最近、実際に使っていて便利だと思ったものをまとめて紹介します!
他にも便利なものがいっぱいあって迷いましたが、とりあえず今回は7つに絞って紹介します!
【1】Better Errors
Rails のエラー画面をわかりやすく
Better Errors は標準のRails エラーページをさらに使いやすいエラーページに置き換えてくれます。
Rails の標準のエラー画面はこんな感じ↓ですが、
Gemfile に Better Errors を書き加えてインストールすると、
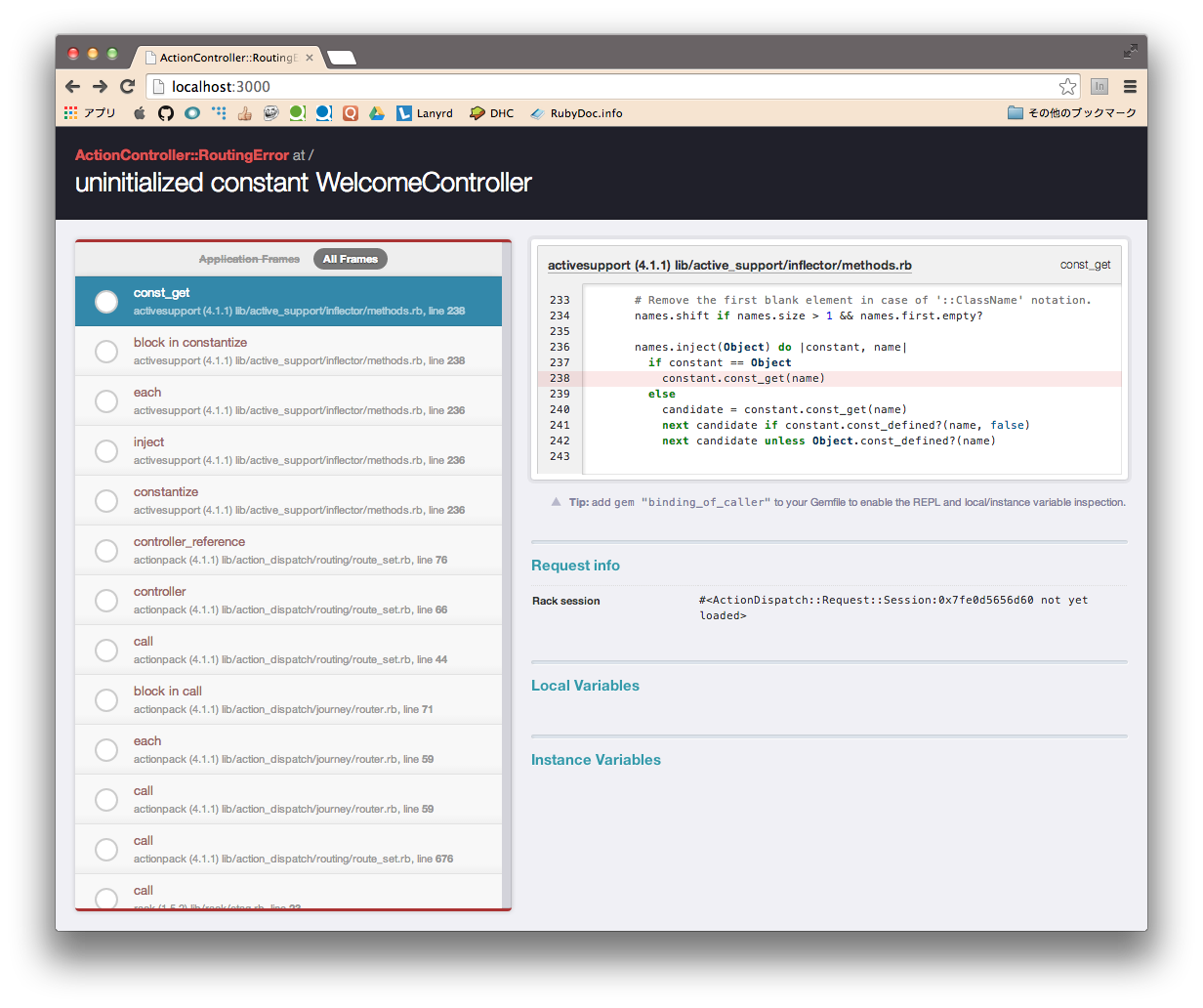
こんな感じ↓の画面に変えてくれます。
どこでエラーが起こっているのか表示してくれるので、エラーを見つけるのに役立ちます。
Rails のほかにも、Rack ミドルウェアとしての Rack app で使うのにも適しているそうです。
次の binding_of_caller とセットで使うととっても便利です。
【2】binding_of_caller
Better Errors のエラー画面でそのままデバッグ
binding_of_caller は Better Errors のオプションの gem で、
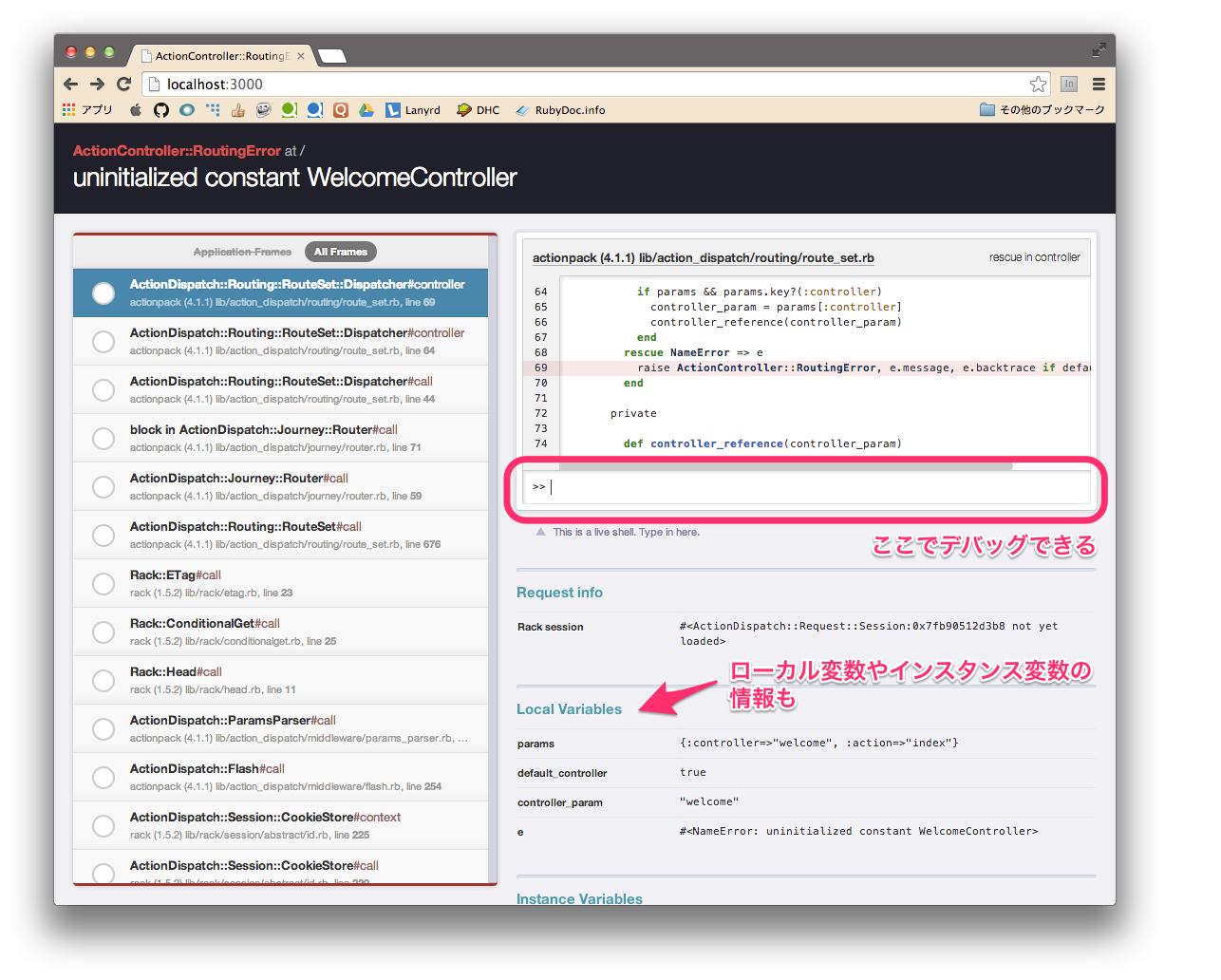
エラーが起こったときに、エラー画面上でそのままデバッグができるようになります。
