Demo: https://codepen.io/mo4_9/pen/xLJKXZ
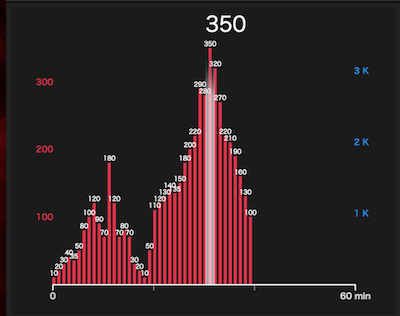
X軸
- 最初と最後の数字のみ表示
- 最後の数字にのみ単位をつける
X軸
this.stage.append('g')
.classed('axisX-label',true)
.attr('transform',`translate(${this.margin.left},${this.HEIGHT + this.margin.top})`)
.call(
d3.axisBottom()
.scale(this.xScaleKojin)
.ticks(3) // よしなに区切ってくれる
.tickFormat(function(d) {
if(this.parentNode.nextSibling){
return d === 0 ? d : '';
} else {
return d + " min";
}
})
)
Y軸(右)
- 一番下の0は表示しない
- その他の数字は大きいと収まりきらないので1000で割る
Y軸(右)
this.stage.append('g')
.classed('axisY-label',true)
.classed('axisY-label-zentai',true)
.attr('transform',`translate(${this.margin.left + this.WIDTH - 10},${this.margin.top})`)
.call(
d3.axisRight()
.scale(this.yScaleZentai)
.ticks(3)
.tickFormat(function(d) {
return d === 0
? ''
: (d / 1e3) + " K";
})
)