こんにちわ。れとるときゃりー(@retoruto_carry)と申します。
半年前からwebを勉強しはじめて、ひとりでwebサービスを作りまくっている大学3年生です。
今回で3つめのwebサービスです。
作ったもの
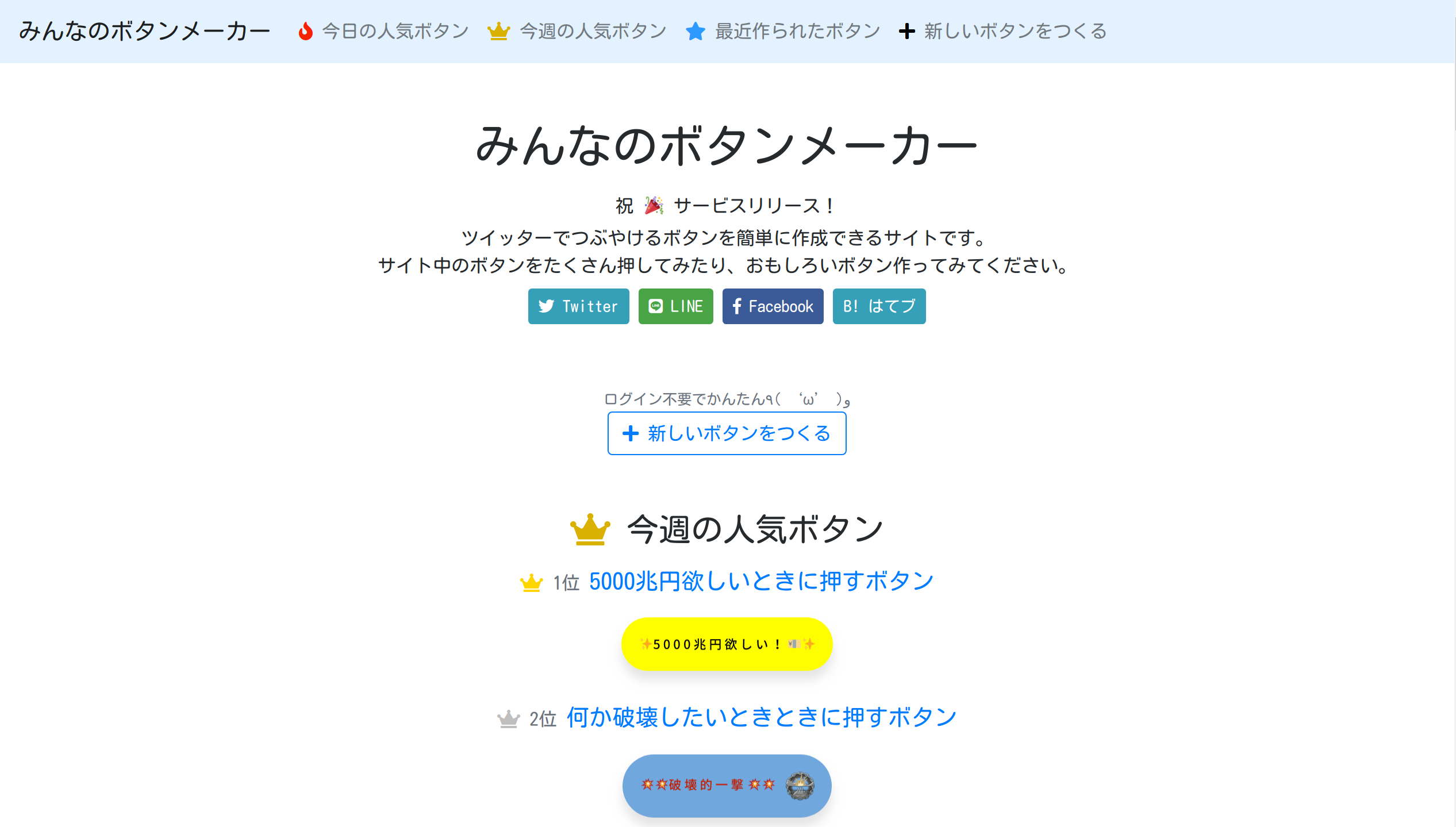
ツイッターでつぶやけるボタンを簡単に作成できるサービス。
2018/9/11 追記
予想以上に人気なってしまい、想定を遥かに超えるアクセスで一時サーバーがダウンしていましたが、サーバーのスケールアップをして復旧させました
2018/9/13 追記
公開3日で累計8万PV、4万UUを突破しまし
た
2019年2月 フロントをすべてnuxtに置き換え、SSRするようにしました
【おしらせ】「#みんなのボタンメーカー」というサービスをつくりました!🎉🎉✨
— れとるときゃりー🧡/やるぞ宣言🚩/つらいときに押すボタン🐈/DM開放してます (@retoruto_carry) 2018年9月9日
こんな感じのボタンを、ログインなしでかんたんにつくれます!💪
(押すとツイートできます)
ぜひ、いろんなボタンを作ってあそんでみてください!🙏😆
拡散のためリツイートお願いします🙏https://t.co/necIxCDESq
