動機
HTMLでaタグを書くとき、外部リンクと内部リンクを区別してtarget="_blank"など付与するのは面倒くさい。
jQueryで解決する先人の例 (http://web-pc.net/jquery007) があったので、これを応用しようと考えた。
そこで、hrefで指定するURLを目印に付与するようにしてみた。
やりたいこと
*あらかじめ、外部リンクと内部リンクは、"http://" ありなしで区別しておく
・外部リンク: target="_blank" & 目印アイコンを付与
・内部リンク: 修飾なし
コード
<!-- External Resources -->
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!-- Main JS -->
<script>
$("a[href^='http://']").attr("target","_blank");
$('a[target="_blank"]').after(' <i class="fa fa-external-link"></i>');
</script>
<!-- Example HTML-->
<ul>
<li><a href="example.html">内部リンク</a></li>
<li><a href="http://google.com">外部リンク</a></li>
<li><a href="//google.com">外部リンク(修飾なし)</a></li>
</ul>
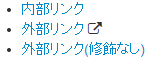
結果
<ul>
<li><a href="example.html">内部リンク</a></li>
<li><a href="http://google.com" target="_blank" >外部リンク</a><i class="fa fa-external-link"></i></li>
<li><a href="//google.com">外部リンク(修飾なし)</a></li>
</ul>
2番目のリンクのみ、target="_blank"と目印が付きました。
hrefに"http://" がない1番目・3番目のリンクには、target="_blank"や目印は付きません。
参考
外部リンクにtarget=”_blank”とclassを付与するjQueryで別窓アイコンを付ける - ホームページ制作やリニューアル印刷物デザインなら大阪のWPC
http://web-pc.net/jquery007
少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックス
http://www.webcreatorbox.com/tech/jquery-tips20/
[まとめ] Font Awesomeのイケてる使い方をまとめました # sakainote
http://sakainote.com/?p=1820