いろいろなところでこのTipsは紹介されていますが、自分用にわかりやすいようメモ。
Xib上の操作
パーツの配置
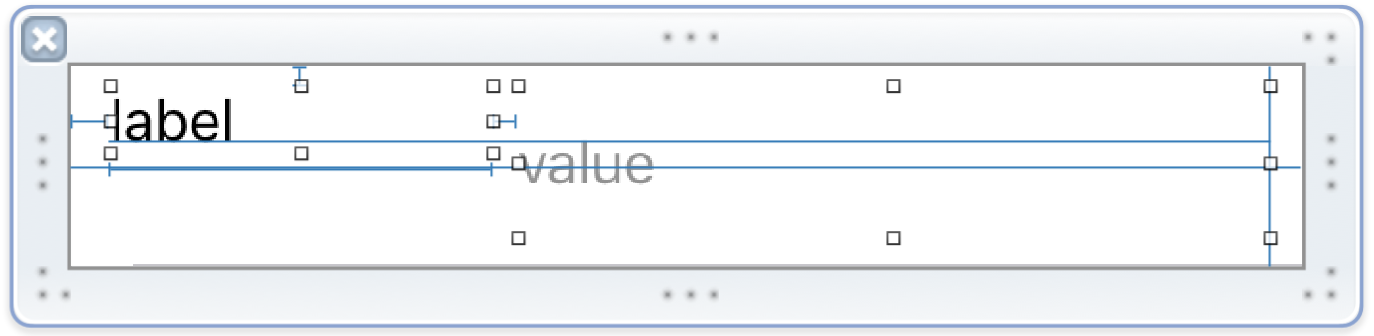
とりあえず、レイアウトしたいパーツをXibのキャンバス上に並べる
ここでは...
・label:セル内左部に固定したラベル
・value:中身の文字数に応じて複数行に対応し、行数が少ない場合は文字を上寄せで表示するラベル
として扱う。
このとき、valueの縦幅は改行されることを想定した大きさで予め作っておく。
制約の追加
セルの高さに直接影響するラベル(ここではvalue)に対して、以下の制約を追加する。
・上下の位置(top,bottomを指定 もしくはcenterYで中央)
・左右の位置(leading,trailing)
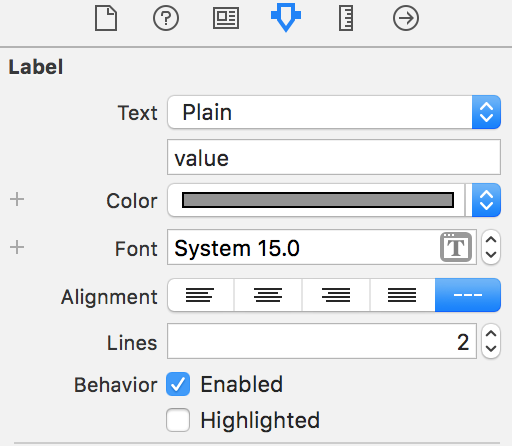
Linesを0または必要な最大数にする
コードの記述(Self-Sizing Cells)
以上の設定が終わったら、このcellを使うtableviewを定義している部分で、以下の記述を追加する
Self-SizingCellsの設定
self.tableView.estimatedRowHeight = 44 //テキトーな値
self.tableView.rowHeight = UITableViewAutomaticDimension
ただし、上記の書き方をすると全セル共通で動的な高さを与えてしまう。
複雑なレイアウトが入り組む詳細ページなどでは、セルによって高さを固定したかったり動的に変えたりしたいことがある。今回自分が遭遇したのはそういうケース。
ということで、
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {}
の中で特定のindexPathに対して UITableViewAutomaticDimension を return してあげるようにして対応した。Self-Sizing Cellsのポリシーに反している気がする...