概要
- 以下のようなことがしたくて、簡易に実現したので、その方法をメモ的に載せておきます。
やりたいこと
- 静的なwebページを作成している途中で社内で内容をレビューしたい
- が、作成中なのでインターネット上に公開はしたくない
- が、簡易にやりたいので、認証つけたり大げさなことはやりたくない
- そもそも静的ファイルなのでサーバとか用意したくない。。
- これらを全て自動化したい
- 手動でサーバにアップとかヤダ
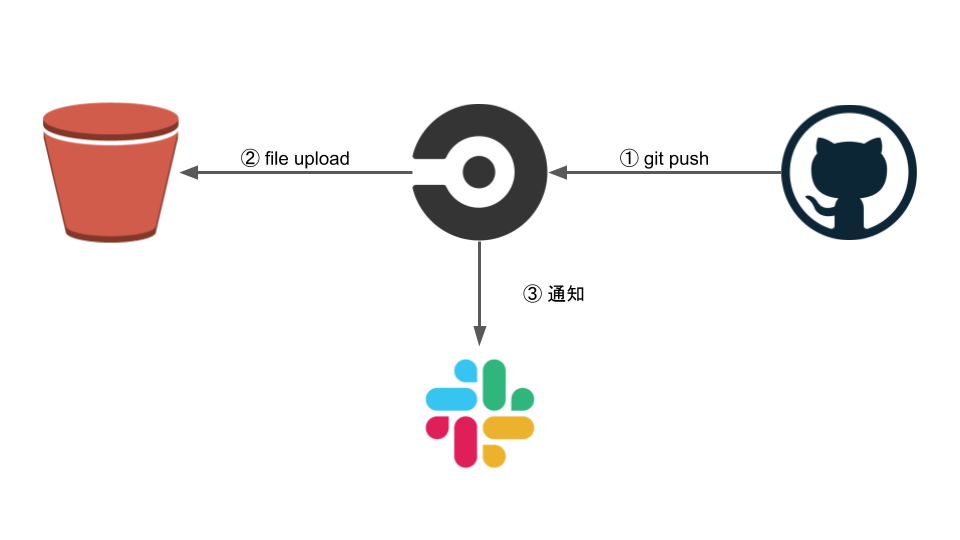
解決策
- webページ(htmlファイル)はS3でホスティングする
- CircleCIつかって自動でファイルをS3にアップする
- このままでも良いけど、なるべくひと目に触れさせたくないので分かりづらいURLで公開する
- URLが分かりづらいものなので、slackに都度URLを通知するようにする
S3の設定
- S3を使った静的ページのホスティングについての設定方法は各所に情報がありますので、そちらを参考にしてください。

分かりづらいURL?
- ある程度の長さがあって被らない文字列で、規則性がなければなんでも良いのですが、今回は現在時刻をキーにしたMD5ハッシュ値を利用することにしました。
- 出力したMD5ハッシュ値でディレクトリを作ってそこにファイルを入れてS3にアップするようにします。
- このようなURLになる想定です。
- http://********.amazonaws.com/[ハッシュ値]/
CircleCI設定
- 上記に加えて、最新のファイルのURLが何かがわからなくなってしまうので、S3にアップし終わったらSlackにURLを通知するようにしました。
- config.ymlは以下のようになります。
version: 2.1
orbs:
aws-s3: circleci/aws-s3@1.0.0
slack: circleci/slack@1.0.0
jobs:
deploy:
docker:
- image: 'circleci/python:3.6'
steps:
- checkout
- run:
name: make deploy directory
command: |
DIR_NAME=$(./script/md5_hash)
mkdir -p "build/${DIR_NAME}"
cp -pR ./public/* "./build/${DIR_NAME}"
echo "export DEPLOY_DIR_NAME=${DIR_NAME}" >> $BASH_ENV
- aws-s3/copy:
from: "./build"
to: ${S3_BUCKET_URL}
arguments: |
--acl public-read --recursive
- slack/notify:
message: "URL: ${SITE_URL}/${DEPLOY_DIR_NAME}"
workflows:
version: 2
deploy-s3:
jobs:
- deploy:
context: deploy
- S3へのアップとSlackへの通知にはCircleCI Orbsを利用しています。
- 環境変数については以下のようになります。事前にCircleCI側に設定しておきます。
-
S3_BUCKET_URL
- アップするS3のバケット名
-
SITE_URL
- S3のバケットをホスティング設定したときのURL
-
S3_BUCKET_URL
- これとは別に利用しているCircleCI Orbsで必要な環境変数もあるので確認しておいてください。(AWSのキー設定やSlackのWeb hook URL)
- md5_hashというスクリプトを作ってハッシュ値を生成しています。
- aws-cliを利用していることもありpythonで簡易に作りました。
#!/usr/bin/env python
import hashlib
import time
def main():
now = time.time()
print(hashlib.md5(str(now).encode()).hexdigest())
if __name__ == '__main__':
main()
試してみる
- 早速CircleCIに関連付けたgithubリポジトリにファイルを追加したpushしてみましょう。
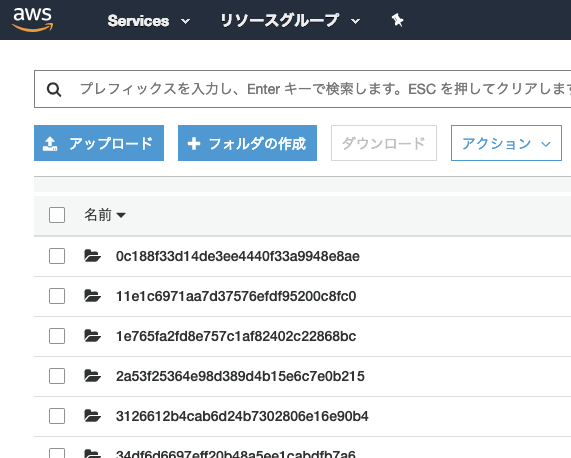
- こんな感じで指定したバケットにディレクトリが生成されてファイルがアップされています。
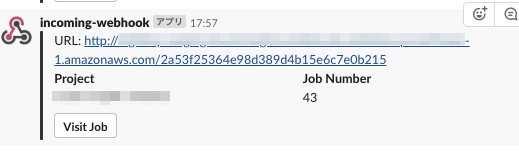
- ファイルのアップロードが完了するとSlackに以下のようにURLの通知が来ます。
まとめ
- とくに問題も無く簡易に実現できました
- 本当は認証をつけるとかの対応が必要なんだとは思いますが、知っている人以外はぼほ分からないURLってことでOKかなと。
- pushするたびにS3にディレクトリが増えちゃうじゃんとか、そうゆうことは言わないでください。。。