(Better Errors は単体でも使うことができます。)
エラー画面が出てすぐ、おかしいなと思ったところを確かめられるので、デバッグが捗ります。
ローカル変数やインスタンス変数の情報も表示してくれます。
セキュリティ上危険なため、デバッグ環境だけで使うことが推奨されています。
【3】pry-byebug
binding.pry と入力したところで、デバッガーを立ち上げてくれる
ソースコードのデバッグしたい部分に binding.pry と書くと、テストプログラムの実行をそこで止めてくれてデバッグできるようになります。
def some_method
hoge = 'Hello'
binding.pry ←ここでストップする
hoge = 'Hello, World'
puts hoge
end
この状態で、 hoge の内容を確かめると 'Hello' になっています。
next (または n )と入力すると、次の行に移動できるので、
next と2回入力します。
def some_method
hoge = 'Hello'
binding.pry
hoge = 'Hello, World'
puts hoge ← next 2回入力で、ここまで移動する
end
そうすると、hoge = 'Hello, World' が実行されるので、
hoge の中身は 'Hello, World' になります。
continue (または c )と入力して、処理の続きを再開することができます。
このように、一行ずつプログラムを実行しながらのデバッグができます。
プログラムを途中で止めたまま、コードのチェックをできるので、プログラム実行途中での変数に格納された値の確認などに重宝しています。
【4】SimpleCov
簡単にカバレッジを取得する
SimpleCov は、たった2〜3行のコードでセットアップできてしまう、手軽に使えるカバレッジツールです。
設定は、 spec/spec_helper.rb ファイルに以下を追加と、
require 'simplecov'
SimpleCov.start
.gitignore ファイルに、coverage を追加しておけば OK です。
RSpec のテストを流すと、こんな風に、テストの最後にカバレッジを表示してくれます。
Finished in 1.11 seconds
31 examples, 0 failures
Randomized with seed 21053
Coverage report generated for RSpec to /Users/me/Documents/workspace/app/coverage. 37144 / 78888 LOC (47.08%) covered.
