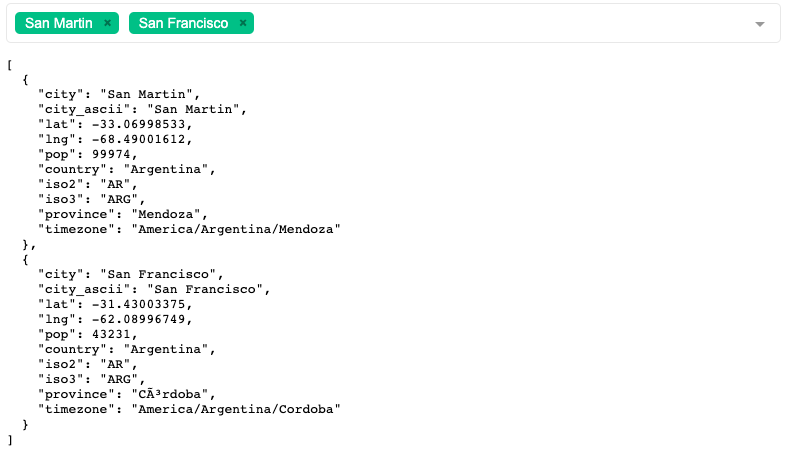
Vue.jsで、こんな感じのいけてる入力フォームのUIを探してたのですが
- 選択肢からフィルタしながら入力
- 入力した内容はタグになる
- 複数の値を選択できる
vue-multiselectっていうのを見つけて、これが良さそう。
さっと確認するには、JSはCDNで読み込んで試したいのですが、多くのVueのライブラリはCDNの時の使い方の例をちゃんと書いてないですね...
幸い、今回のvue-multiselect は components: { Multiselect: window.VueMultiselect.default } ってやるだけでいけました
vue-multiselect.html
<!DOCTYPE HTML>
<html>
<head>
<title>Timeline</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-multiselect@2.1.0"></script>
<link rel="stylesheet" href="https://unpkg.com/vue-multiselect@2.1.0/dist/vue-multiselect.min.css">
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
</head>
<style> body { font-family: 'Arial' } </style>
<body>
<div id="app">
<div>
<multiselect
v-model="value"
placeholder="city name?"
label="city" track-by="city_ascii"
:options="options"
:multiple="true"
:taggable="true"
></multiselect>
</div>
<pre class="language-json"><code>{{ value }}</code></pre>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
components: { Multiselect: window.VueMultiselect.default },
data () {
return {
value: [],
options: [
{
"city": "San Martin",
"city_ascii": "San Martin",
"lat": -33.06998533,
"lng": -68.49001612,
"pop": 99974,
"country": "Argentina",
"iso2": "AR",
"iso3": "ARG",
"province": "Mendoza",
"timezone": "America/Argentina/Mendoza"
},
{
"city": "San Nicolas",
"city_ascii": "San Nicolas",
"lat": -33.33002114,
"lng": -60.24000289,
"pop": 117123.5,
"country": "Argentina",
"iso2": "AR",
"iso3": "ARG",
"province": "Ciudad de Buenos Aires",
"timezone": "America/Argentina/Buenos_Aires"
},
{
"city": "San Francisco",
"city_ascii": "San Francisco",
"lat": -31.43003375,
"lng": -62.08996749,
"pop": 43231,
"country": "Argentina",
"iso2": "AR",
"iso3": "ARG",
"province": "Córdoba",
"timezone": "America/Argentina/Cordoba"
}
]
}
}
})
</script>
作者に感謝。誰かの時間の節約になればと思い、CodePenをそっと置いておく。
Cheers,