あまり情報がなかったのでメモ。
実行環境
ATOM: Version1.19.0
メニューバーの「ATOM」-> 「Stylesheet…」でstyles.lessを開く
styles.less
// style the background and foreground colors on the atom-text-editor-element itself
atom-text-editor {
// color: white;
// background-color: hsl(180, 24%, 12%);
}
に下記のように追記する。
styles.less
atom-text-editor {
// color: white;
// background-color: hsl(180, 24%, 12%);
.indent-guide.leading-whitespace {
color: yellow; // spaceの色
&.hard-tab {
color: red; // tabの色
}
}
}
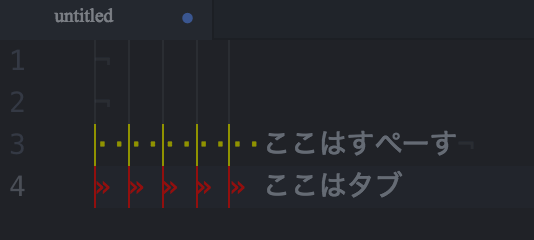
こんな感じになる。