はじめに
サイトの分析などを行う際にmeta情報(タイトル、概要、カノニカル)を取得して、Googleスプレッドシートで一覧にする手順です。
タイトルと概要を取得できるGoogleChromeのプラグインなども多くありますが、カノニカルを取得できるものが無く、スプレッドシートで一覧にしやすいものも無かったため自作してみました。
このポストの対象者
- サイトの分析をサクッと情報を取得したい方(例えば検索情報によってタイトルが変化するようなサイトを分析する場合)
- 特に非エンジニアの方でもサクッと取得できるような手順にしています
今回使用するコード
最初に結論から言うと今回使用するコードはこれだけです。
こちらからもご確認頂けます。https://gist.github.com/ogaaryo/9119f7ca9309391b24d40a0329c6fcbd
get_meta_information.js
var url = location.href;
var title = document.title;
var description = document.getElementsByName ('description').item(0).content;
var canonical_url = getCanonicalUrl();
console.log(url + '☆' + title + '☆' + description + '☆' + canonical_url)
function getCanonicalUrl() {
var links = document.getElementsByTagName("link");
for (var i = 0; i < links.length; i++) {
if (links[i].rel) {
if (links[i].rel.toLowerCase() == "canonical") {
return links[i].href;
}
}
}
return null;
}
Chromeに「jsshell」のプラグインをインストールする
Chromeウェブストアのプラグイン配布ページからjsshellのプラグインをインストールして下さい
chromeのdeveloperツールを起動する
- 分析したいサイトを開き、 chromeのdeveloperツールを起動します
※右クリック>検証をクリックでdeveloperツールを起動することができます - developerツールのconsoleをクリックしておきます

jsshellでコードを実行して情報を取得する
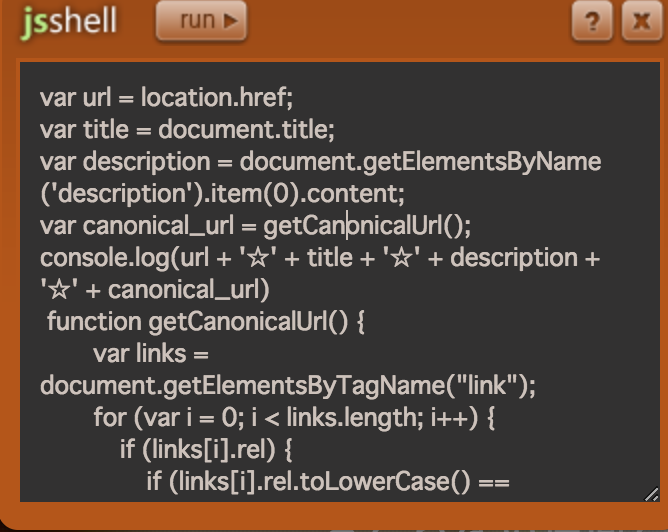
- chromeのツールバーからjsshellを起動します
- jsshellにコードを貼り付けてrunをクリックします

- developerツールのconsoleに出力された内容をコピーします
Googleスプレッドシートで一覧にする
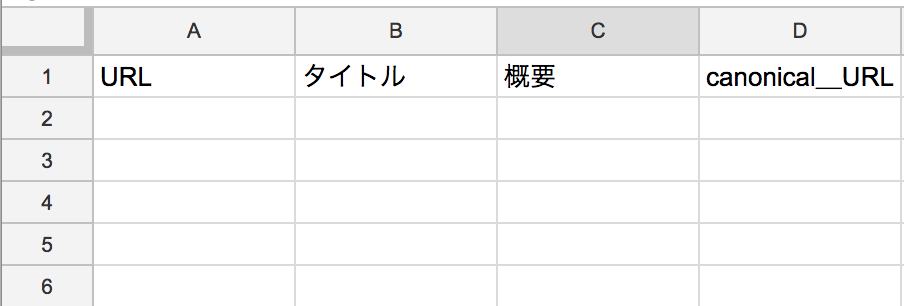
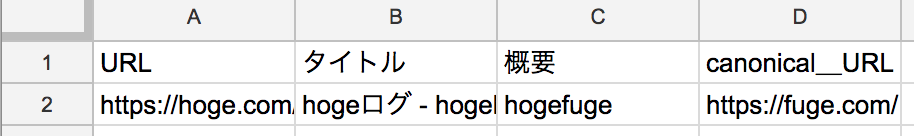
- ヘッダーを以下のように準備しておきます

