こんにちは(◞‸◟)
Google Chromeの検証がすごいって話をしたいです(◞‸◟)
こんなかんじのがあったとします
HTM
<button id="a">ボタンA</button>
Jquery
$('#a').on('click',function(){
console.log('アラート出すよ'); //1
alert('ボタンAが押されたよ!!'); //2
});
押すと、ログが出て、アラートが出ます。そりゃそうだ
このJSを1行ずつ実行する
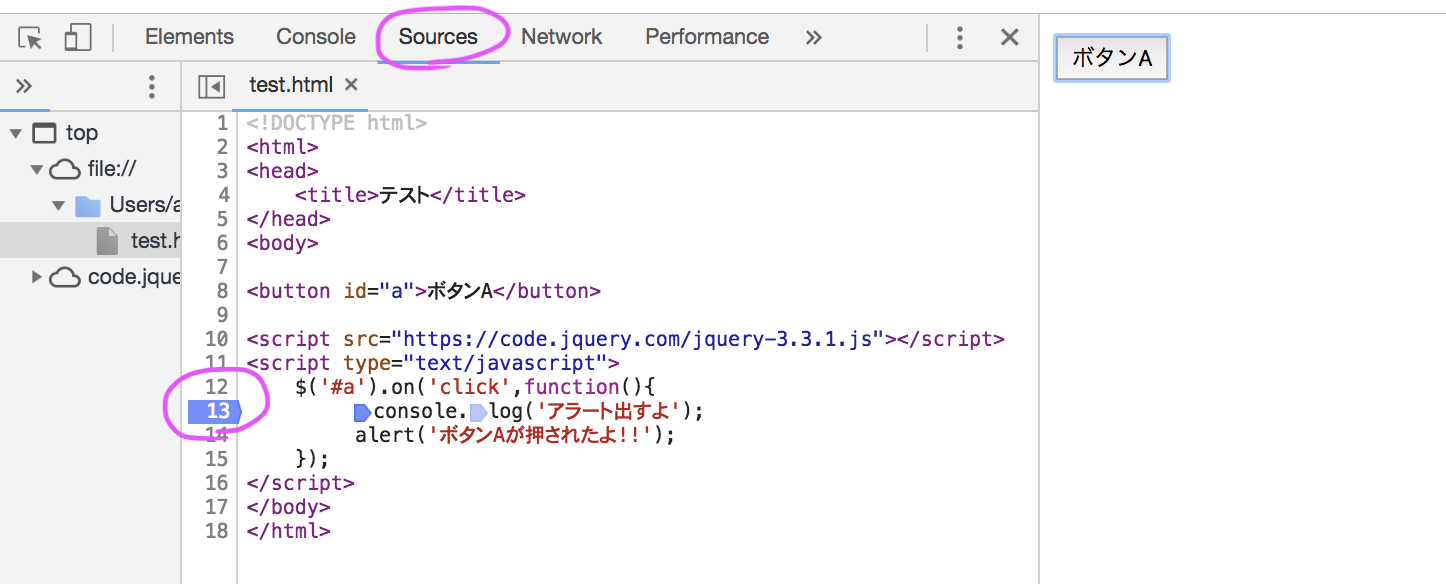
右クリック -> 検証 -> Sources
そして、止めたいところの行をクリックすると青い矢印が出てくる😀