にゃーん#つらいときに押すボタン#みんなのボタンメーカー
— れとるときゃりー🧡/やるぞ宣言🚩/つらいときに押すボタン🐈/DM開放してます (@retoruto_carry) 2018年9月10日
https://t.co/ThE7pgqqnr
おすし!!!🍣🍣🍣#寿司がたべたいときに押すボタン#みんなのボタンメーカー
— れとるときゃりー🧡/やるぞ宣言🚩/つらいときに押すボタン🐈/DM開放してます (@retoruto_carry) 2018年9月10日
https://t.co/srj3YrNNLO
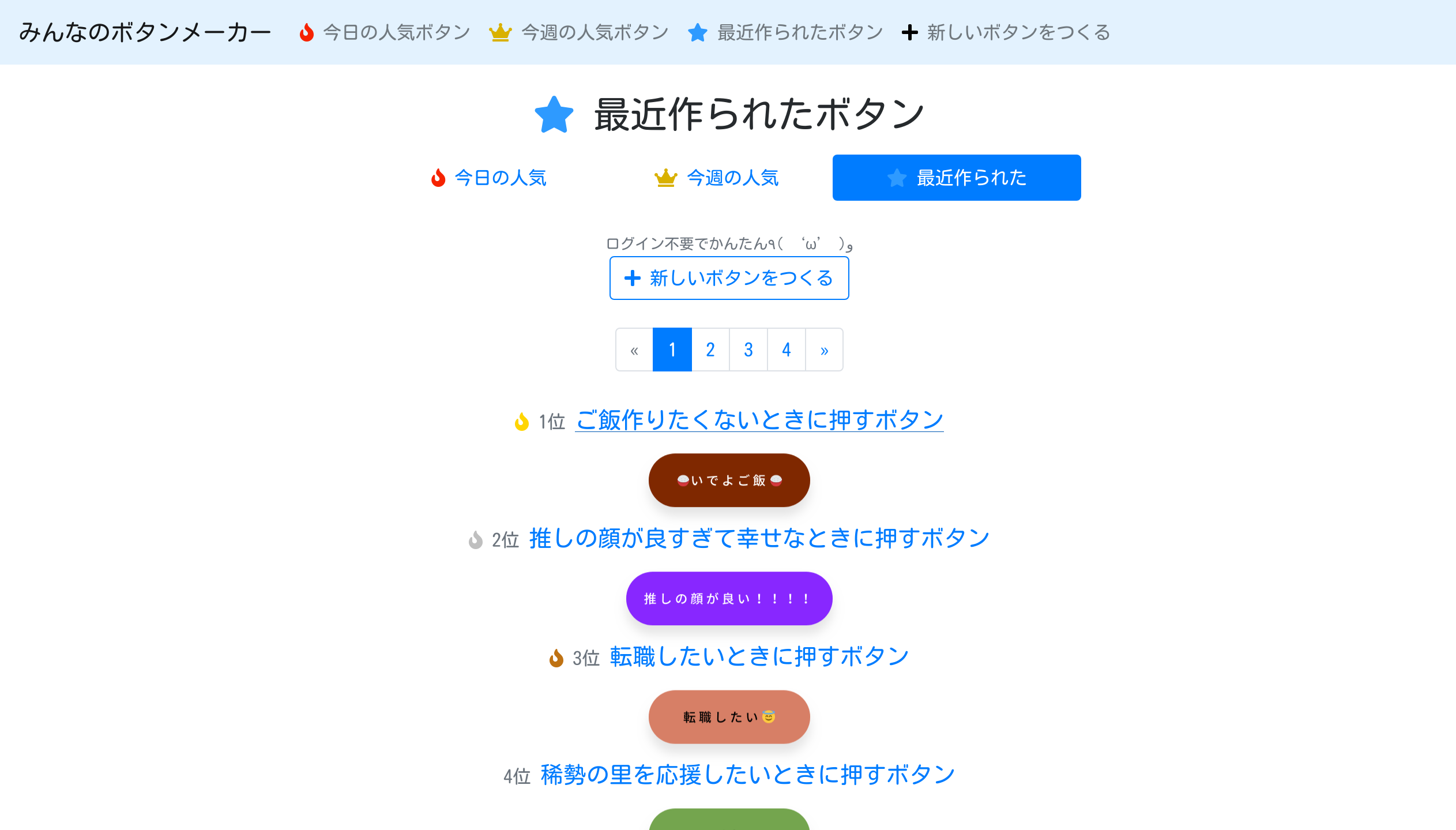
もちろんスマホでもいい感じに見れます


みんなのボタンメーカー
どうしてこのサービスを作ったか
少しまえに、やるぞ宣言というwebサービスを開発している片手間に、「つらいときに押すボタン」というサイトを悪ふざけで作りました。

それが思いのほかウケて、一ヶ月で1万人以上の人がサイトを訪問してくれました。
他にも「尊いときに押すボタン🙏」だとか「🍣寿司が食べたいときに押すボタン」など、いろいろなボタンを作りたいと思いました。
せっかくならみんなが作れるようにしたほうが楽しいだろう思って、このサービスをつくりました!
