やりたいこと
- UIScrollViewにlabelなどの可変viewを配置して、その長さに応じてUIScrollViewをスクロールさせたい
- それをコード上ではなく、Interface Builder 上のAutoLayout制約だけで実現したい
制約の指定方法
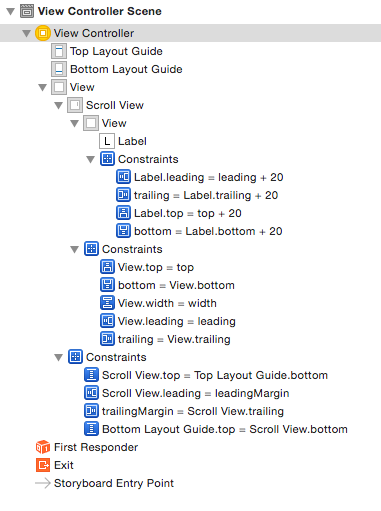
Storyboard上の View Controller に Scroll View を配置しその中にLabelを表示する、という想定で説明します。
- View Controller に Scroll View を配置する
- Scroll View の上下左右にスペース0の制約を付ける
- これで Scroll View の大きさが規定される
- Scroll View の上下左右にスペース0の制約を付ける
- Scroll View にViewを配置する
- Viewの上下左右にスペース0の制約を付ける
- この時点でStoryboardにエラーが出る
- Scroll View の中身であるViewの大きさかが規定されておらず、どれくらいスクロールさせればいいかわからないため
- Scroll View とViewに Equal Widths の制約を付ける
- これで Scroll View の中身の横幅が Scroll View 自体の横幅と同じに固定され、横方向にスクロールさせないことを指定できた
- 横方向にスクロールさせたい場合は Equal Heights の制約を付ければ良い
- Viewの上下左右にスペース0の制約を付ける
- ViewにLabelを配置する
- LabelのLinesを0にして、文字列が長い場合には複数行で表示できるようにする
- Labelの上下左右に適当なスペースの制約を付ける
- これで Scroll View の中身の高さはLabelの高さに応じて動的に決定されることを規定できた
- この設定をもってStoryboardのエラーはなくなったはず
環境
Xcode 7.1
iOS 9
Swift 2.1