あんまり需要ないと思いますが、自分が困ったので、メモがてら。
開発環境と本番環境で色分けたいなー、なんて時にご利用下さい。
※素人配色&考えです。
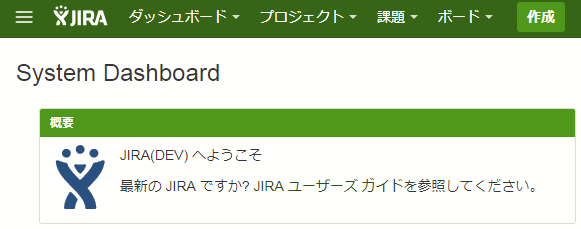
Jira
Server 7.3.8
基本的な考え方
1) ベースの色を決める
このページでは「緑」をベースとした場合で記載していきます。
2) パレットでRGBだけを調整して、ベースとした色味が一番強いものをチョイス
真ん中あたりのカラフルな縦のヤツで調整しました。(頭の悪い説明)
RGBが均等のものはそのままにしておきます。
3) たぶんそのままだと目が痛い配色のはずなので、パレット右下の「B」の値を調整。
良い感じに暗くできたらOK
実際の配色
2色(明:#289928、暗:#1A661A)を中心に考える。
※単にこれ以上の複雑な配色パターンを考えられないだけとも言う

本体
| 対象 | 色 | 補足 |
|---|---|---|
| ヘッダーの背景色 | #1A661A |
暗 |
| ヘッダーの強調背景色 | #289928 |
明 |
| ヘッダーのセパレータの色 | #2d522d |
(実は未だにどこの色か分からん) |
| ヘッダーの文字の色 | #ffffff |
そのまま |
| ヘッダーの強調文字の色 | #f0f0f0 |
そのまま |
| メニュー項目の強調背景色 | #289928 |
明 |
| メニュー項目の文字の色 | #ffffff |
そのまま |
| ボタンの背景色 | #289928 |
明 |
| ボタンの文字の色 | #ffffff |
そのまま |
| アクティブ リンクの色 | #2C802C |
アクティブリンクなのでリンクより少し明るめ |
| 見出しの色 | #292929 |
そのまま |
| リンクの色 | #1c4d1c |
リンクなのでなるべく見やすい落ち着いた色で |
※なんとなく明るさ的には以下な順序
明>暗>アクティブリンク>リンク
ガジェット
| 対象 | 色 | 補足 |
|---|---|---|
| 色 1 (既定) | #289928 |
追加した色 |
| 色 2 | #3b73af |
元の規定の色。「色2」自体は変更前に緑系を担当。 |
Confluence
Server 6.1.4
基本的な考え方
考え方は、Jiraと変わらない。
Jiraで配色決めていたらそれをそのままコピペすれば行ける。
実際の配色
| 対象 | 色 | 補足 |
|---|---|---|
| トップ バー | #1A661A |
暗 |
| トップ バーの文字 | #FFFFFF |
そのまま |
| ヘッダー ボタンの背景 | #289928 |
明 |
| ヘッダー ボタンの文字 | #FFFFFF |
そのまま |
| トップ バー メニュー選択時の背景 | #289928 |
明 |
| トップ バー メニュー選択時の文字 | #FFFFFF |
そのまま |
| トップ バー メニュー項目の文字 | #2C802C |
Jiraのアクティブリンクに同じ |
| メニュー項目選択時の背景 | #289928 |
明 |
| メニュー項目選択時の文字 | #FFFFFF |
そのまま |
| 検索フィールド背景 | rgba(0, 0, 0, 0.2) |
そのまま |
| 検索フィールド テキスト | #FFFFFF |
そのまま |
| ページ メニュー選択時の背景 | #289928 |
明 |
| ページ メニュー項目の文字 | #333333 |
そのまま |
| 見出しの文字 | #333333 |
そのまま |
| スペース名の文字 | #999999 |
そのまま |
| リンク | #2C802C |
Jiraのアクティブリンクに同じ |
| 枠線と区切り線 | #CCCCCC |
そのまま |
| タブ ナビゲーションの背景 | #289928 |
明 |
| タブ ナビゲーションの文字 | #FFFFFF |
そのまま |
| タブ ナビゲーションの背景の強調色 | #289928 |
明 |
| タブ ナビゲーションの文字の強調色 | #FFFFFF |
そのまま |
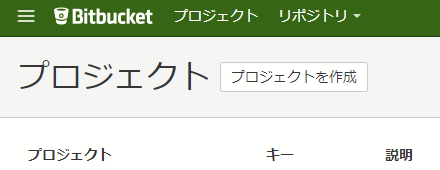
Bitbucket
Server
基本的な考え方
2色しか選べない。でも1色で統一しても割と行ける。
Jiraで配色決めていたらそれをそのままコピペすれば行ける。
(結局、暗の方を選ぶだけだった)
実際の配色
| 対象 | 色 | 補足 |
|---|---|---|
| Header color | #1a661a |
暗 |
| Accent color | #1a661a |
暗 |
最後に
この記事は、「この考え方良いよ!」とかではなく、「こう考えました」って記事です。
センスねー!って思われる方は、是非「俺はこうやったぜ!」ってのあげてくださいー。
(Atlassian製品関連の日本語記事少ないので困る。)
以上