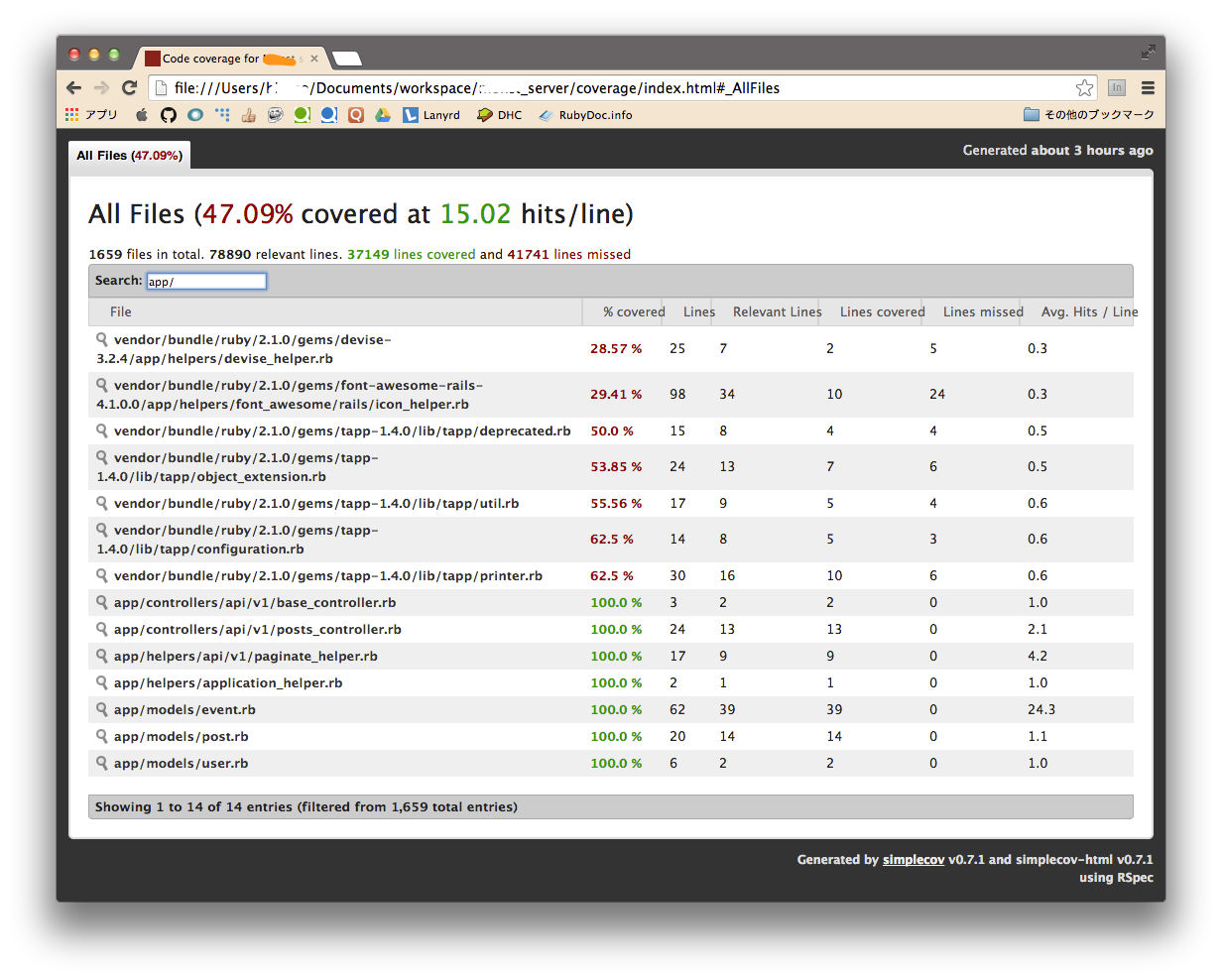
また、アプリケーションのルートディレクトリに自動的に生成される coverage/index.html を表示すると、カバレッジの詳細を確認することができます。
ファイルを検索できるので、特定のファイルのカバレッジもさくっと確認できます。
【5】Quiet Assets
Rails asset pipeline log を省略
Quiet Assets は Rails asset pipeline ログを隠して、ログメッセージを簡潔にします。
