2016年=VR元年。
現時点でAR、VRに本気で取り組んでいる企業(や個人)はまだ少ないんじゃないでしょうか?そう、今ならアーリーアダプタになれるのです。
いつやるの?今で...(ry
でも「AR/VRって気になるけど、なんかすごいスキルがないといけないんじゃ?」と二の足を踏んでいるのかもしれません。僕もそうでした。しかししかししかし!世の中というものは常に進化していて、「誰でも」「簡単に」ARアプリを体験できるライブラリが存在します。
本日は、Vuforiaを使って、ARをサクッと体験するまでの道のりを説明します。
所要時間、30分未満。
準備しておくもの
- ワクワクした気持ち
- Unity
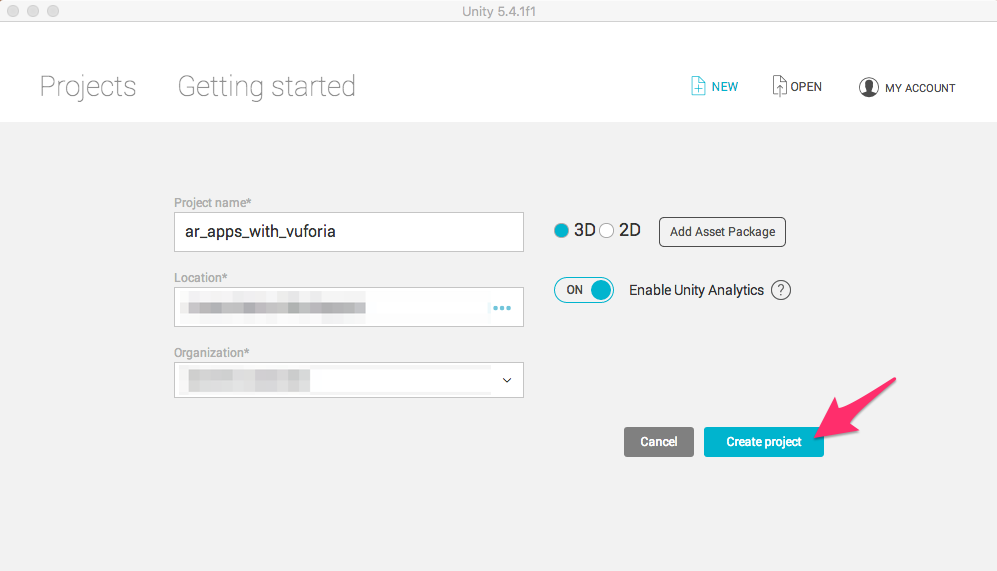
Unityのプロジェクトを作成する
まずは適当に3Dのプロジェクトを作成します。
Vuforiaのアカウントを取得する
Vuforiaのアカウントを取得、ログインまで済ませておきましょう。
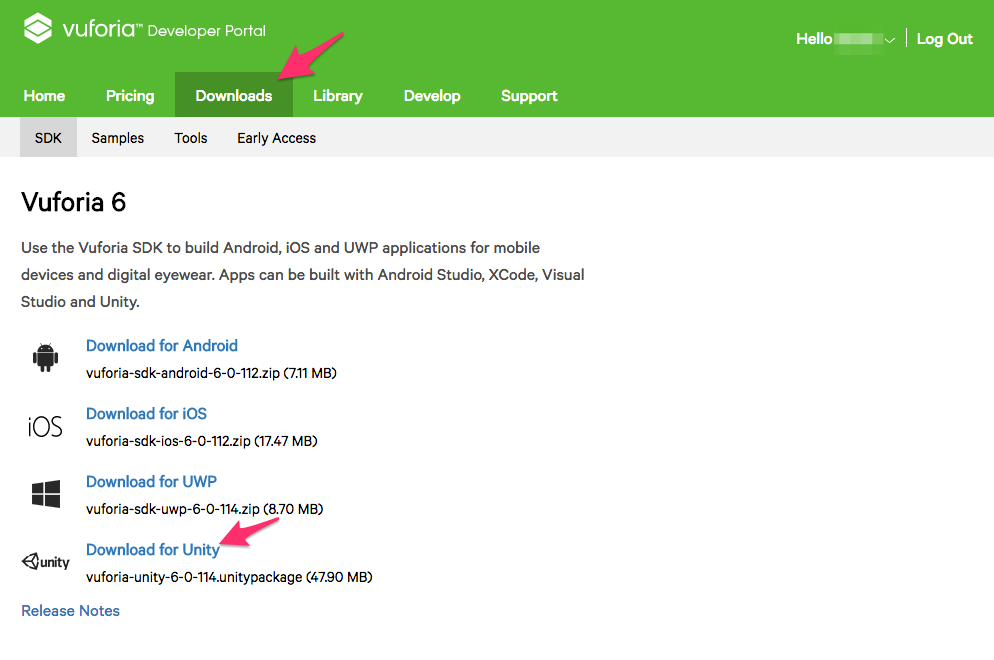
SDKの入手
Downloadから、Unity用のSDKファイルを入手しましょう。
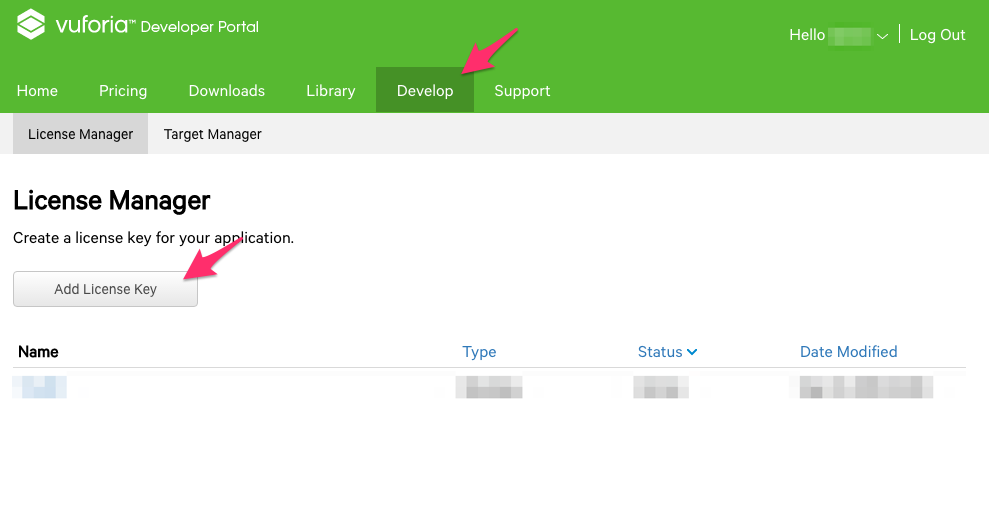
