2016/11/04の夜にTLにGraphQLっていうのがいっぱい流れてきたのでなにそれ?ってつぶやいたら公式などにフォローされたりグループの仲間入りされたりしたのでちょい触ってみた。
GraphQL
GraphQLってなぁに?
ちょっと触った限りの直感では結果指定できるRESTfulAPIじゃないかなって感じ(nodejsでサーバー立ててやったからかもしれないけど)
サンプル(nodejs)
{
"devDependencies": {
"express": "^4.14.0",
"express-graphql": "^0.5.4",
"graphql": "^0.7.2"
}
}
var express = require('express');
var graphqlHTTP = require('express-graphql');
var { buildSchema } = require('graphql');
var schema = buildSchema(`
type Query {
character(val: Int): Character!,
func(val: Int): Int
},
type Episode {
name: String!
},
type Character {
name: String!
episodes: [Episode]!
}
`);
var root = {
character : {
name: "name1",
episodes: [
{ name: "child1"},
{ name: "child2"},
{ name: "child3"},
]
},
func: (val) => {
console.log(val);
return val.val * 2;
},
};
var app = express();
app.use('/graphql', graphqlHTTP({
schema: schema,
rootValue: root,
graphiql: true,
}));
app.listen(4000, () => console.log('Now browse to localhost:4000/graphql'));
npm install
でパッケージのモジュール入れて
node server.js
で実行
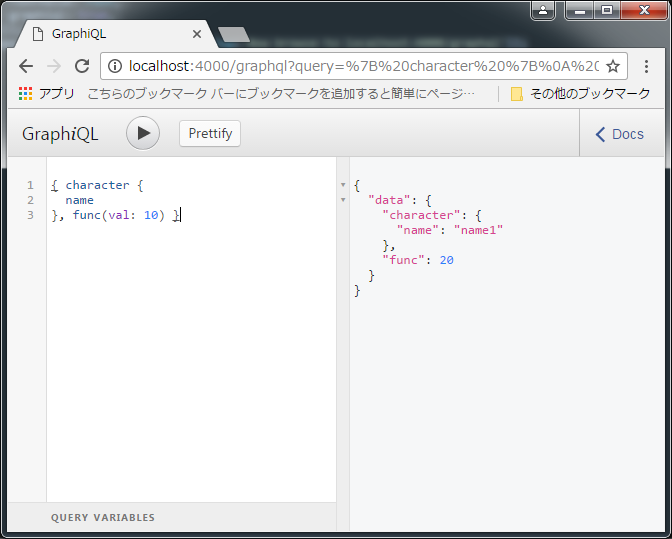
結果
http://localhost:4000/graphql
にブラウザでアクセスすると
なのでてきて
左がクエリー内容で右が結果になります。
サーバーでできた結果(JSON)からこういうフィールドだけくれって指定できる感じがしますよね?w
関数の引数も指定できるから色々できそうだよね?w
注意
スキーマに
type Query
が無いと怒られます(多分ルートノードの構造定義で名前決められてると思う)
感想
リクエスト来てクライアントで必要になるであろうデータの最大項目でKVSにしてあげて、あとはクライアントの要望したのだけ返すとかできそう&フォーマット指定できるからテストとかでもエラーってわかりやすそうかなって思う。
あと、スキーマにインターフェイス使えたり、自身で作ったタイプとか指定できるのでいいかもしれない。
けど、型にInt64がなかったりするのはなんでだろうなぁって思う。
あと、公式サイトのドキュメントにどういうデータを利用してるのか書いてないからわかりにくいのなんとかして欲しい・・・(引数で30分ぐらい悩んだのでorz