どういう技術で動いているか
バックエンド
-
Laravel
- 超有名なphpのフレームワークです
- これでwebサービス作るのは3回目なので、とくに詰まる点は無かったです
-
Redis
- NoSQLとかいうやつらしいです
- 最初全然よくわからなかったけど、keyとvalueをメモリに登録できるやつっぽいです
- これでランキング機能を実装しました
- 日別、週別をつくりました
- 開発初期に作ったランキング実装のサンプル
フロントエンド
-
bootstrap4
- いい感じにレスポンシブルなサイトが作れるcssフレームワークです
- これに頼り切りでCSSのみだけでサイト作ったことないで、もうちょい素のCSS勉強したいです。
-
fontawesome
- アイコンライブラリです
- めっちゃいっぱい種類あります。超便利です。
-
twemoji
- twitter絵文字ライブラリです
- twiiterの絵文字をwebサイトでも使えるようなります
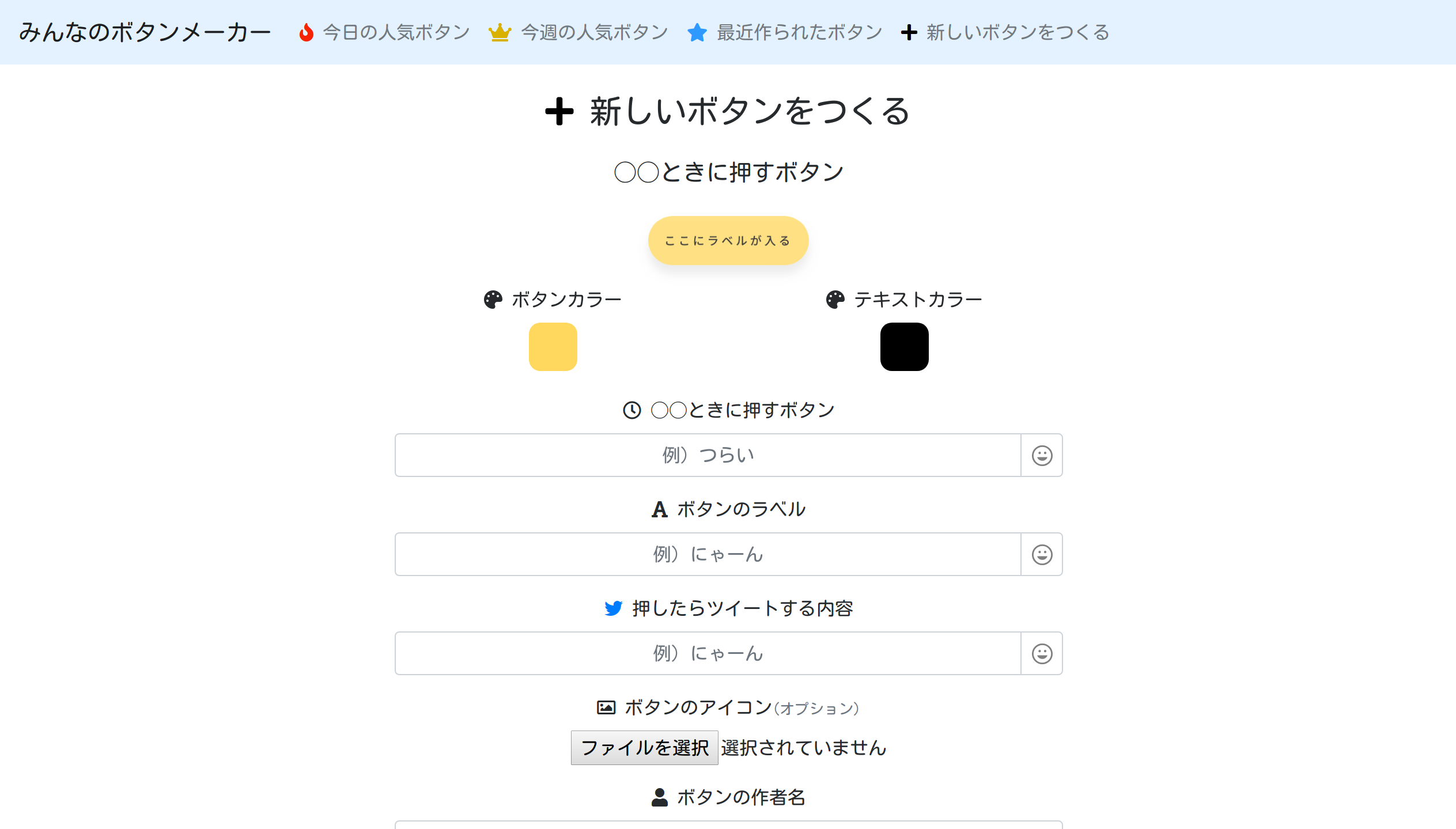
ボタン作成フォームのページで使用した技術
-
- Webサイト側で表示ページのDOM要素をキャプチャして画像にすることができます
- これでツイッターカードを自動生成をしています
