はじめに
今回はUITableViewやUIScrollViewを実装したページでスクロールした時に、ナビゲーションバーが隠れるAMScrollingNavBarというプラグインを使ってみました。
もちろんcocoapodsに登録されています。
tableViewとかcollectionViewを見せるときに、できるだけ多くの情報を見せたいなー(見たいなー)って思ったので、使ってみました。
ページに遷移した時は、そこがどのページがわかるようにタイトルは表示するべきだと思いますが、それ以降は特にいらないかと思います。
iOS(特にiPhone)の1つのページの情報量なんてたかがしれていると思うので、その情報に集中出来るようにしたいなと思い、このプラグインを使ってみることにしました。
ryokosuge/SampleAMScrollNavBar
使ってみた感想
とにかく導入が簡単で、delegateやらdatasourceを追加することなく導入することが出来ます。
ただこのプラグインはプラグイン名からもわかるようにNavigationBar専門になります。
TabBarは対応していないので、お気をつけください。
(ソースを読んだ感じ、TabBarの処理はなにもなかった...)
なので、メニューがない or サイドメニューを導入していて(TabBarを使っていない)スクロールするページがある場合には導入する価値があると思います。
しかし、このライブラリを使う上で制限があるので、そこについても書いておきたいと思います。
良かった点
導入が簡単
これにつきます。
制限に則っていれば1行追加するだけで済みます。
UITableViewを使っている場合、まずライブラリの<AMScrollingNavbar/UIViewController+ScrollingNavbar.h>をインポートした状態で
- (void)viewDidLoad
{
[super viewDidLoad];
[self followScrollView:self.tableView withDelay:6.0];
}
と実装すれば導入完了です。
とっても簡単ですね。
こういうプラグインは結構需要があると思うので、まずは試しに使ってみることをおすすめします!
複雑なことはしないで済む
これも結構重要な部分だと思います。
独自実装のプラグインだとdelegateやdatasourceを実装しないと行けないやつが多いです。
そういうのを導入する度に、delegateのこのメソッドはいつ呼び出されるのかの確認等がとってもめんどくさいです。
逆に言えば、なにもcallbackは受け取れません。
このプラグインで言えばUINavigationBarが隠れた時とか表示した時のcallbackメソッドを実装したという場合は使えません。
そういうことをしたかったら他のプラグインを使えということなんですかね。
とにかく邪魔するものもなく、ソースコードを汚すこともないので、とってもオススメです。
悪かった点
制限あり
これはandreamazz/AMScrollingNavBarのREADME.mdに書いてあるんですが、これを守らないと使い物になりません。
ということで紹介していきます。
Make sure to have a barTintColor for your UINavigationBar, or you won't see the fade-in and fade-out effects. Also make sure that you are not using a translucent navigation bar. E.g., in your controller:
[self.navigationController.navigationBar setTranslucent:NO];
絶対にtranslucentはNOにしてください。
これはソースコードでも、storyboardでやっても同じでした。
ソースコードの場合は
[self.navigationController.navigationBar setTranslucent:NO];
ですね。
またview constraintsもしっかり指定してください。
僕は最初StoryboardのUITableViewで実装していたのですが、やっぱこういうのにむいてないですね。
なのでUIViewControllerにUITableViewを乗っけました。
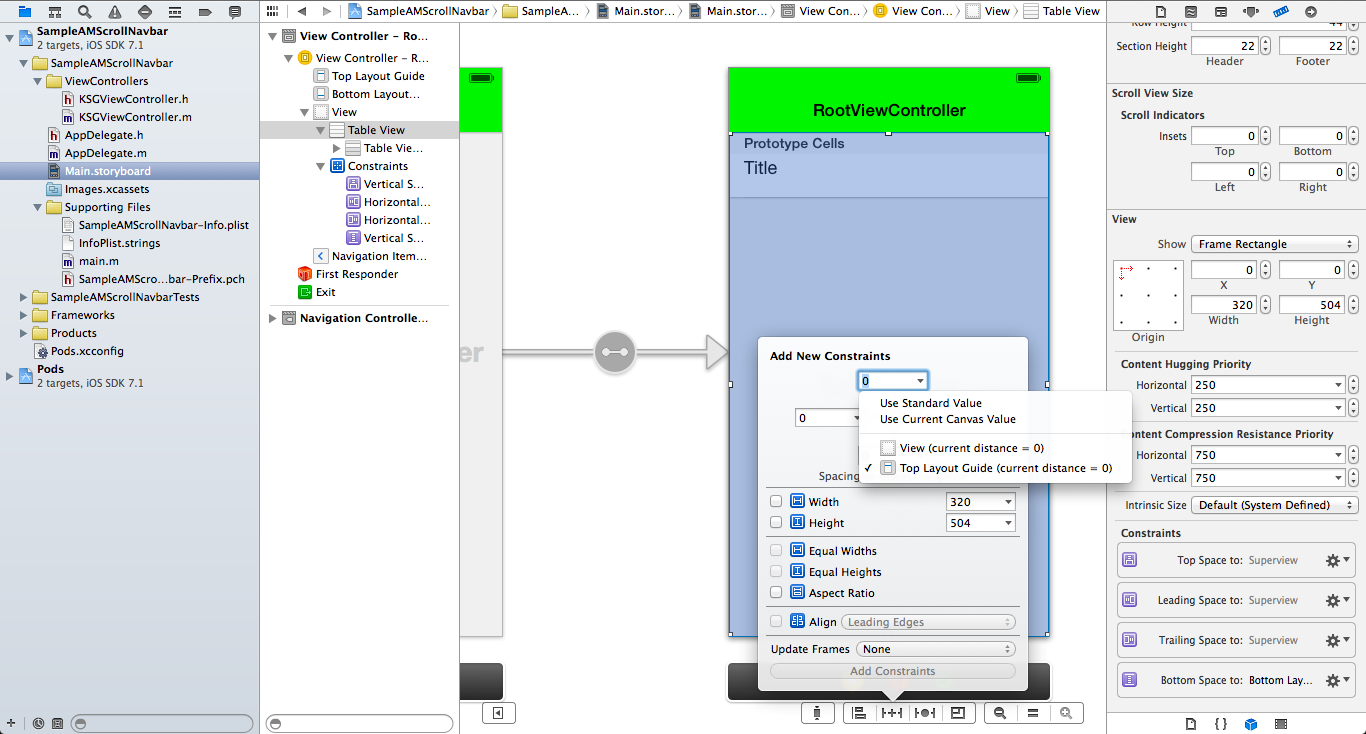
その時のView Constraintsは以下の様にしました。
という感じでうまく実装できました。
以上になります。