クォータービュー書きたい
でもOpenGLで一から仕込むのめんどい&WEB出身なのでjsのほうが慣れてる。
そんなぬるプログラマーなので、手っ取り早くクォータービュー出すために、jsのライブラリを探してみた。
やったー! jsでクォータービューを書けるライブラリあったよ!
pp3diso
http://www.prelude-prod.fr/demo/pp3diso/
フランス製のjqueryプラグインなので、ドキュメントの原文読んでもさっぱりわからん。
ので、仕方ないのでサンプルコードをいじながら挙動確認することに。
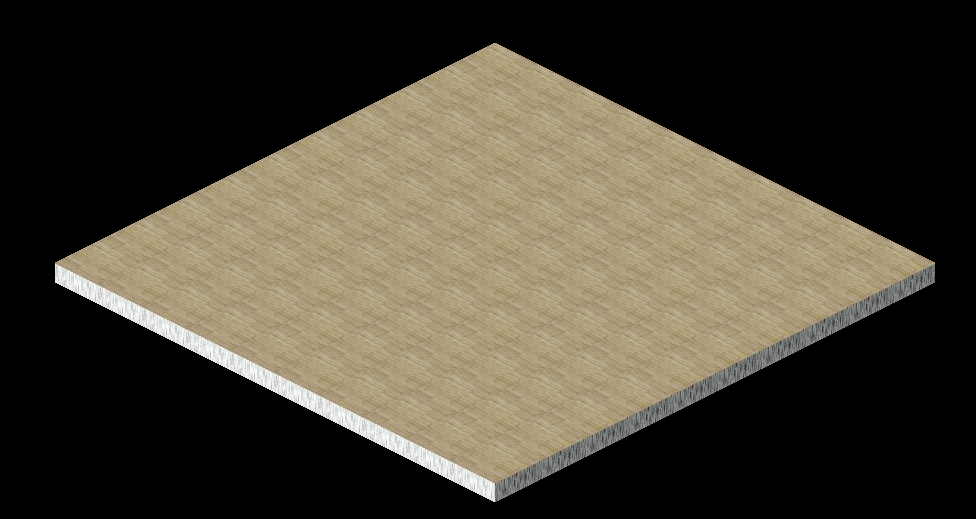
とりあえずexample-eを参考にタイルを敷く
これは割りとすぐできる。
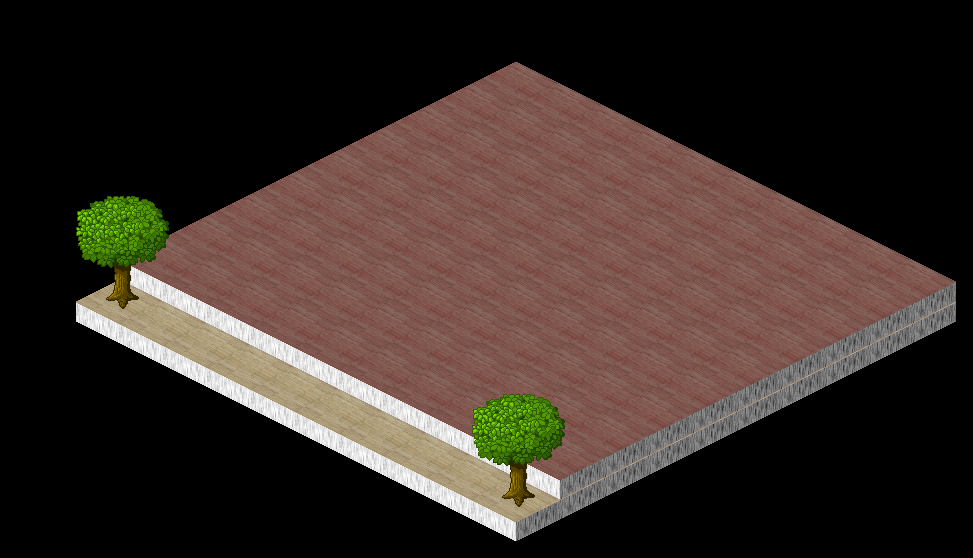
オブジェクトを乗っける
これもexample-hを見ればなんとかなる。
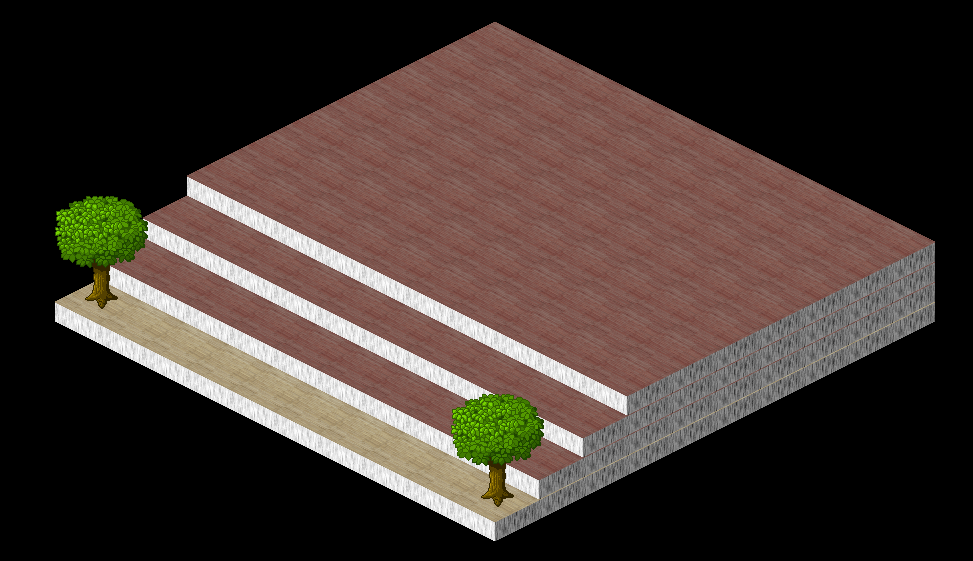
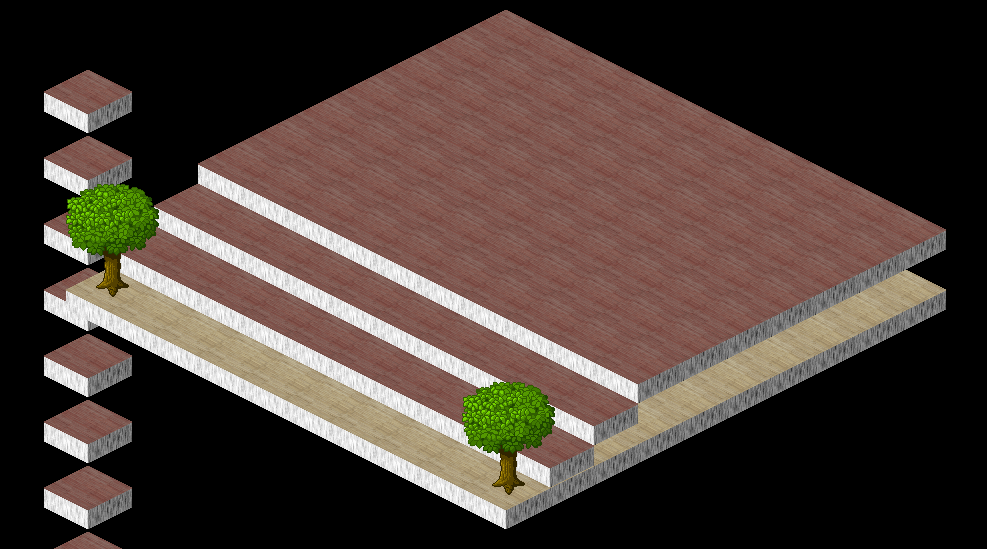
タイルを数枚重ねたい
どうもaddObjectは、タイル1に付き1個しかaddできないらしい。
しょうがないので似たようなmethodであるaddBuildingを使ってみると、今度はこうなった。

で、どうするよ?
ライブラリ書き換えればいんじゃね?(小並感)
パッチ
addObjectのほうが命名規則的に1:nを実現するには自然な気がするが、2dと3dで実装違ってたりと、コード読むの大変なので諦め。
アドホックにaddBuildingのほう直しました。
以下パッチ。
jquery.pp3Diso.min.js
ad[bw][bu] = 1;