- 対応してないCSSのプロパティもあって、ボタンの影とかが作れませんでした...orz
- たまに目で見えてるレイアウトとは違うレイアウト(隙間がちょっとずれてる)で画像に変換されるときがあって謎です。ちょっとまだ使いこなせてないです。
-
- 画像をフロント側で送信前にリサイズするのに使いました
インフラ
-
ConoHaのvpsでバーチャルホストを使って、一つのサーバーで複数サイトを運営しています
- ConoHaは月額630円で安いしデポジット制で楽です
- ただし、最低プランの512MBだとプラン変更ができなくて、このサービスが初日でバズってスケールアウトがめんどくさかったので、1GB以上のプランをおすすめします
- インフラ、1ヶ月くらい勉強すれば割とLAMPでサーバー運用できるくらいにはなりました
- 同一サーバーにてやるぞ宣言という別サービスも運用しています(宣伝)
【おしらせ】#やるぞ宣言 というサービスを作りました!✨🎉✨
— れとるときゃりー🧡/やるぞ宣言🚩/つらいときに押すボタン🐈/DM開放してます (@retoruto_carry) 2018年7月18日
ツイッターなどで、かんたんに「やるぞ」を宣言したり、進捗や完了も報告できるお気楽サイトです!ぜひ使ってみてね!
