はじめに
2017年はAugmented Reality(AR)関連でAppleのARKitが話題になった.ところでUnityにもARを公式にサポートするため,VuforiaというARライブラリが備え付けられたことは知っているだろうか.Unityのバージョン2017.2以降,Unityのインストール時にVuforia Augmented Reality Supportという欄にチェックを入れることで,Vuforiaというライブラリを使える.これを用いて,今回は次のような動画を作ってみた.
あけましておめでとうございます 本当は創英角ポップ体で作りたかった pic.twitter.com/JvGaQeSVUZ
— らでぃっしゅ@そつろん (@radi_bow) 2017年12月31日
ポイントは,UnityのGameObjectではなくテキストや画像といったUI要素が宙に浮いている点である.
Vuforiaの導入
VuforiaをUnityで使う方法は様々なサイトに記載されているため,そちらを参照してほしい.
注意すべきこととして,古いサイトを見るとUnity5にVuforiaを導入する方法が書かれている場合がある.しかしUnity2017.2以降にはVuforiaはプリインストールされているので,そのような記事にある面倒な導入はいらない.
実装
以下ではUnity2017.2.1f1を用いて実装する.基本的にサンプルシーンや前述の参考記事のように,ImageTargetの子オブジェクトとしてUI要素を設定すればよい.
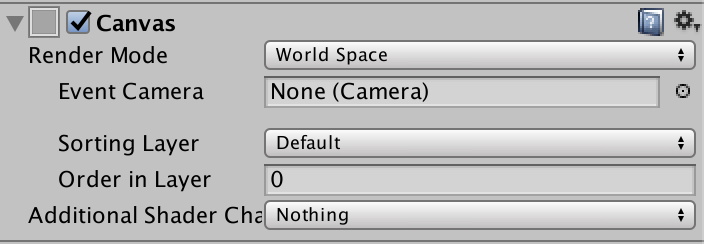
ただ,何も考えずに,GameObjectと同じようにUIを配置してもうまくいかない.そこでCanvasの設定を変える必要がある.具体的には,CanvasのCanvasコンポーネントのRender Modeを,World Spaceに変更する.
これによりUnityのワールド空間上にGameObjectと同じ感覚でCanvasが配置できるようになるので,後はCanvasの子オブジェクトとしてSprite画像などのUI要素を設定し,CanvasをImageTargetの子オブジェクトにするだけである1.
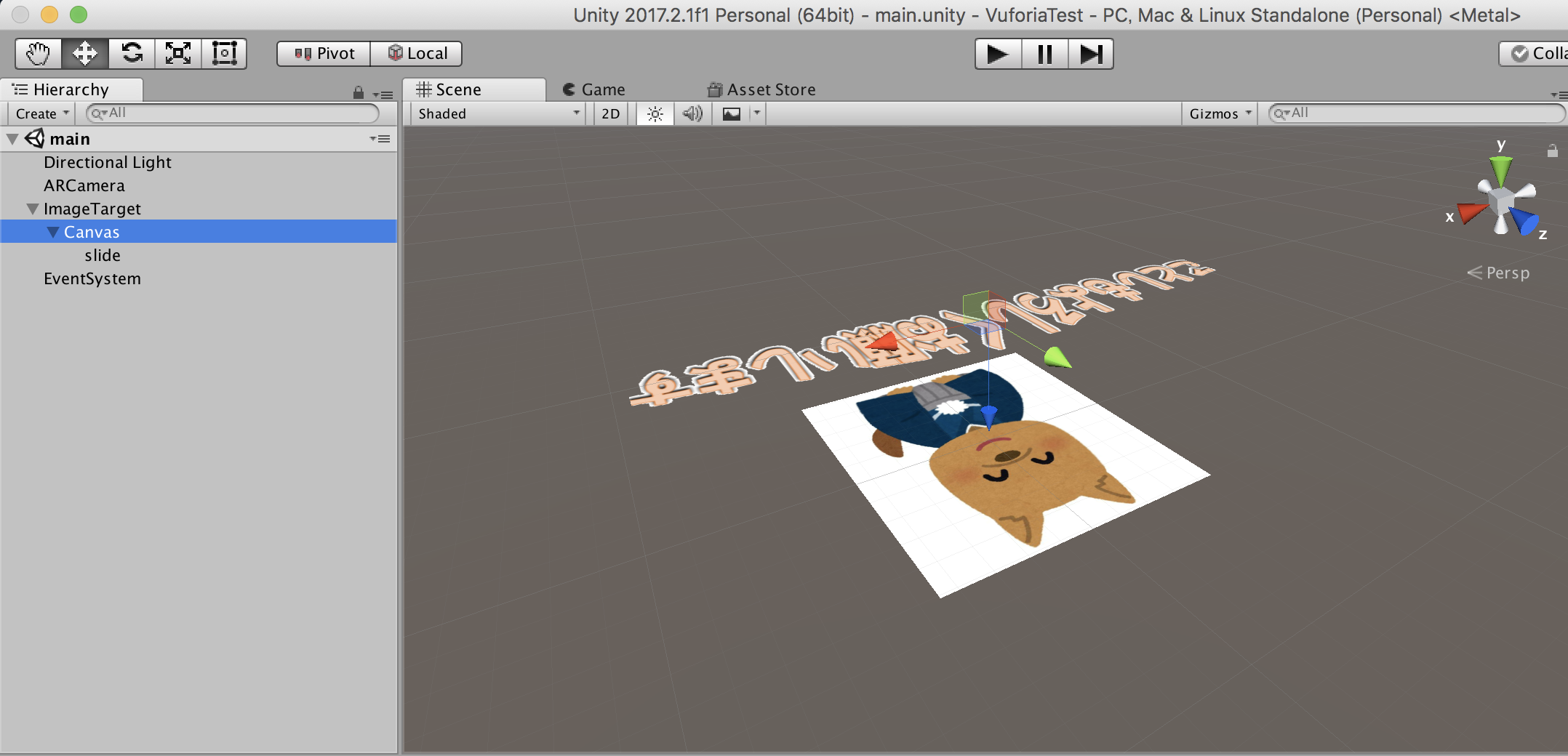
念のためHierarchyとSceneの画像を載せておく.
まとめ
一旦慣れると15分くらいで現実に様々な物体を浮かせられるので面白い.UIを浮かせるという点で言えば,別のトラッキングされた物体からレイキャストすることで押せるボタン等を作れたら体験の幅が広がりそうである.
-
この
Canvasをワールド空間に置く発想は,VR開発においては頻出である. ↩