Flutterでは、Visual Debuggingが簡単にできます。
このVisual Debuggingを使うことで、各widget間の関係が一目で分かるだけでなく、margin(padding)の方向も分かる(topなのか、bottomなのかなど)のがとても便利だなぁと思いました。
HotReloadと組み合わせればさらに便利です。
(こちらはHotReloadのYoutubeでのデモです)
Visual Debuggingを使うには、main.dartに以下の2行を追記します。
それだけです。
//追加1 rendering libraryをインポートします
import 'package:flutter/rendering.dart';
void main() {
//追加2 debugPaintSizeEnabledをtrueにします
debugPaintSizeEnabled=true;
runApp(new MyApp());
}
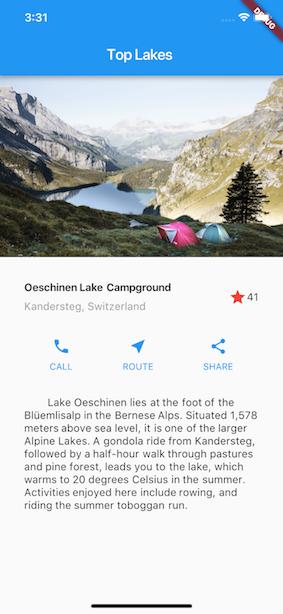
Building Layouts in Flutterに従ってコードを書くと以下のレイアウトが完成しますが、

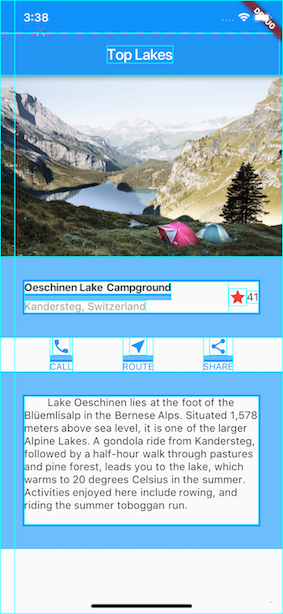
先ほどのVisualDebuggingを適用すると、こうなります
*本来はbodyにListViewを使っていますが、ListViewですと(スクロール方向を示すために?)かなり目立つ矢印がど真ん中にドーンと表示されて邪魔なので、ListViewの箇所だけColumnに置き換えています。
各Widgetの枠が青線で縁取られていたり、margin(padding)の範囲が少し水色?で塗りつぶされていたりと、各widget間の関係がわかりやすくなっています。
ちなみに以下の箇所ですが、

CALLとそのアイコンとの間が水色で塗りつぶされていて、CALL側が濃い青色になっています。
これは、margin(padding)の方向を示していて、ここではCALLに対して、AndroidのxmlでいうpaddingTopが指定されていることになります。
return new Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(icon, color:color),
Container(
//上のIconとの間にマージンを指定している
margin: EdgeInsets.only(top: 8.0),
child: Text(
label,
style: TextStyle(
fontSize: 12.0,
fontWeight: FontWeight.w400,
color: color,
),
),
)
],
);
そのため、例えばIconをContainerで囲って、このContainerに対してmargin: EdgeInsets.only(bottom: 8.0)を指定すると、レイアウトは変わらず、今度はアイコン側に濃青が表示されます。
このように、paddingやmarginがtopなのかbottomなのかなども一目でわかるため、デバッグがしやすくなります。
今回はdebugPaintSizeEnabledをtrueにしましたが、他にもいくつか種類があるようです。
詳細はこちらのFlutterのページをご確認ください。
なお、
ListViewの箇所だけ
Columnに置き換えています
と書きましたが、ListViewのままだとこのようになります。
下にスクロールできるぜー!というのが強調されている感じだと思います。