1. グリッドシステムとは
画面を12個に分割する考え方のこと。
2. 画面の幅の大きさごとに、12分割の分け方を指定する
2-1. 画面の幅:〜768px
Bootstrapでの扱い:xs (extra small)
(例)スマホなど
2-2. 画面の幅:768px〜992px
Bootstrapでの扱い:sm (small)
(例)タブレット
2-3. 画面の幅:992px〜1200px
Bootstrapでの扱い:md (medium)
(例)小さめのパソコン
2-4. 画面の幅:1200px
Bootstrapでの扱い:lg (large)
(例)ふつうのパソコン
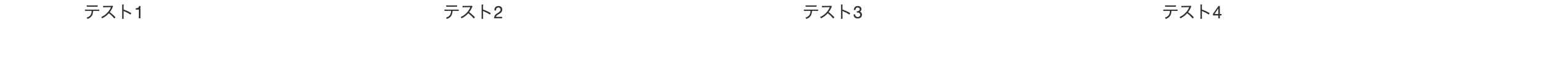
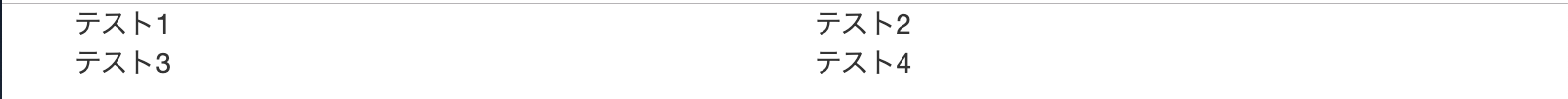
例1:lgとmdを使用してみる
<!--.containerと.rowの中に入れると、.colが有効になる-->
<div class="container">
<div class="row">
<div class="col-lg-3 col-xs-6">テスト1</div>
<div class="col-lg-3 col-xs-6">テスト2</div>
<div class="col-lg-3 col-xs-6">テスト3</div>
<div class="col-lg-3 col-xs-6">テスト4</div>
</div>
</div>
疑問点:今回はlgとxsを指定しているが、指定していないmdとsmの画面サイズの時はどうなるのか?
lg(1200px=)を切った時点で、指定された次のxs(〜768px)が適用されるようになっている。
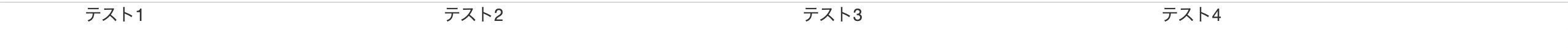
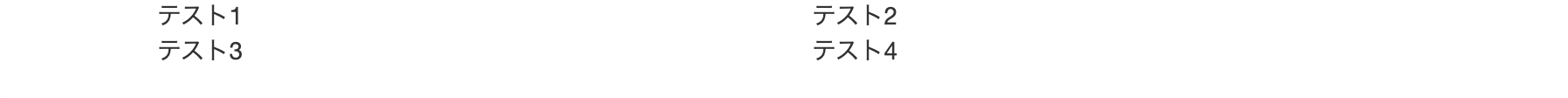
例2:hiddenを使用してみる
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6 col-xs-6">テスト1</div>
<div class="col-lg-3 col-md-3 col-xs-6">テスト2</div>
<div class="col-lg-3 col-md-3 col-xs-6">テスト3</div>
<div class="col-lg-3 hidden-md col-xs-6">テスト4</div>
</div>
</div>
画面の幅:992px〜1200px(md)

=> hidden-mdが効いて、画面の幅が992px〜1200px(md)のときだけ"テスト4"が消えている。