WHO AM I?
- Nobutaka OSHIRO (@n-oshiro)
- 株式会社ゆめみ
- マーケティングソリューション事業部
- スキルセット
- JavaScript, ES2015, Meteor, jQuery, etc.
- PHP, Laravel
- Ruby, Ruby on Rails
- Docker
 目次
目次
- ワザ1: \$, \$$
- ワザ2: $0
- ワザ3: console.table
- ワザ4: console.dir, console.dirxml
- ワザ5: console.time / console.timeEnd
- 番外編: どこでもjQuery
注: これから紹介するワザは Google Chrome の Web Inspector 向けです。ブラウザによっては使えないワザもあります。
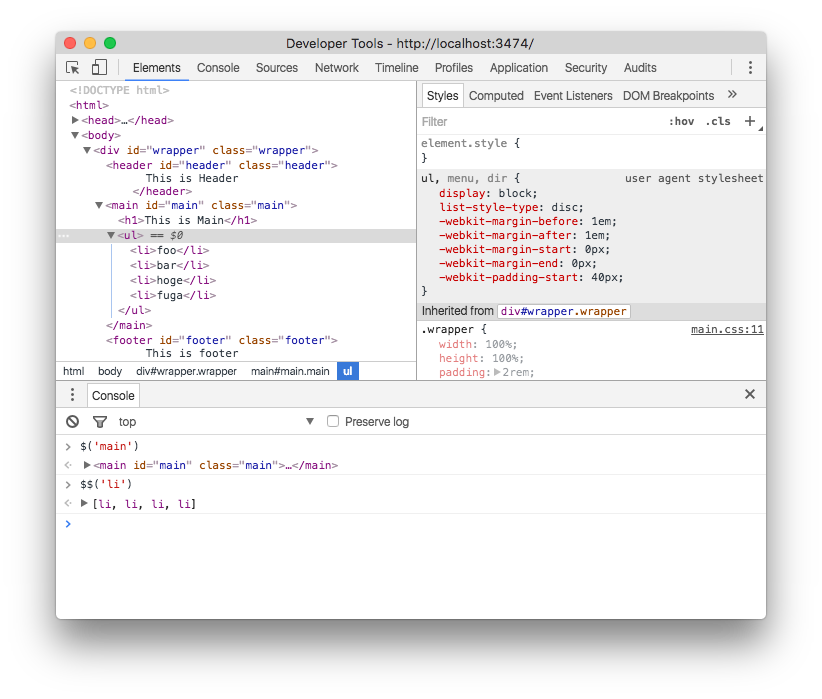
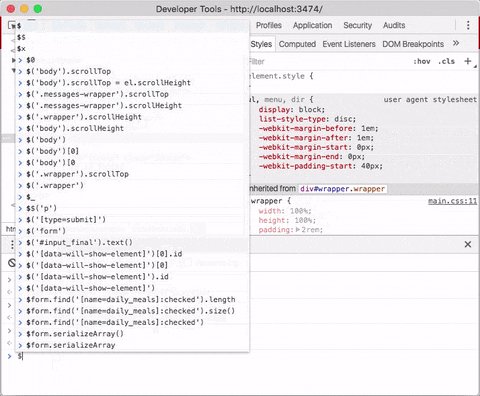
