今回作るもの
下の画像のようなフキダシを作ります。内容としては、以前投下した、枠線だけ色のついたフキダシをCSSで作るの続きになります。
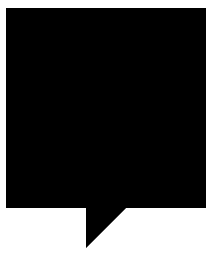
下の2つのフキダシを見てください。
2番目のようなフキダシをCSSで作るのはよく有るケースだと思いますが、1番目のように矢印の形が特殊な場合はどうでしょうか?
今回はこんな少し変わったフキダシをCSSで作るやり方を説明します。
デモ
作り方
1. フキダシにしたい要素を作成
index.html
<div class="balloon">
<!-- フキダシ文言を挿入 -->
</div>
index.css
.balloon {
position: relative;
width: 100px;
height: 100px;
background: #000000;
}
矢印をafter要素で配置するため、position: relativeを付与しています。
2. 矢印を作成
index.css
.balloon:after {
position: absolute;
top: 100%;
left: 50%;
width: 0;
height: 0;
content: '';
border-top: 0;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid #000000;
margin: 0 0 0 -10px;
}
大体は普通のフキダシを作る時と同じですが、ポイントはborder-topの値です。

border-topを0にすることで、このような上半分が欠けた三角形を表現しています。
※各borderの値を調整することで、微妙に形を変えた三角形を表現できるので興味のある方は試してみてください。
後は矢印を付けたい位置をtopやleftで調整してやれば完成です。
まとめ
デザイナーさんのデザインを元にHTMLとCSSにコーディングする際、可能な限り画像を使わずに表現することをかなり意識するようになりました。
「ここの部分、CSSで作れるんじゃないか・・?」と思って試行錯誤していると、案外いけたりするので色々試してみることをオススメします。
「悩みすぎて時間が無くなった」というオチになっては元も子も無いので、そこは程々に。