人のソースを見て勉強しようシリーズ第3弾
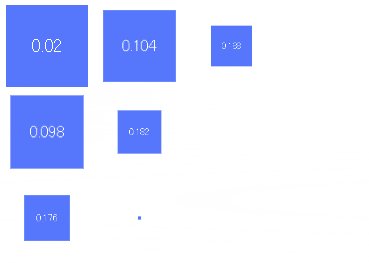
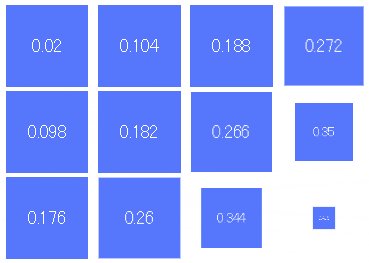
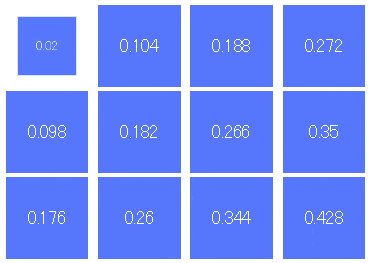
Google Material Design Hierarchical Timing デモ
今回の参考ソースはここ
CSS3にアニメーション、JSにはタイミングとか記述してる。
CSS
.container {
width: 460px;
}
.item {
transform: scale(1); //要素の拡大
transition-timing-function: ease-out; //ゆっくり終わる
backface-visibility: hidden; //ちらつき対策
perspective: 1000; //3D変形の奥行き Firefox用...?
}
.visible {
transform: scale(0);
}
どうして backface-visibility: hidden; を入れてるんだろうと思って、調べてみたら、CSSのTransformsでTransitionと組み合わせて、要素を移動させたり、拡大縮小させたりするとちらつくことがあるので、その対策としていれてるっぽい。
perspective: 1000; の方は何で入れてるかわからなかったけど、2年前の記事でFirefoxの Transforms がいけてないというのがあったのでその対応策とか...?
JS
(function() {
var appear,
delay,
disappear,
i,
offset,
_i,
_len,
item;
item = $(".item");
for (_i = 0, _len = item.length; _i < _len; _i++) {
i = item[_i];
offset = i.offsetLeft + i.offsetTop;
delay = offset / 1000;
$(i).html(delay); //.itemに時間を表示
$(i).css({
'transition-delay': "" + (delay * 1.318) + "s", //アニメーションがはじまるタイミング
'transition-duration': "" + 0.3 + "s" //アニメーションにかかる時間
});
}
//.itemを非表示にしていく
appear = function() {
return setTimeout((function() {
$('.item').addClass('visible');
return disappear();
}), 1500);
};
//.itemを表示
disappear = function() {
return setTimeout((function() {
$('.item').removeClass('visible');
return appear();
}), 1500);
};
appear();
}).call(this);
表示の方法は.visibleを付けたり消したりして行うので基本の動きはCSS3。
表示非表示のタイミングについては.itemのx,y座標を足して1000で割った値に1.318かけた値にしてるみたい。この1.318という数値設定が謎。好み?
あとなんで即時関数に.call(this);つけるの?って思ったら関数内のthisがundefinedになるかららしい。
(もともとCoffeeで書かれてたのをコンパイルするとそうなるっぽい。)