ライセンスキーの発行
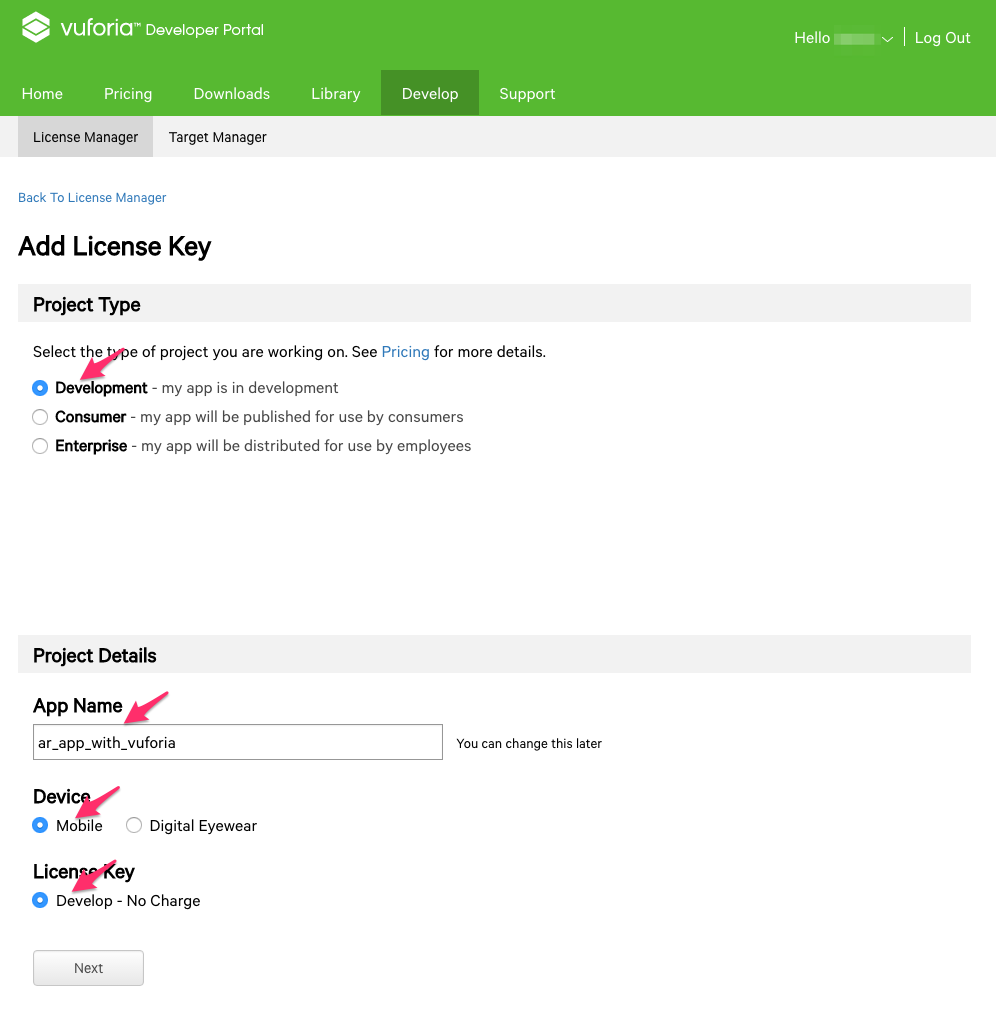
Developから、Add License Keyで作っていきます。
こんな感じで入力すればOK。あとはNEXT押して確認画面でOKすれば出来上がり。
ね。
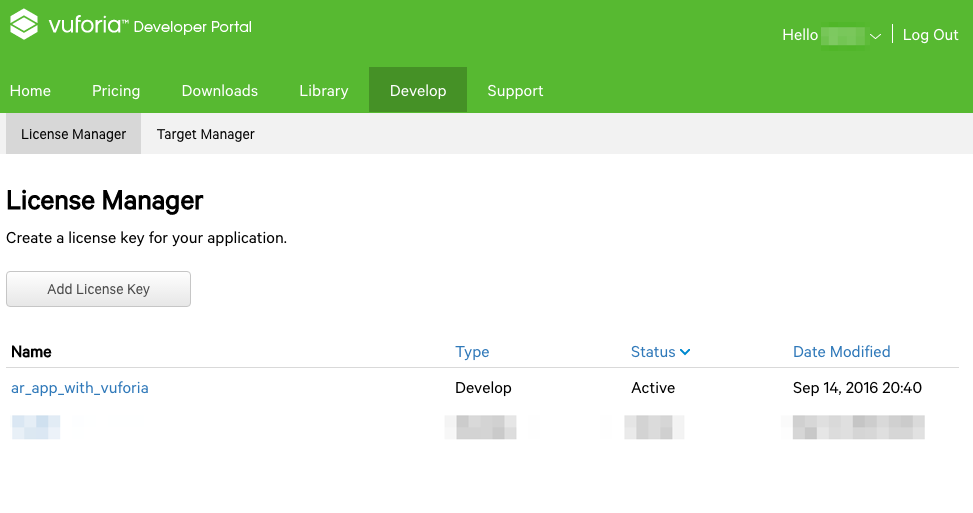
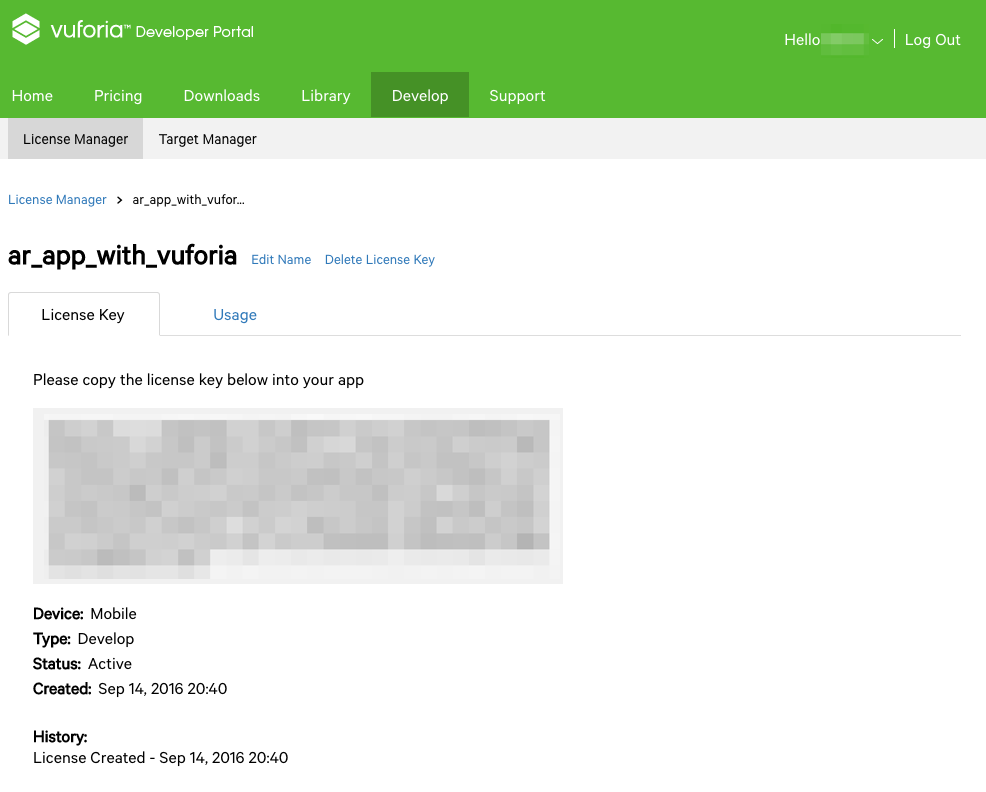
これでLicenseが発行されているので、メモっておきます。あとでUnity側で使いますからね。
データベースの登録
