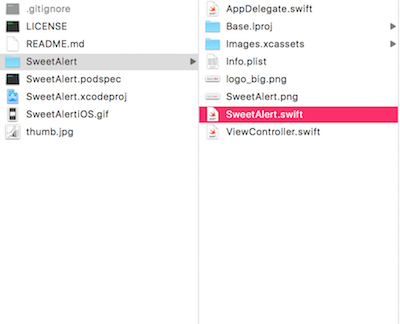
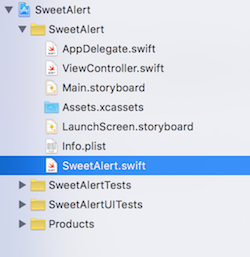
Githubからソースコードをダウンロードしてフォルダの中にある「SweetAlert.swift」を自分のxcodeプロジェクトの中にコピーします。コピーが完了したらすぐに使いはじめることが出来ます。
使い方
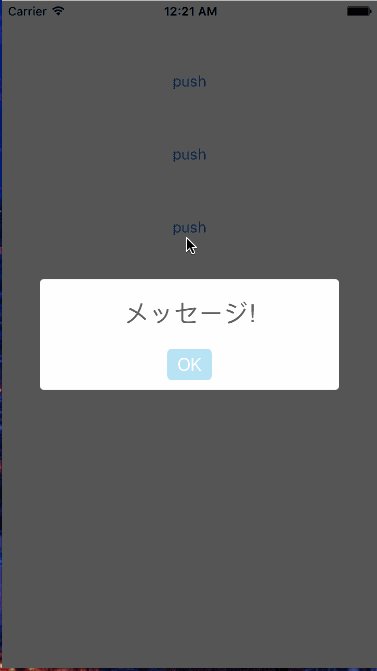
タイトルとボタンのみ
SweetAlert().showAlert("メッセージ!")
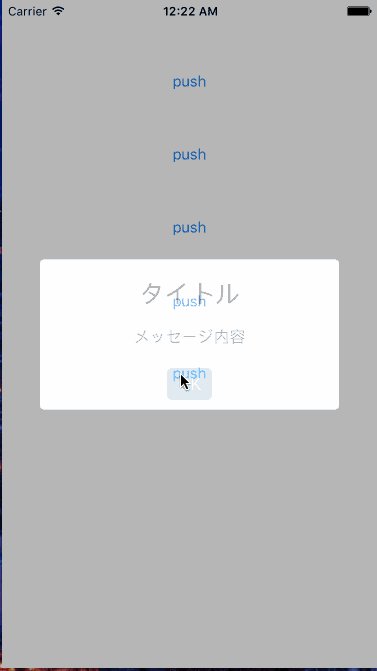
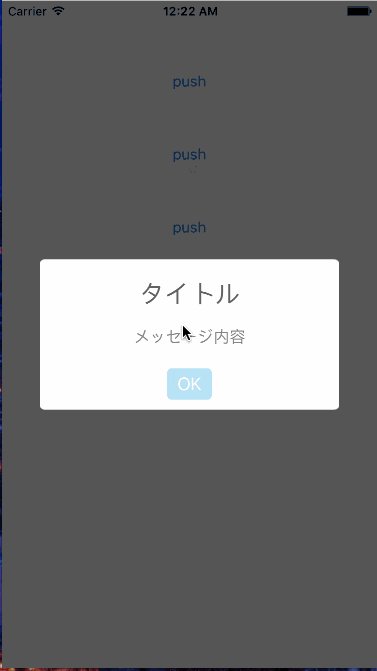
タイトルとテキストとボタン
SweetAlert().showAlert("タイトル", subTitle: "メッセージ内容", style: AlertStyle.None)
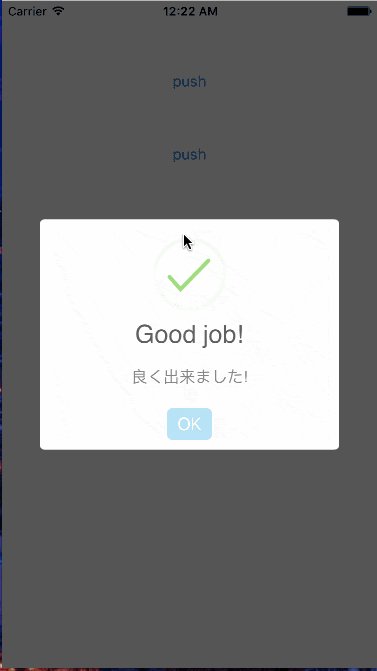
成功アラート
SweetAlert().showAlert("Good job!", subTitle: "良く出来ました!", style: AlertStyle.Success)
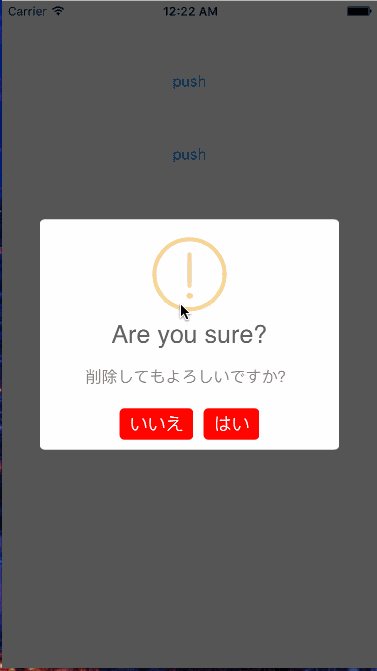
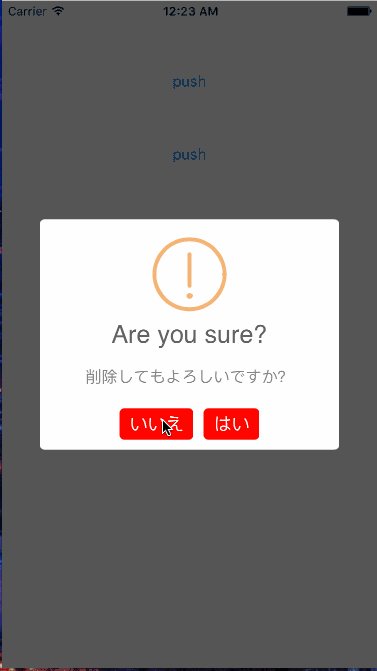
ボタンが2つあるアラート
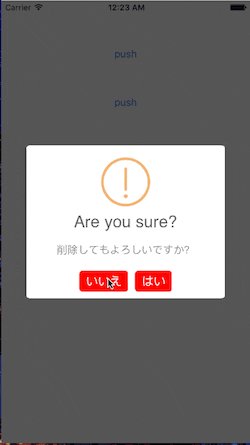
SweetAlert().showAlert("Are you sure?", subTitle: "削除してもよろしいですか?", style: AlertStyle.Warning, buttonTitle:"いいえ", buttonColor:UIColor.redColor() , otherButtonTitle: "はい", otherButtonColor:UIColor.redColor()) { (isOtherButton) -> Void in