 ワザ1: $, $$
ワザ1: $, $$
 ワザ1: $, $$
ワザ1: $, $$
document.querySelector(), document.querySelectorAll() のショートハンド
 ワザ1: $, $$
ワザ1: $, $$
NOTE: jQueryが入って無くても$が使える
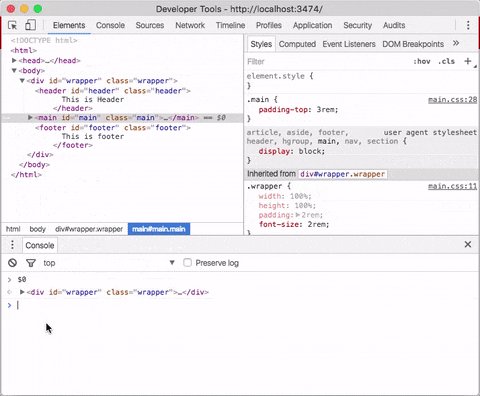
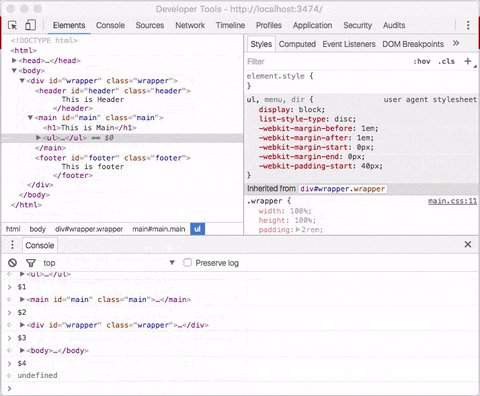
 ワザ2: $0
ワザ2: $0
 ワザ2: $0
ワザ2: $0
Elementsタブで最後に選択した要素を取得
 ワザ2: $0
ワザ2: $0
NOTE: \$1, \$2, \$3... と順に、選択した要素をさかのぼる
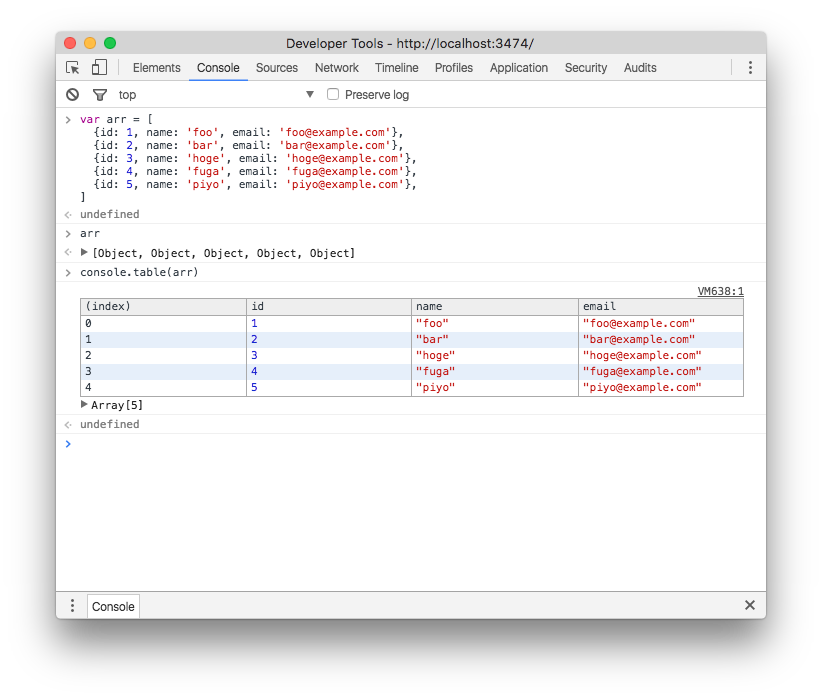
 ワザ3: console.table
ワザ3: console.table
 ワザ3: console.table