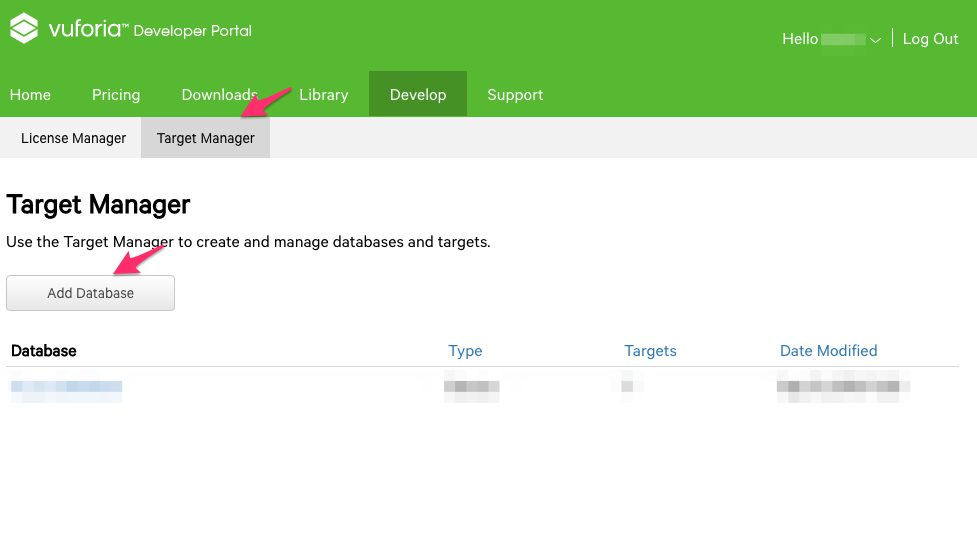
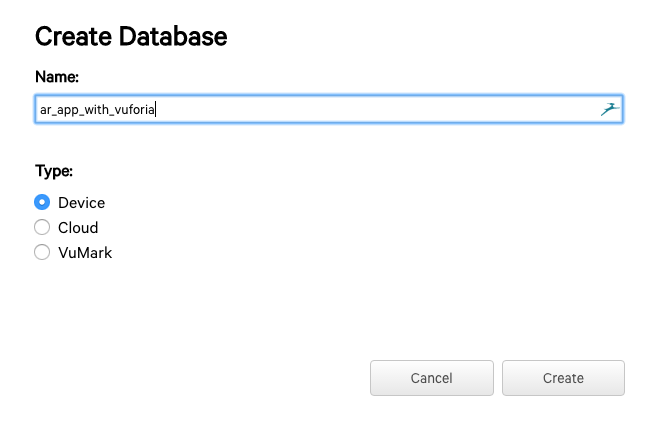
続けて、Target Managerからデータベースを登録していきます。
なんか適当に名前つければデータベースの登録自体は終わり。
ターゲットの登録
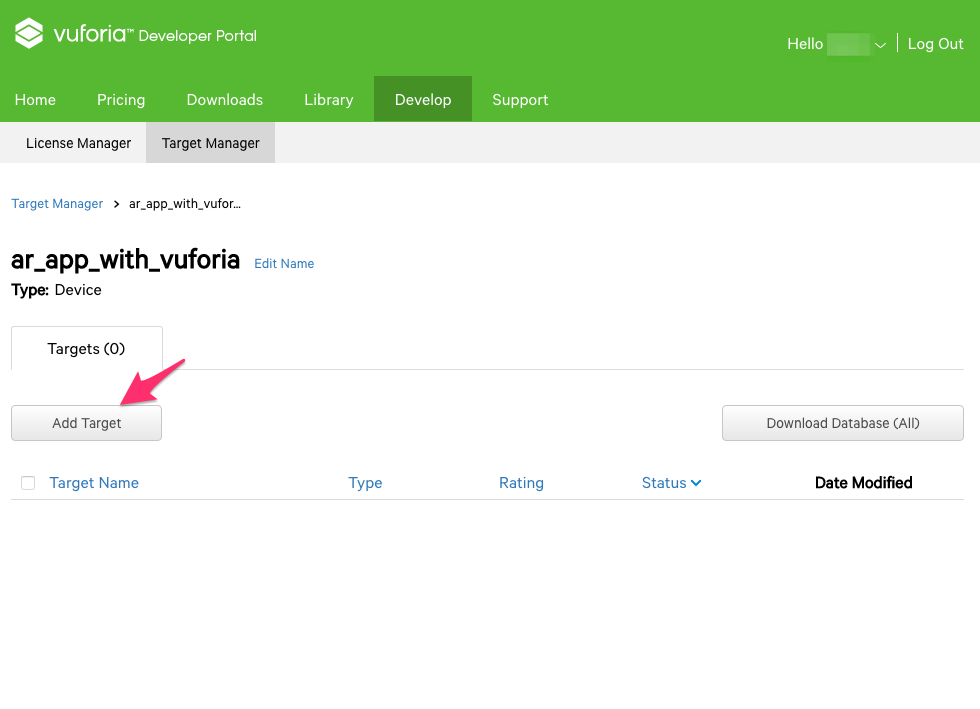
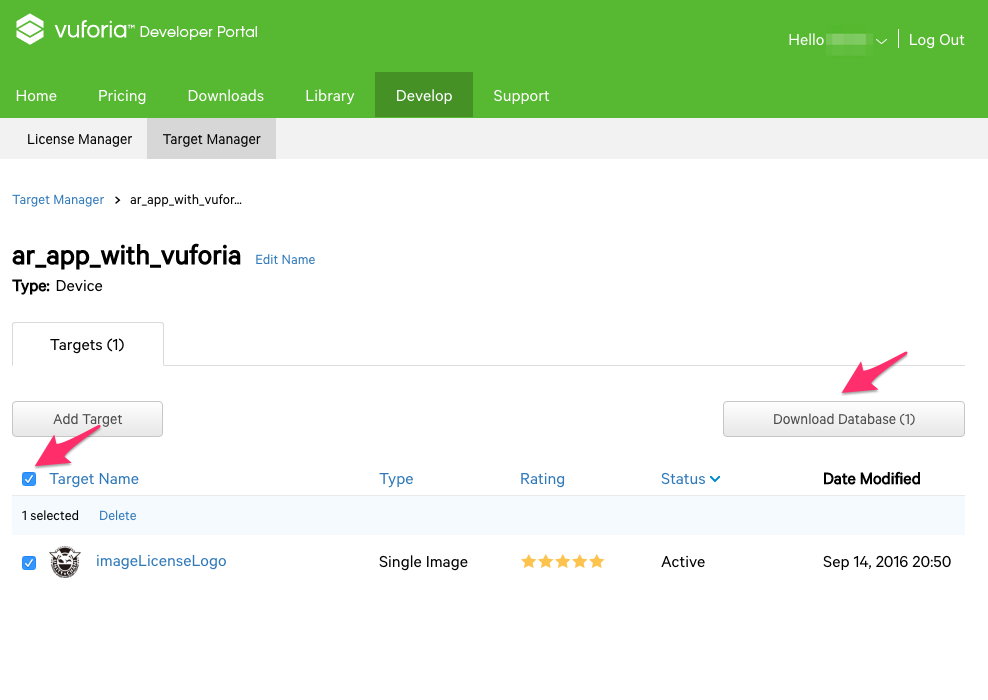
最後に、先ほど作成したデータベースにターゲットを登録すればおしまいです!