Rails 3.1 以降で動きます。
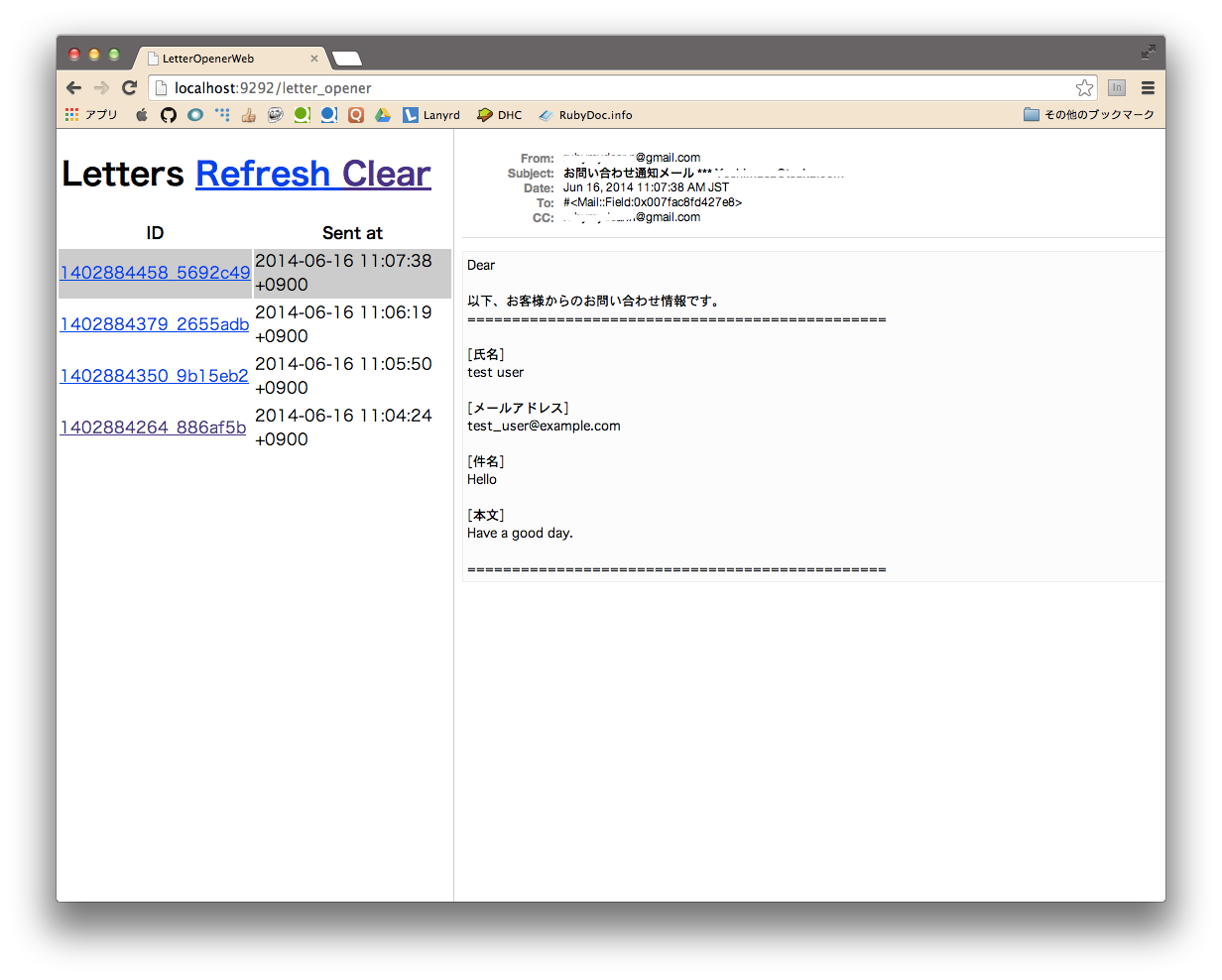
【6】Letter Opener Web
テスト送信したメールをブラウザで簡単にチェック
Letter Opener にブラウザで見れる機能を追加したもの。
メールを実際に送信する代わりに、ブラウザで http://localhost:3000/letter_opener にアクセスするだけで、テスト送信したメールの情報を見ることができるようになります。
development 環境での email 関連のセットアップをする必要もないので、
