SocketRocketでiOSクライアント側を実装し、サーバー側はNode.jsで実装してWebSocket連携してみるメモです。
環境
- Xcode6.0
- iPhone5s
- iOS8.0
参考にしているURL
- http://yamitzky.hatenablog.com/entry/20120929/1348893622
- http://blog.katty.in/2193
- http://www.elabs.se/blog/66-using-websockets-in-native-ios-and-android-apps
サーバー側
wsモジュールをインストールして実行します。
$ npm install ws
受信したメッセージをそのまま送信するオウム返しなWSサーバーです。
index.js
var WebSocketServer = require('ws').Server
, wss = new WebSocketServer({port: 8080});
wss.on('connection', function(ws) {
ws.on('message', function(message) {
console.log('received: %s', message);
ws.send(message);
});
});
SocketRocketの準備
https://github.com/square/SocketRocket のリポジトリ中のSocketRocketフォルダ内( https://github.com/square/SocketRocket/tree/master/SocketRocket )を利用します。
- SRWebSocket.h
- SRWebSocket.m
- SocketRocket-Prefix.pch
をダウンロード等して、プロジェクトに追加します。
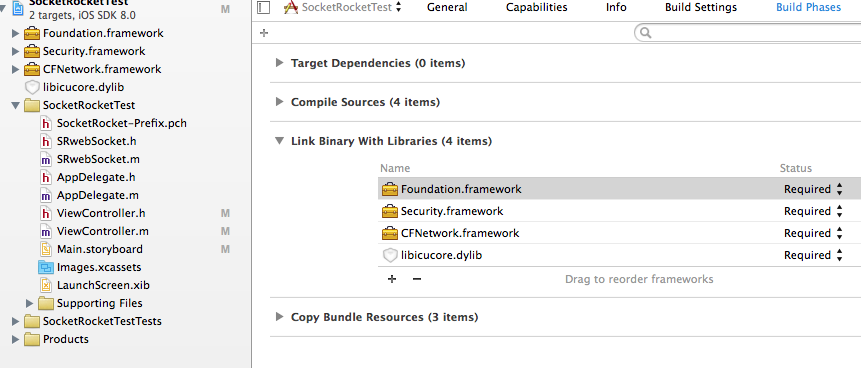
ライブラリ追加
依存ライブラリを追加します。
- libicucore.dylib
- CFNetwork.framework
- Security.framework
- Foundation.framework
Objective-cのコード
ViewController.h
//
// ViewController.h
// SocketRocketTest
//
// Created by 菅原 遼介 on 2014/10/27.
// Copyright (c) 2014年 n0bisuke. All rights reserved.
//
#import <UIKit/UIKit.h>
#import "SRWebSocket.h"
//@interface ViewController : UIViewController
@interface ViewController : UIViewController <SRWebSocketDelegate> {
SRWebSocket *socket;
}
@end
ViewController.m
////
//// ViewController.m
//// SocketRocketTest
////
//// Created by 菅原 遼介 on 2014/10/27.
//// Copyright (c) 2014年 n0bisuke. All rights reserved.
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
SRWebSocket *web_socket = [[SRWebSocket alloc] initWithURLRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:@"ws://localhost:8080"]]];
[web_socket setDelegate:self];
[web_socket open];
// Do any additional setup after loading the view, typically from a nib.
NSLog(@"aaaaaaa");
}
- (void)webSocketDidOpen:(SRWebSocket *)webSocket{
[webSocket send:@"{\"id\":\"1\"}"];
}
- (void)webSocket:(SRWebSocket *)webSocket didReceiveMessage:(id)message{
NSLog(@"didReceiveMessage: %@", [message description]);
}
@end
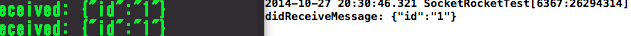
実行
起動するとiPhone側には何も表示されないですが、XcodeのコンソールとNode.jsを立ち上げてるサーバー(今回はlocalhost)のコンソールで{"id":"1"}と表示されると思います。
感想
割と手こずった...
- http://www.html5rocks.com/ja/tutorials/websockets/basics/
- http://www.teehanlax.com/blog/how-to-socket-io-swift/
この辺りを参考にして次はswift書き換えとweb連携をしたいです。