if isOtherButton == true {
//「いいえ」を選択した時の処理
}
else {
//「はい」を選択した時の処理
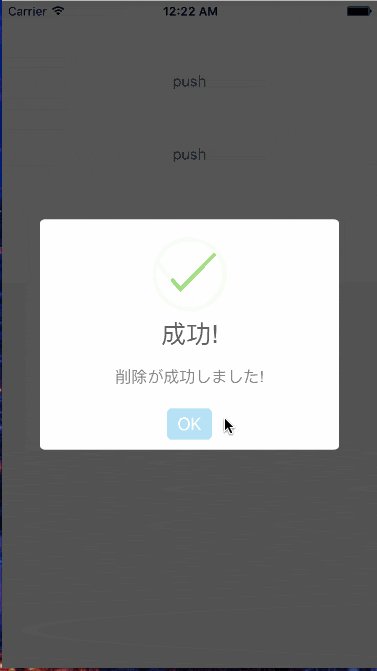
SweetAlert().showAlert("成功!", subTitle: "削除が成功しました!", style: AlertStyle.Success)
}
}
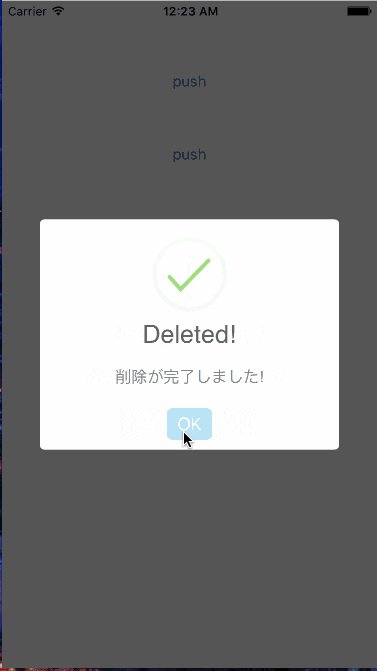
ボタンが2つあるアラート(2)
SweetAlert().showAlert("Are you sure?", subTitle: "削除してもよろしいですか?", style: AlertStyle.Warning, buttonTitle:"いいえ", buttonColor:UIColor.redColor() , otherButtonTitle: "はい", otherButtonColor: UIColor.redColor()) { (isOtherButton) -> Void in
if isOtherButton == true {
//「いいえ」を選択した時の処理
SweetAlert().showAlert("Cancelled!", subTitle: "削除をキャンセルしました", style: AlertStyle.Error)
}
else {
//「はい」を選択した時の処理
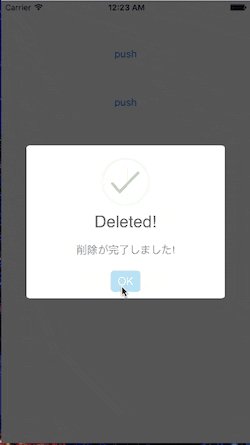
SweetAlert().showAlert("Deleted!", subTitle: "削除が完了しました!", style: AlertStyle.Success)
}
}