HTML5プラットフォームLiberappのテスト用にEgretEngineを使った簡単なサンプルゲームを作っています
ボールがバスケットを通った時にエフェクトを入れたいなと考えています。
EgretEngineでエフェクト
http://developer.egret.com/cn/example/egret2d/index.html#150-particle-3

ページトップのメニューExample(示例)からTeaching example(教学示例)を選び
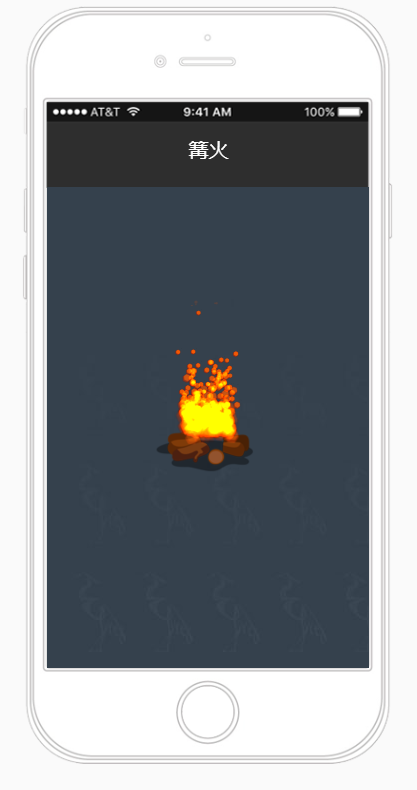
画面左の目次からParticle(粒子)>篝火を選んでください。
肝のコードparticleモジュール
下記のコードがエフェクト(パーティカル)の肝の部分です。
var system = new particle.GravityParticleSystem(RES.getRes("ballParticle_png"), RES.getRes("ballParticle_json"));
this.addChild(system);
system.start();
system.y = this.stage.$stageHeight / 2;
system.x = this.stage.stageWidth / 2;
system.emitterX = 0;
system.emitterY = 0;
system.scaleX = system.scaleY = 1.5;
particleモジュールを使うようなのですが、APIDOCには特に記載がありません
パーティクルのドキュメントはどこ?
ドキュメント(文档)からParticleの説明Particle粒子系统库を見つけました。
[翻訳] パーティクルシステムの紹介(粒子系统简介)
概要
パーティクルライブラリは、Egretエンジンの拡張です。 パーティクルライブラリ内のすべてのパーティクルは同じテクスチャが使われ、プロパティをいろいろ設定することにより、さまざまなモーションエフェクトが実現されています。 パーティクルライブラリは、Egretサードパーティライブラリとして提供されています。利用する際は、プロジェクトのegretProperties.jsonにモジュール情報を追加してください。nameプロパティをparticleに設定し、pathプロパティをパーティクルライブラリパスに設定します。
注意事項
パーティクルシステム全体で同じテクスチャを使用します。WebGLとOpenGLレンダリングであれば、非常に優れたパフォーマンスが実現できます。Canvasレンダリングモードの場合は、パーティクル数を200以内に抑えてください。
主なクラスの役割
- Particle: パーティクルの基本パラメータ(xy座標、回転、スケーリングなど)を定義するパーティクルクラス。
- ParticleSystem:パーティクルライブラリに必要ないくつかのメソッドを含む、パーティクルライブラリの基本クラス
- GravityParticle:Particleから継承され、GravityParticleに必要なパラメータを定義します。
- GravityParticleSystem:ParticleSystemから継承され、重力パーティクルシステムを入力コンフィグレーションで実装します。
egretProperties.json
Particleモジュールを読み込むには以下のように追記してください。
:
{
"name": "particle",
"path": "../egret-game-library-master/particle/libsrc"
}
:
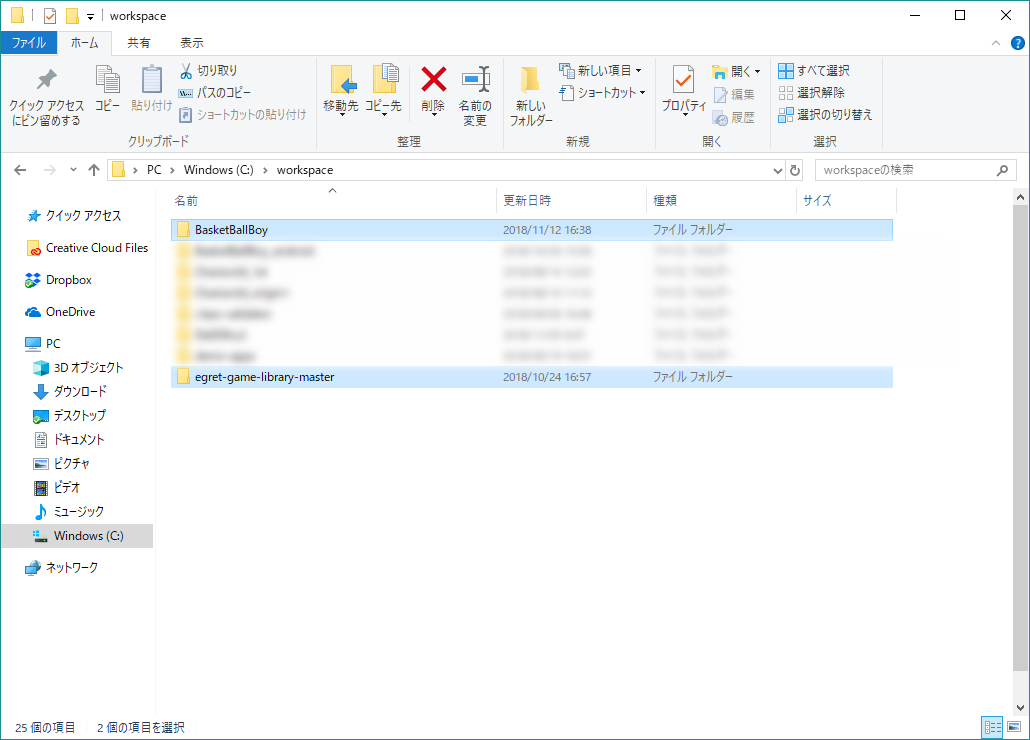
egret-game-library-masterをgithubからダウンロードし解凍して、下記のようにディレクトリ構成がなっている前提です。