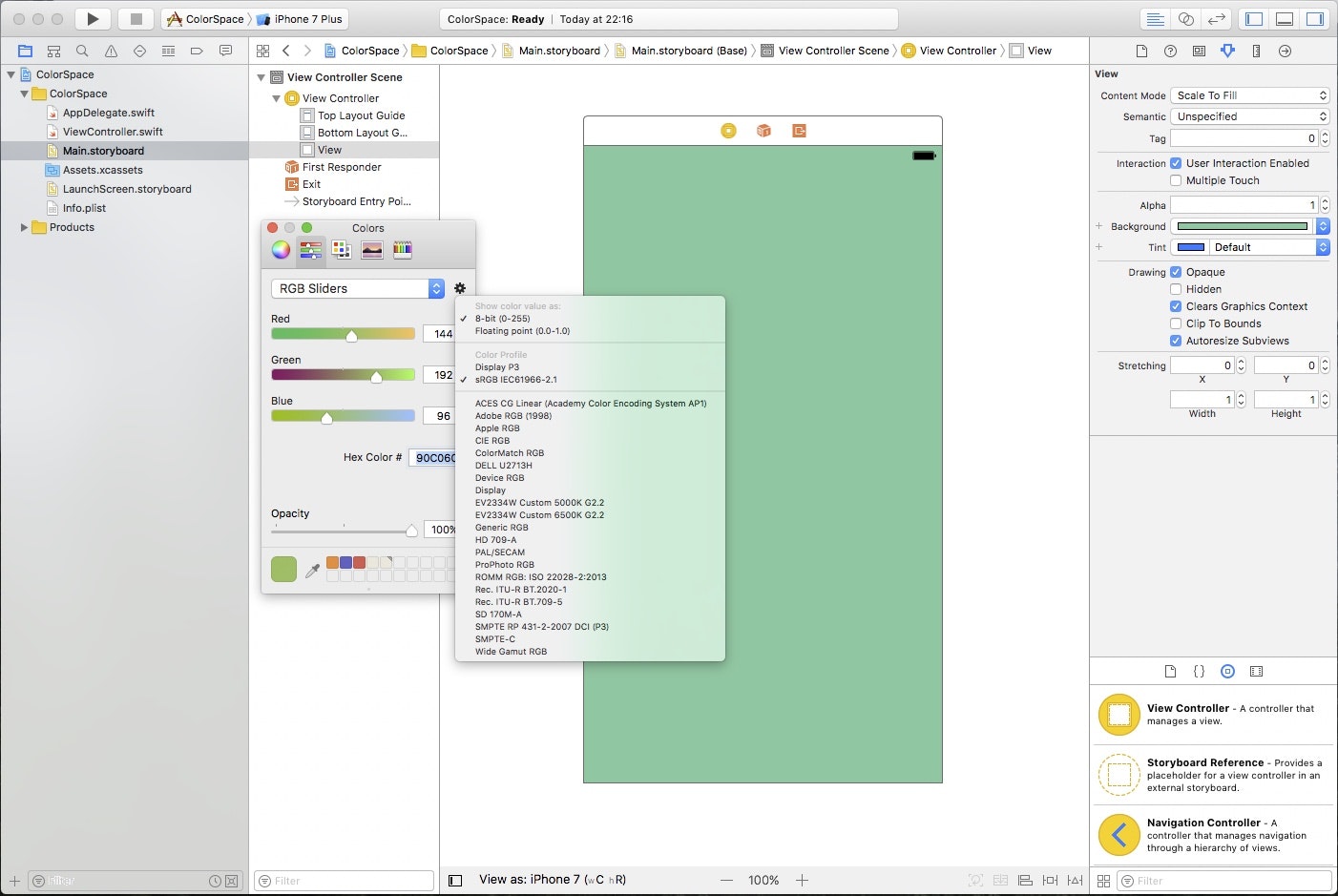
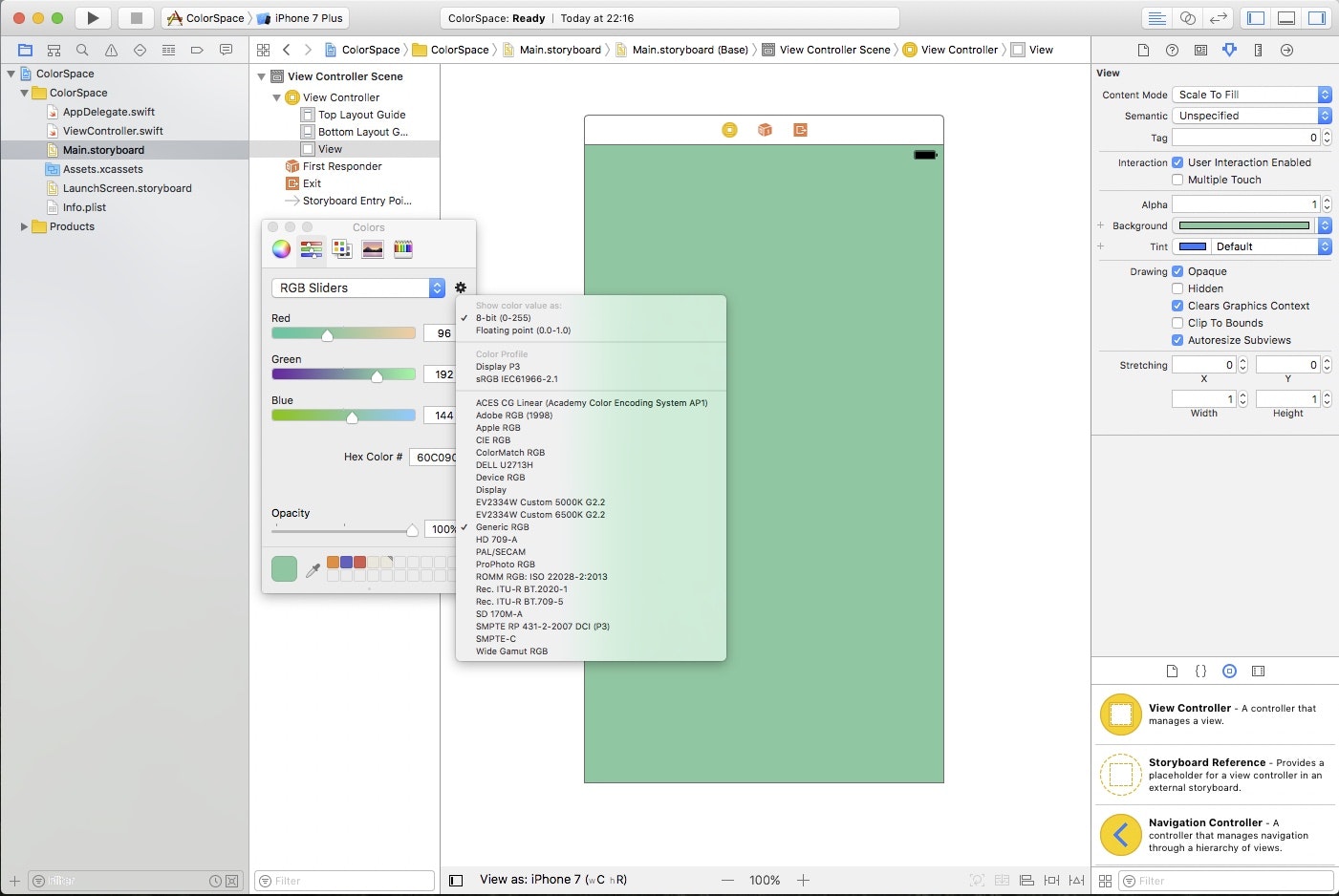
歯車アイコンからカラースペースを指定可能。
after (Generic RGB/calibratedRGB)

diff
diff --git b/ColorSpace/Base.lproj/Main.storyboard a/ColorSpace/Base.lproj/Main.storyboard
index 1ab23fe..9844d2f 100644
--- b/ColorSpace/Base.lproj/Main.storyboard
+++ a/ColorSpace/Base.lproj/Main.storyboard
@@ -20,7 +20,7 @@
<view key="view" contentMode="scaleToFill" id="8bC-Xf-vdC">
<rect key="frame" x="0.0" y="0.0" width="375" height="667"/>
<autoresizingMask key="autoresizingMask" widthSizable="YES" heightSizable="YES"/>
- <color key="backgroundColor" red="0.37647058823529411" green="0.75294117647058822" blue="0.56470588235294117" alpha="1" colorSpace="calibratedRGB"/>
+ <color key="backgroundColor" red="0.37647058823529411" green="0.75294117647058822" blue="0.56470588235294117" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
</view>
</viewController>
<placeholder placeholderIdentifier="IBFirstResponder" id="dkx-z0-nzr" sceneMemberID="firstResponder"/>