「ずぼらな私でも、宣言すればやる気出るかもっ」と思って作ったよ!https://t.co/ftc9hqf13E#RTお願いします
-
deployer
- PHPのデプロイツール
- 今までFTPで手動でやっていましたが、これで自動化するとめちゃくちゃ楽になりました。コマンド一発でデプロイできるので、アップデート作業が苦にならないです。
-
AWS S3
- 画像を保存するのに使っています
- Laravelとの連携が容易です
- cloudflareに通してリクエストを抑えてるつもりだけど、効果のほどは不明です
- これを参考にしました-> CloudFlareとAmazonS3を連携させてリクエストを抑える
その他
-
リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニックを読んで、コードをもうちょっと見やすく書こうとしました。
- コードが見やすくなると、機能追加などが楽になるので、もっとこの本の内容を実践していきたいです。
-
マシュマロの中の人から勧めれて読んだ、マイクロインタラクション ―UI/UXデザインの神が宿る細部
を参考に、サービスのUI/UXを改善しました。
- この本はめちゃくちゃ奥が深いので、今後も何度も読み返して実践していきたいです
-
Git
- 今までバックアップ代わりにしか使ってなかったが、ちょっと勉強したら思ったより便利でした。コミットとか戻ったりできるの便利。
- エイリアスを貼ると捗りました。git commit => g cm みたいに。よく使うコマンドは即時に打てると便利です。
- ちゃんとブランチを切るという開発の仕方に挑戦しました。全然慣れないです。
今回の振り返り
サービスをリリースまでかける時間が長くなれば長くなるほど、「本当にウケるのだろうか?」という不安が大きくなり、機能や見た目にこだわりすぎて、さらに時間をかけてしまうという泥沼にハマってしまいました。
本当は2週間でつくる予定だったのに、2ヶ月もかけてしまいました。
本当に、初動で”とりあえず動く状況”まで持っていくことが大切だと感じました。
デザインは実装中に悩むと作業が止まってしまうので、最初に大枠を決めて”とりあえず動く状況”まで持っていったあとに、最後に修正するのが良さそうです。
これくらいの気持ちで、細かい点にずっとこだわりすぎないことを意識していきたいです。

今後追加したい機能
「究極の2択ボタン」が作れるようにしたいです。
あなたはどっち?
・きのこ
・たけのこ
みたいなやつです。
あと100回に一回大爆発するボタン、みたいなランダムな要素があるボタンが作れるようにしたいです。
ここまで読んでくれた方へ
ぜひ、みんなのボタンメーカーで遊んでみてください!!!
よろしくお願いします!!!
こんなボタンとか押してみてくれてもいいんですよ???
(画像を押すとサイトに飛びます)





他にもボタンを見てみる
自由にボタンを作って遊んでみてください!(ログイン不要)
とてもかんたんにつくれます!
ボタン作成ページ

みんなのボタンメーカーを作ったお話でした。ここまで読んでくださりありがとうございます!