Add Targetを押して作成します。
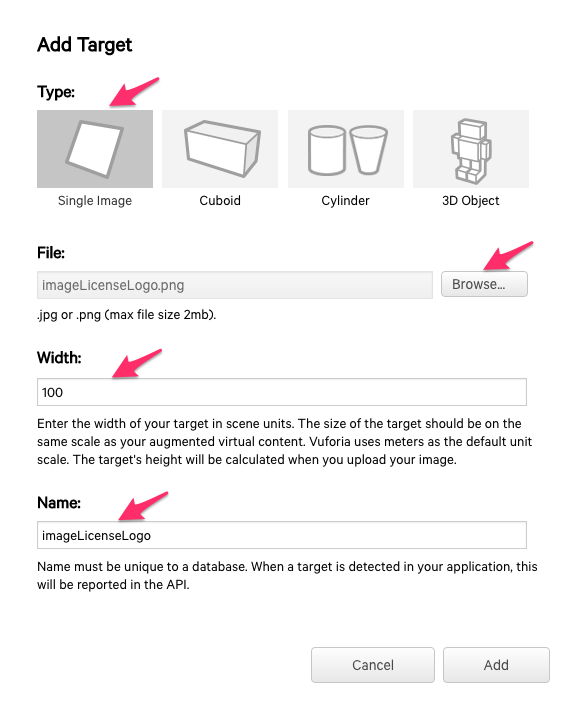
今回はこんな感じの設定にしています。ターゲットにする画像は基本なんでもいいんですが、今回はUnityちゃんの公式ロゴを使っています。ここはお好きな画像で大丈夫。
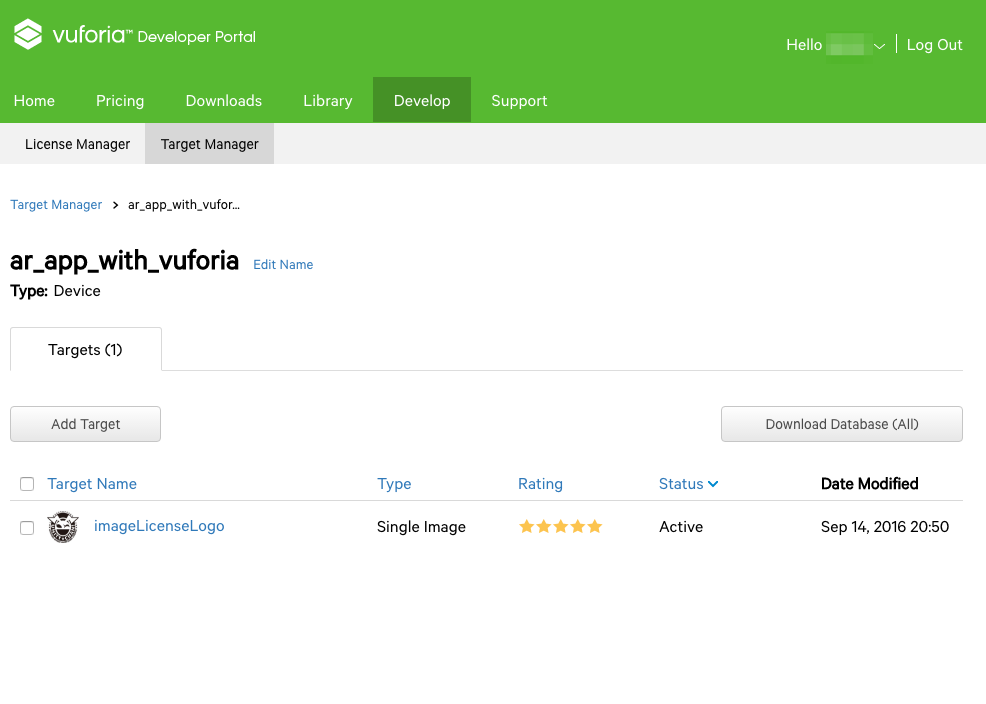
できましたね!
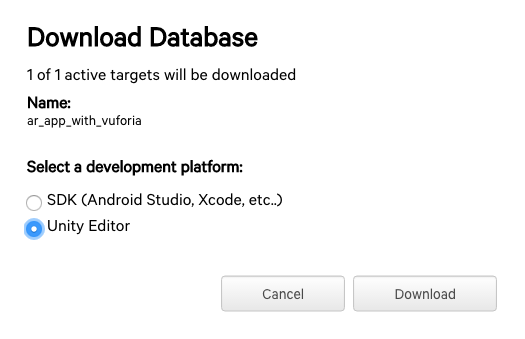
あとは作ったのをチェックしてダウンロード!