ワザ3: console.table
オブジェクトのArrayを見やすく表示する
 ワザ3: console.table
ワザ3: console.table
var arr = [
{id: 1, name: 'foo', email: 'foo@example.com'},
{id: 2, name: 'bar', email: 'bar@example.com'},
{id: 3, name: 'hoge', email: 'hoge@example.com'},
{id: 4, name: 'fuga', email: 'fuga@example.com'},
{id: 5, name: 'piyo', email: 'piyo@example.com'},
]
console.table(arr)
 ワザ3: console.table
ワザ3: console.table
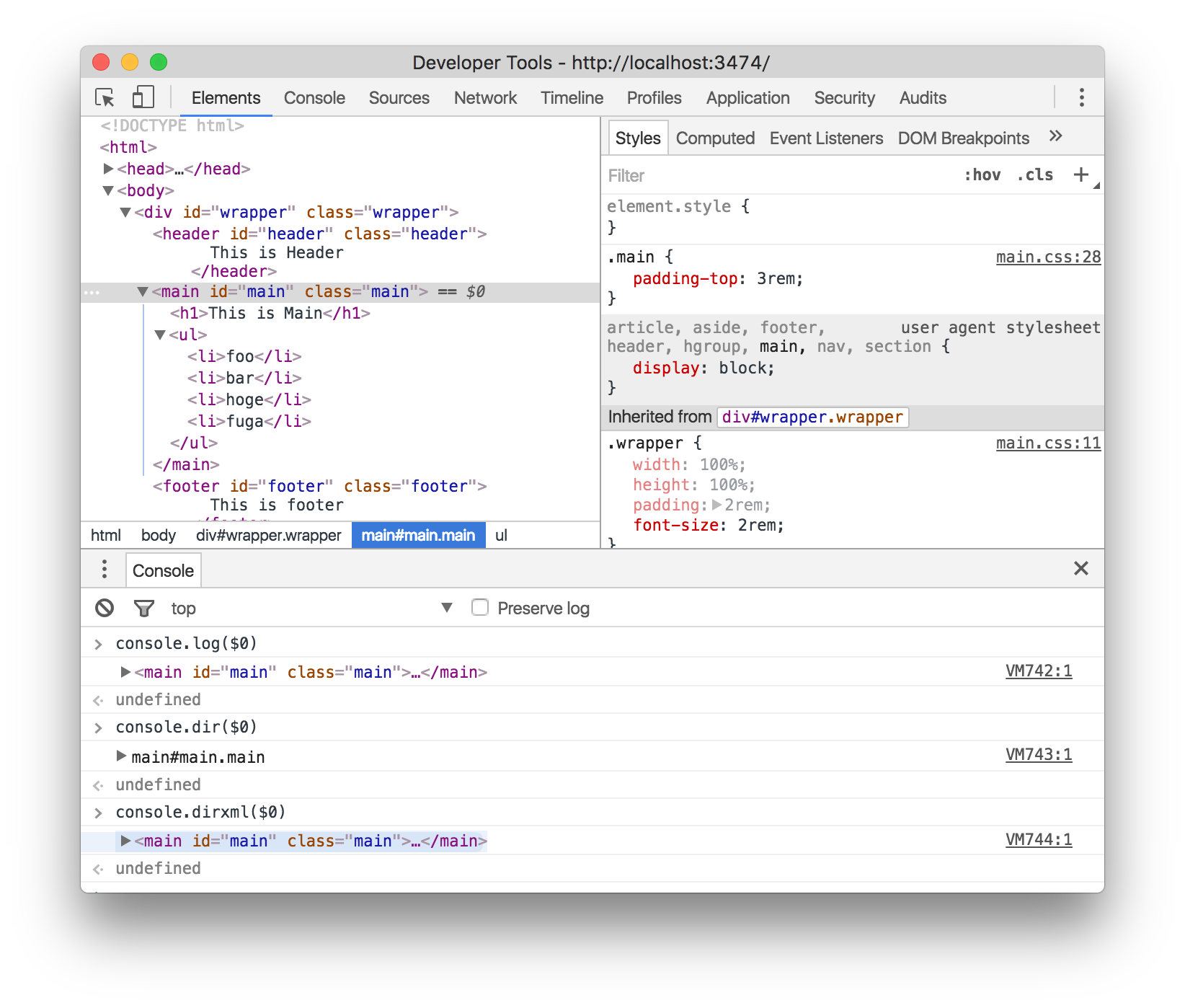