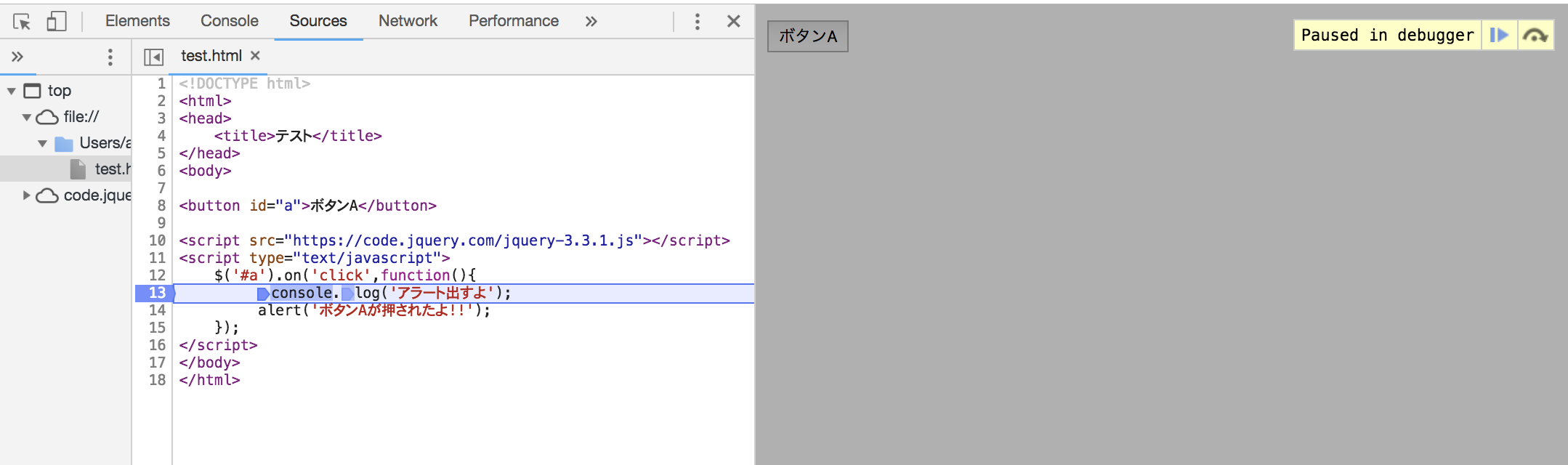
そしてボタンAをクリックすると、、、
とまった!!!!
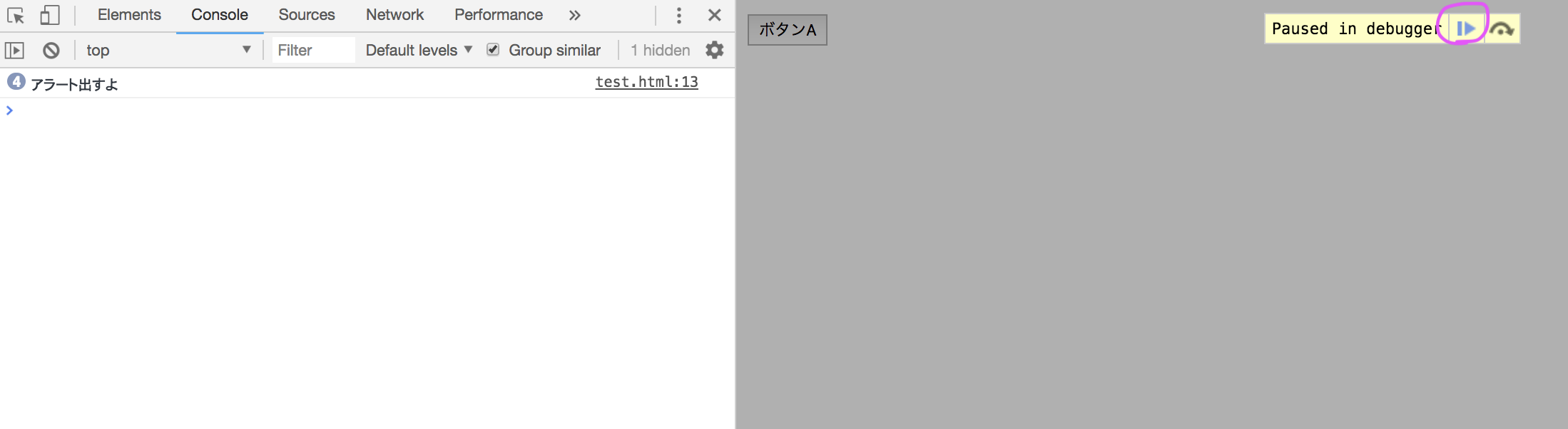
Consoleを見てみると。。。
アラート出すよ、というメッセージが出ています。
そこで止まっています。
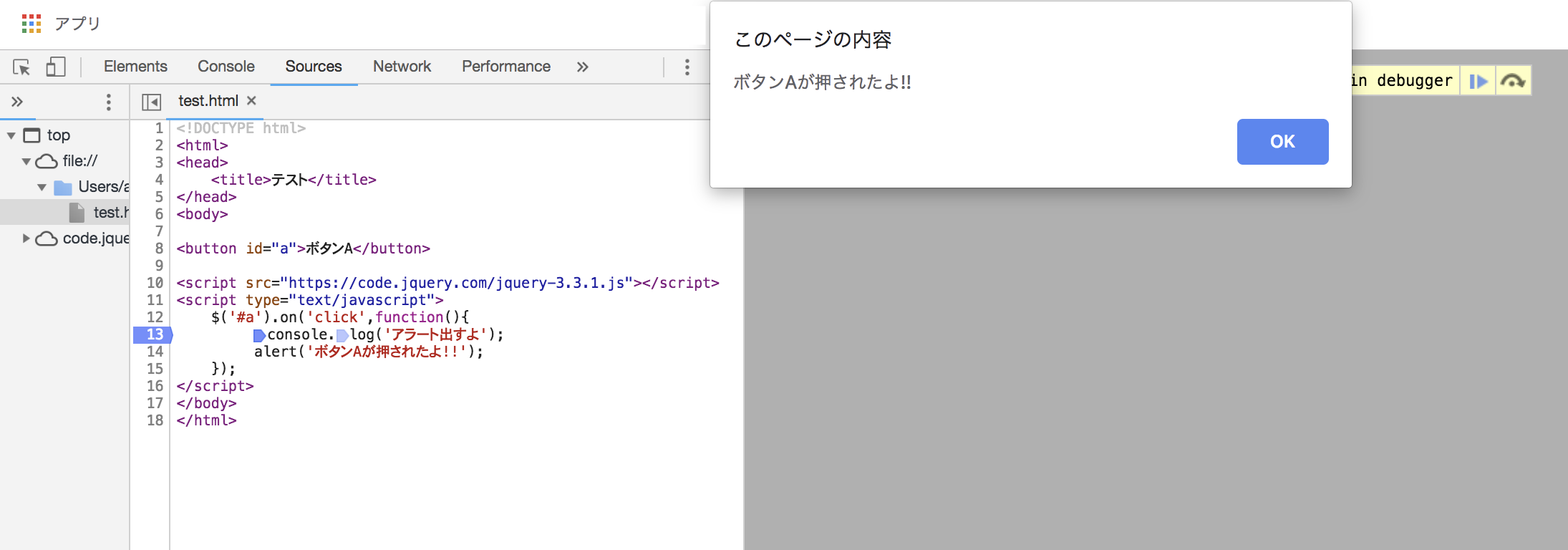
ピンクの丸を押すと、次の行に進みます↓
嬉しいこと
ここのJS通ってるかな〜って調べるときに使える
通ってれば、そこの時点で止まってくれる!!
JSが入り組んでる時とかに使うとハッピーな気持ちになれる🐤
その時点でのオブジェクトの様子が見られる
Consoleでthisとか打つと、その時点でのthisがなんなのかとかがわかる!
この時点でのthisに何入ってるんだ🤔という状況や、
ちゃんとthisの中に自分の欲しいものが入ってるかどうかとかが調べられる!
(thisだけじゃなくて、変数でも調べられるけど、私はthisでめっちょ使った、、)
関数の中に潜っていって、どの順番で通ってるか見られる
ここには例としてあげられないのですが、
自分がつけた青い矢印の関数の中に潜ることもできます!
順番もおうこともできます!!便利〜〜
検証でHTMLをみるだけしか使ってなかったので、多機能で驚いた、、
みんなも使おう🐰(すでに使ってるか)