形式はUnity Editorを選びましょう。
Unityに組み込む
SDKの読み込み
Assets > Import Package > Custom Packageから、先ほど落としてきたSDKを読み込みましょう。
データベースの読み込み
上に同じ。データベースも同様に読み込みます。
Assetsの配置
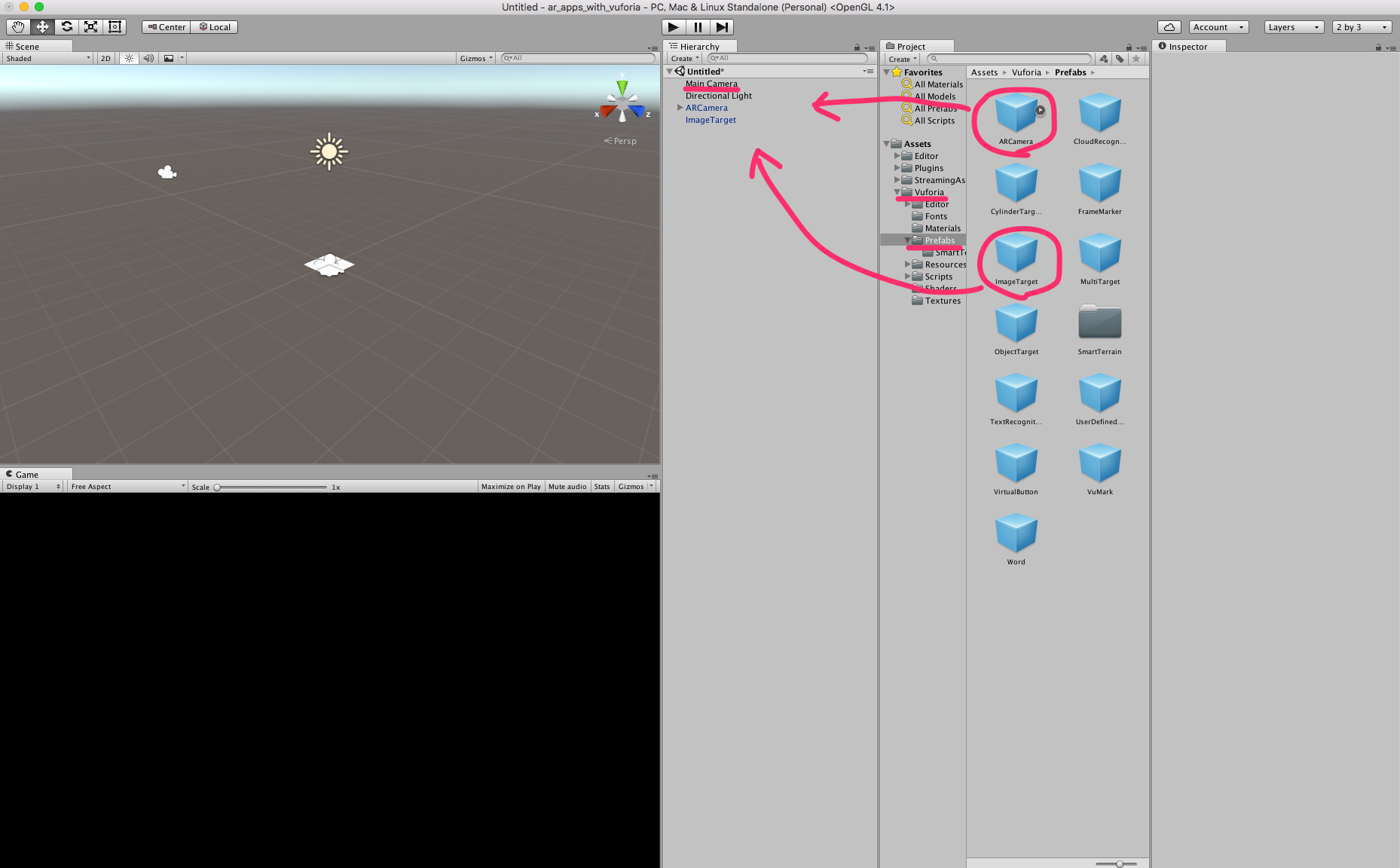
さて、ここからようやくUnityに触り始めます。
先ほど読み込んだAssetの中から、AR CameraとImage Targetをヒエラルキーにぽいっちょします。んで、もともとあったMain Cameraは要らない子なので、削除。