開発段階のメール機能のチェックにとても便利です。
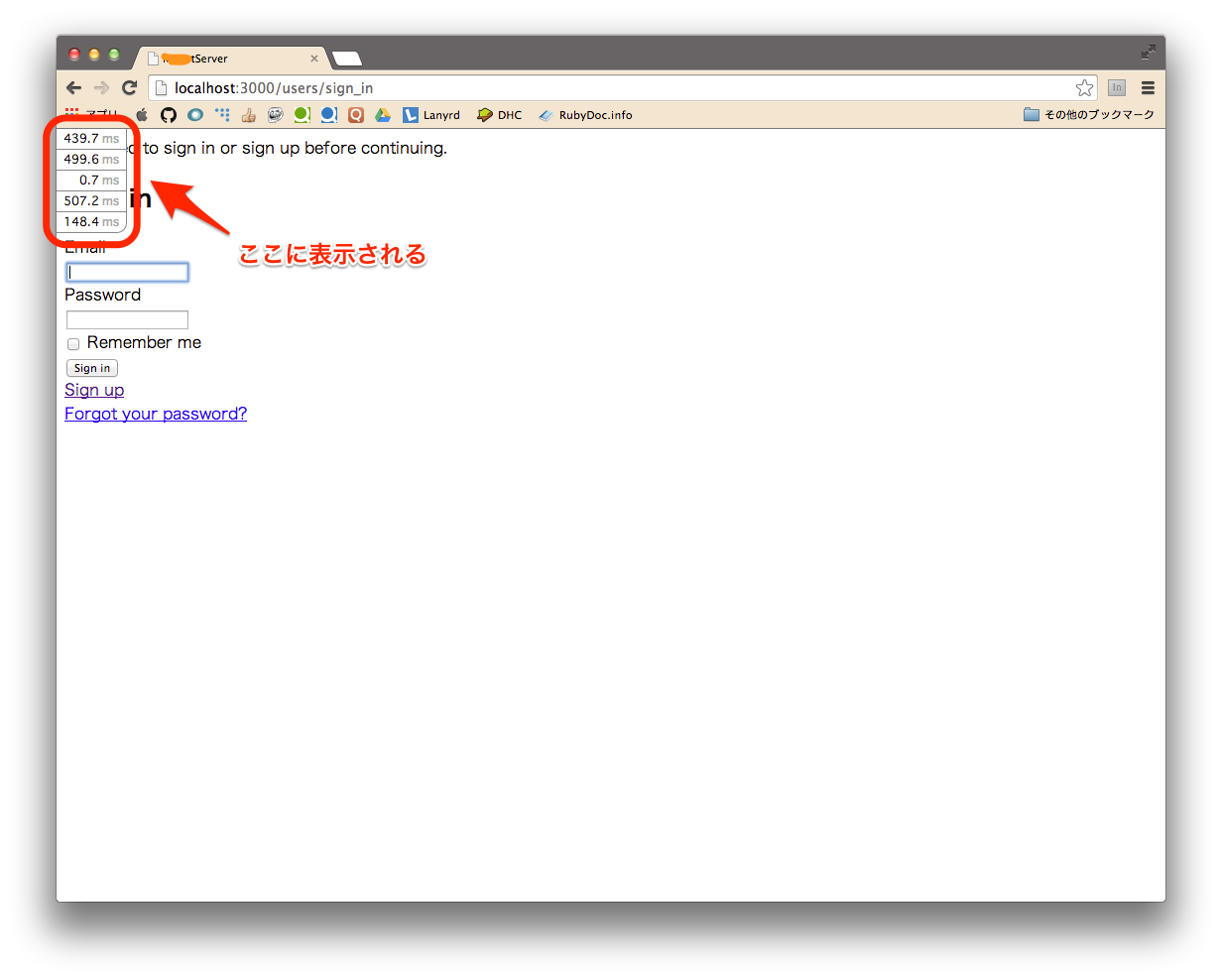
【7】rack-mini-profiler
画面の左上に小さく、画面の処理時間を表示
とにかく小さく、アプリケーションの画面の邪魔にならないように、処理にかかった時間を表示してくれます。
秒数の部分をクリックすると、詳細が見られるので、どこで処理に時間がかかってしまっているのかが簡単にわかります。
production と development、どちらの環境でも動くようにデザインされています。