if (a(bv).length) {
a(bv).remove().empty()
}
}
- this.addBuilding = function(bv, by, bw, bu, bx) {
- aZ(bv, by, bw, bu, bx)
+ this.addBuilding = function(bv, by, bw, bu, bx, i) {
+ aZ(bv, by, bw, bu, bx, i)
};
- function aZ(bB, bz, bD, bw, bv) {
+ function aZ(bB, bz, bD, bw, bv, i) {
var by = v;
var bC = h(bz, bB) + (bw * a7.zoom);
var bA = g(bz, bB) + (bv * a7.zoom);
ad[bz][bB] = 2;
- var bu = "b_" + bz + "_" + bB;
+ var bu = "b_" + bz + "_" + bB + '_' + i;
H.append('<div id="' + bu + '" class="pp3diso-batiment"><img src="'
+ bD + '" alt="" /></div>');
var bx = a("#" + bu);
bx.attr("rel", bD + ":" + bw + ":" + bv);
a4++;
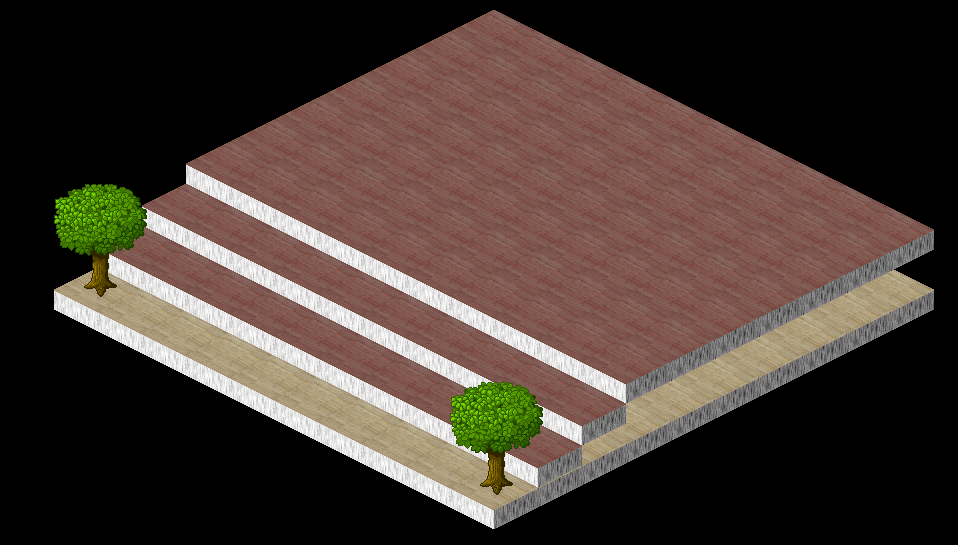
どうも新たに生成するDOMのIDを、タイルの座標だけで割り振っているのが問題だったようなので、そのタイルのタイル番号を引数に渡してそれをIDに含めるようにしたらなんとかなった。
結論
ライブラリの設計する時は、要件ちゃんと考えようね!
おわり