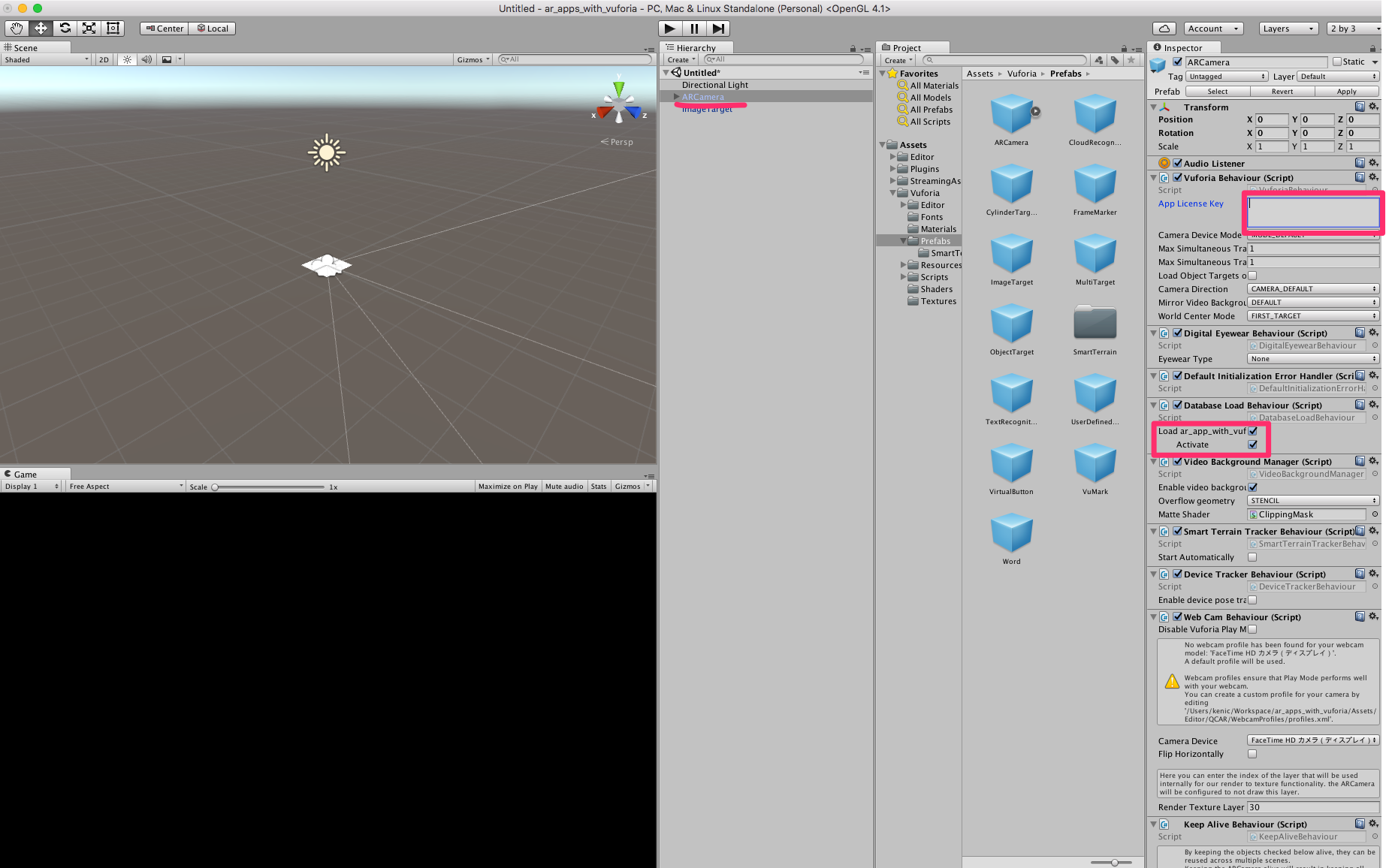
次のAR Cameraのインスペクタにさっき取得したライセンスキーを入れて、チェックボックスを二箇所チェック、ぽちー。
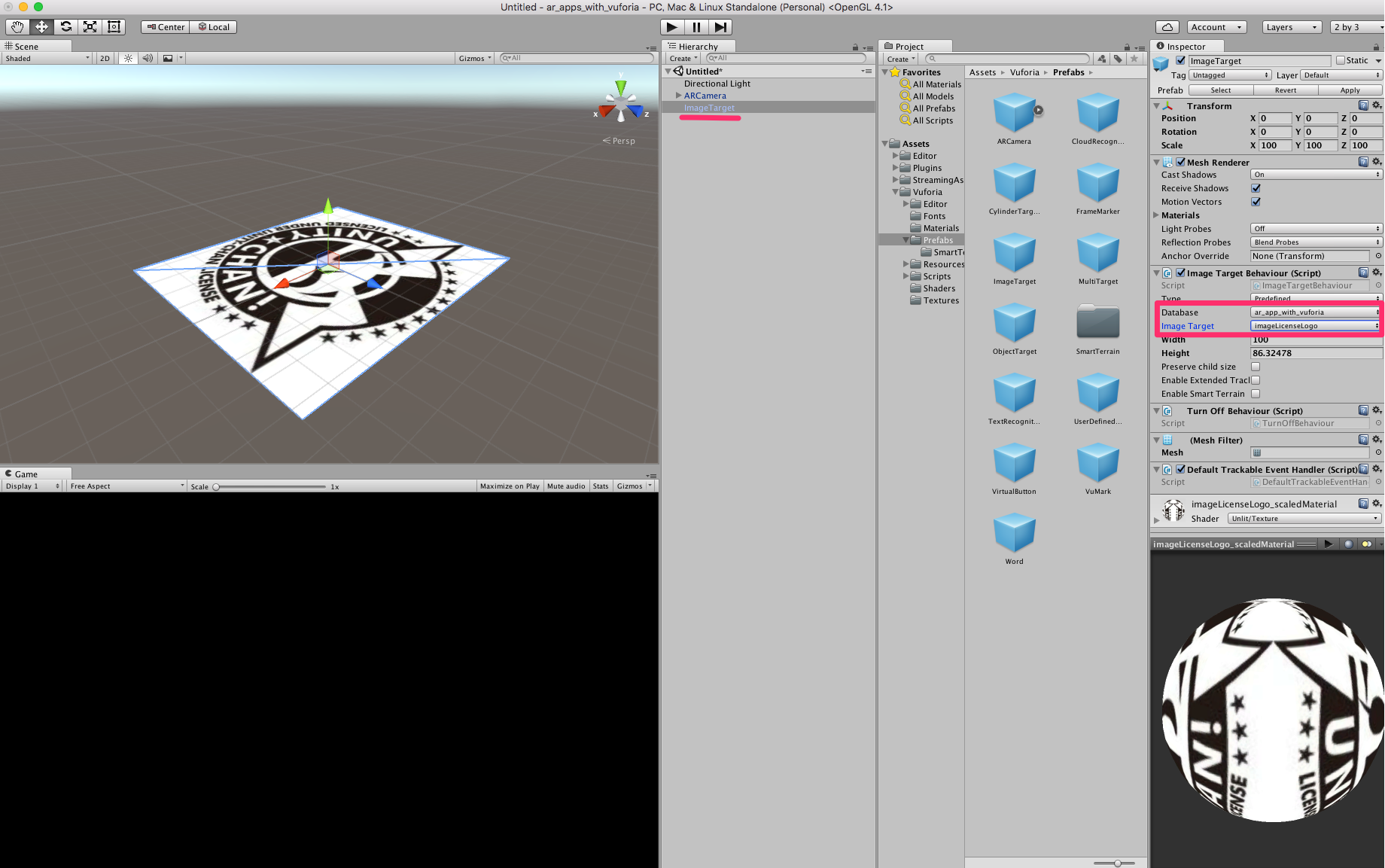
Image Targetのインスペクタで自分の作ったやつをセレクトボックスで選択、ぽちぽちー。
表示するAssetの読み込み
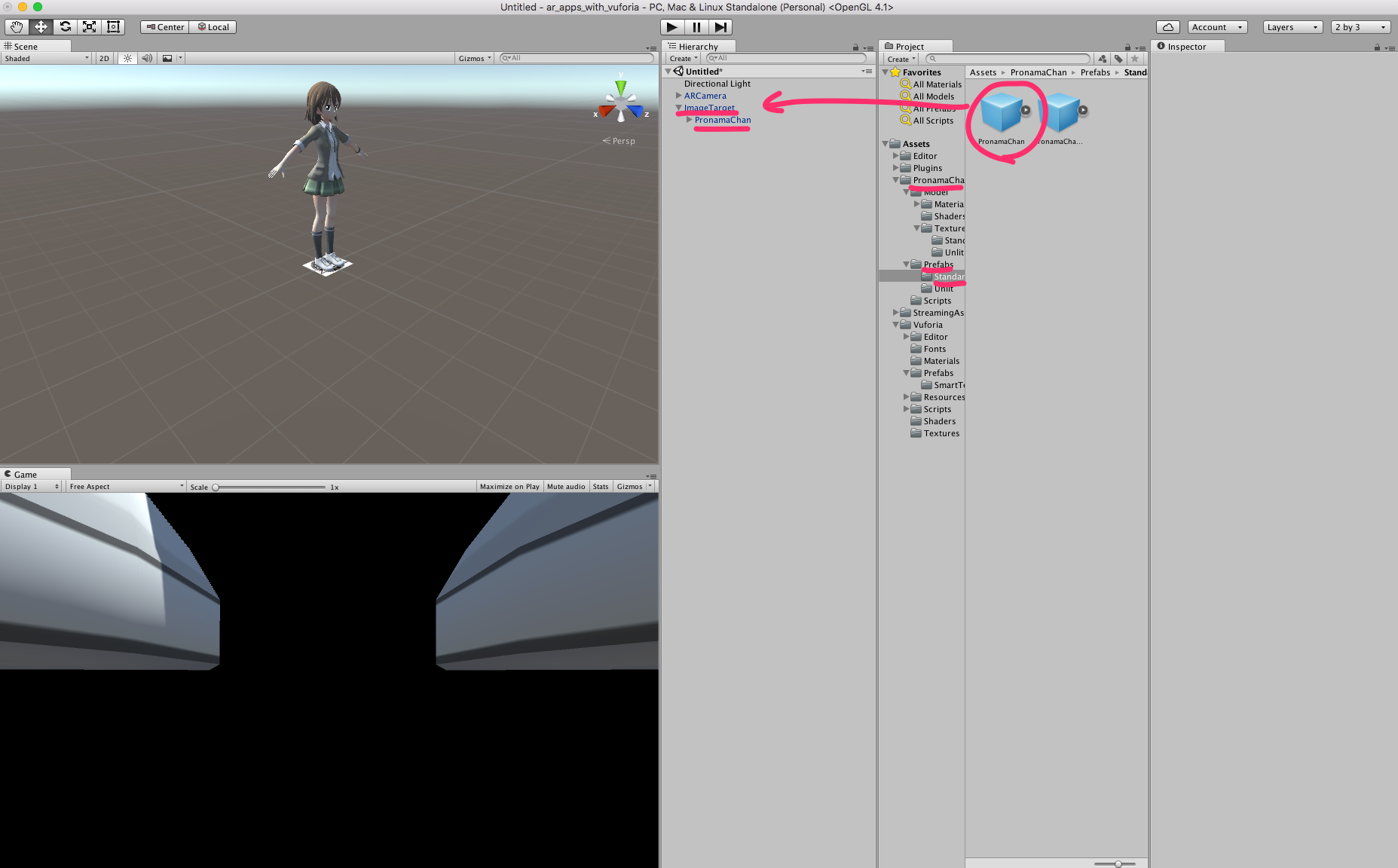
Unityちゃんだと芸がないので、今回はプロ生ちゃんを使用!(大して変わらない)これをImage Targetの子になるように配置してあげます。
