概要
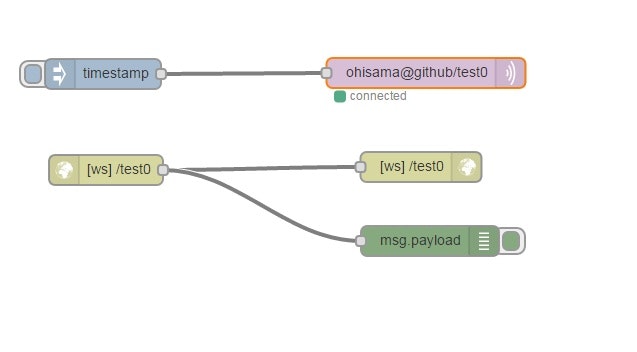
node-redでwebsocketを使って、ゲージ表示する。
jsdo.itに、置く。
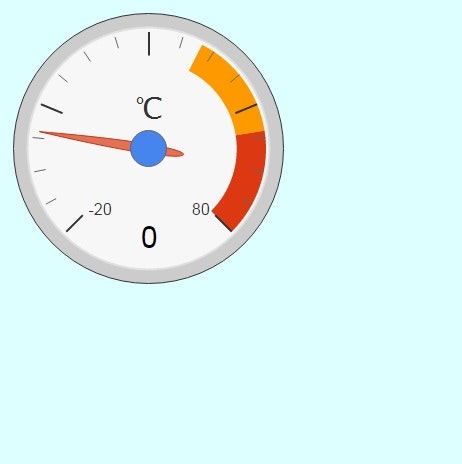
写真
サンプルコード
google.load('visualization', '1', {
packages : ['gauge']
});
var tmp = 0;
var opt2 = {
min: -20,
max: 80,
width: 300,
height: 300,
yellowFrom: 40,
yellowTo: 60,
redFrom: 60,
redTo: 80,
minorTicks: 4
};
var chart2;
function reloadData() {
var table2 = [['Label', 'Value'], ['℃', tmp]];
var data2 = google.visualization.arrayToDataTable(table2);
chart2.draw(data2, opt2);
}
function sendData(str) {
window.external.onData(str);
}
var websocket;
function setup() {
websocket = new WebSocket("ws://node-red/test0");
websocket.onopen = function() {
alert("CONNECTED");
};
websocket.onmessage = function(e) {
tmp = parseFloat(e.data);
reloadData();
};
websocket.onerror = function(e) {
alert("ERROR: " + e.data);
};
google.setOnLoadCallback(drawChart);
function drawChart() {
chart2 = new google.visualization.Gauge(document.getElementById('chart2'));
reloadData();
}
}
setup();