 ワザ4: console.dir, console.dirxml
ワザ4: console.dir, console.dirxml
 ワザ4: console.dir, console.dirxml
ワザ4: console.dir, console.dirxml
 ワザ4: console.dir, console.dirxml
ワザ4: console.dir, console.dirxml
 ワザ5: console.time, console.timeEnd
ワザ5: console.time, console.timeEnd
 ワザ5: console.time, console.timeEnd
ワザ5: console.time, console.timeEnd
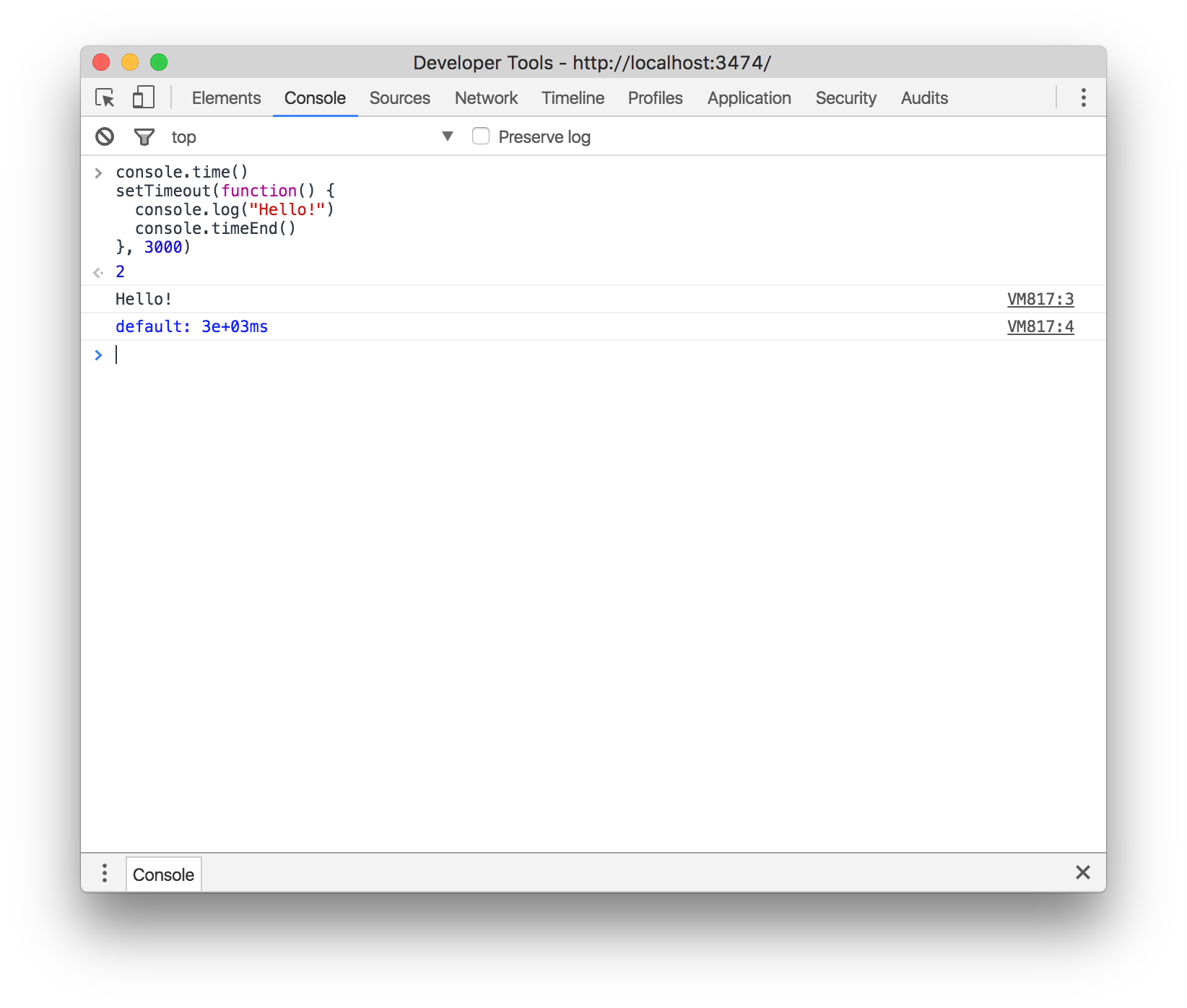
time 〜 timeEnd の間の時間を計測する
console.time()
setTimeout(function() {
console.log("Hello!")