ここまで出来れば!あとは実行するだけ!
いざ、表示!
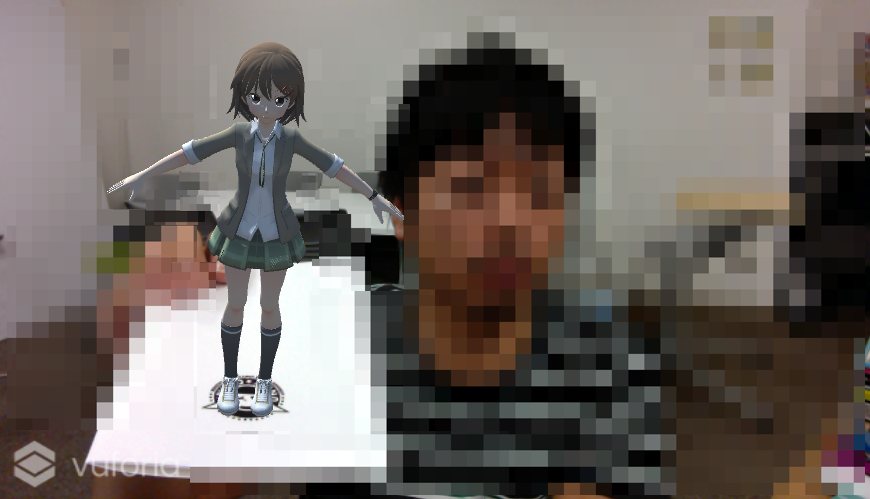
スマホ用にビルドしてもいいんですが、めんどくさいのでPCでそのまま動かしてみます(スマホ用にビルドする場合は、SDKとか入れないといけないので、あしからず)。PCにカメラがついてない人は諦めてスマホ用にビルドしてくださいませ。。。
※激しくモザイクを入れさせていただきました
ライトとか当ててないんであれですが、ちゃんと表示されましたね!うーん!プロ生ちゃんかわいい!スカートの中はどうな...(ry
おわりに
サクッと作れると、すごいの作るぞっていうモチベーションも上がりますよね。ようこそ、楽し楽しいARの世界へ。