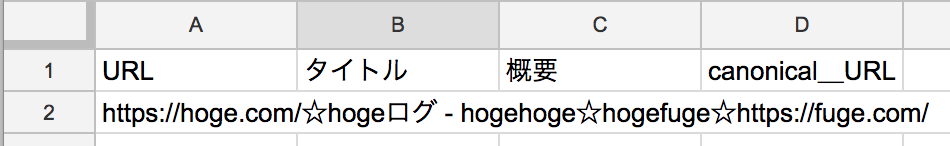
- コピーした情報を貼り付けます

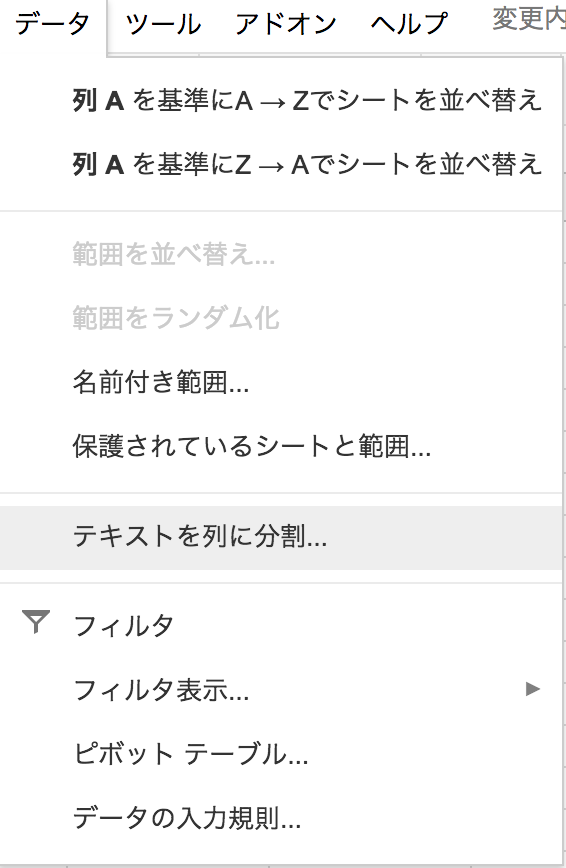
- データ>テキストを列に分割を選択します

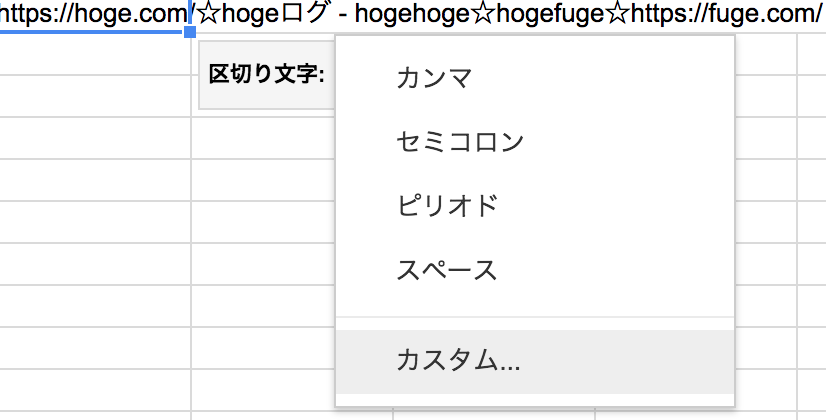
- 区切り文字>カスタムを選択します

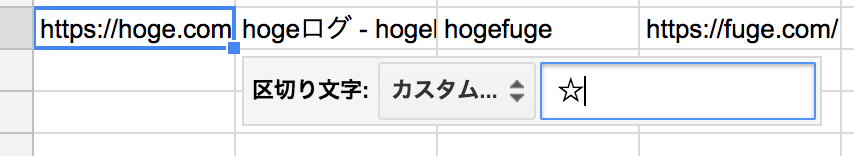
- 区切り文字に☆を入力します

- 列に分割された状態でmeta情報を一覧にすることができます

この手順をある程度コピーする情報を増やしてから一括で実行すると、いい感じに一覧を作成することができます!