console.timeEnd()
}, 3000)
 ワザ5: console.time, console.timeEnd
ワザ5: console.time, console.timeEnd
 番外編: どこでもjQuery
番外編: どこでもjQuery
 番外編: どこでもjQuery
番外編: どこでもjQuery
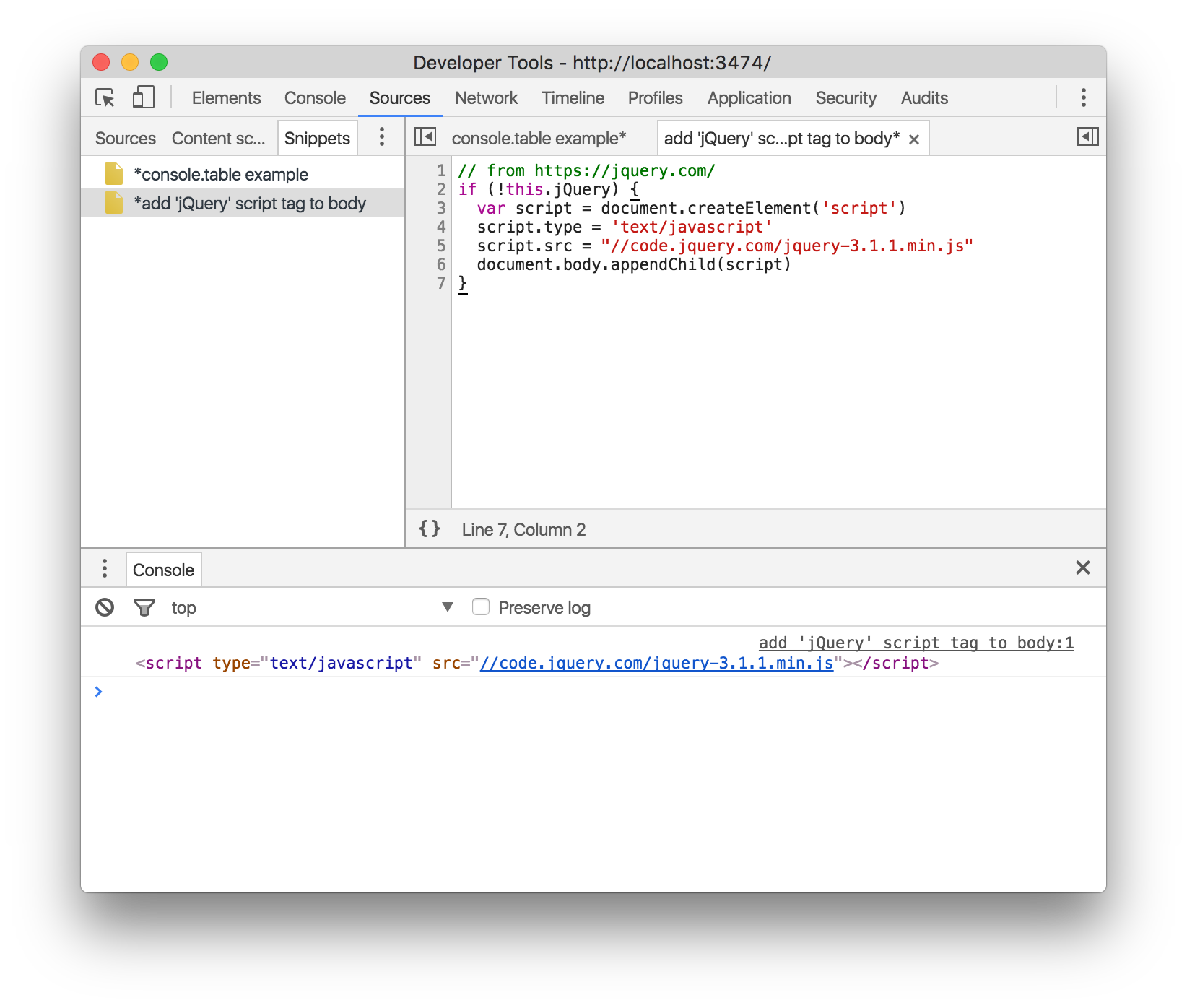
// from https://jquery.com/
if (!this.jQuery) {
var script = document.createElement('script')
script.type = 'text/javascript'
script.src = "//code.jquery.com/jquery-3.1.1.min.js"
document.body.appendChild(script)
}
 番外編: どこでもjQuery
番外編: どこでもjQuery
[Web Console] -> [Sources] Tab -> [Snippets]
 注意点
注意点
- これらのワザは基本的には開発時のデバッグ用なので、本番コードに含めないように気をつけましょう
 まとめ
まとめ
- Console API には開発時のデバッグに役立つ機能が満載
- 道具の使い方を覚えて開発効率アップ

- まだまだ勉強中なので他にもよい使い方があれば教えてください
 参考資料
参考資料
- Using the Console | Web | Google Developers
- Console API Reference | Web | Google Developers
- The Console - developer.apple.com
- console - Web API インターフェイス | MDN
- javascript - Chrome Developer Tools: What is Snippets Support? - Stack Overflow