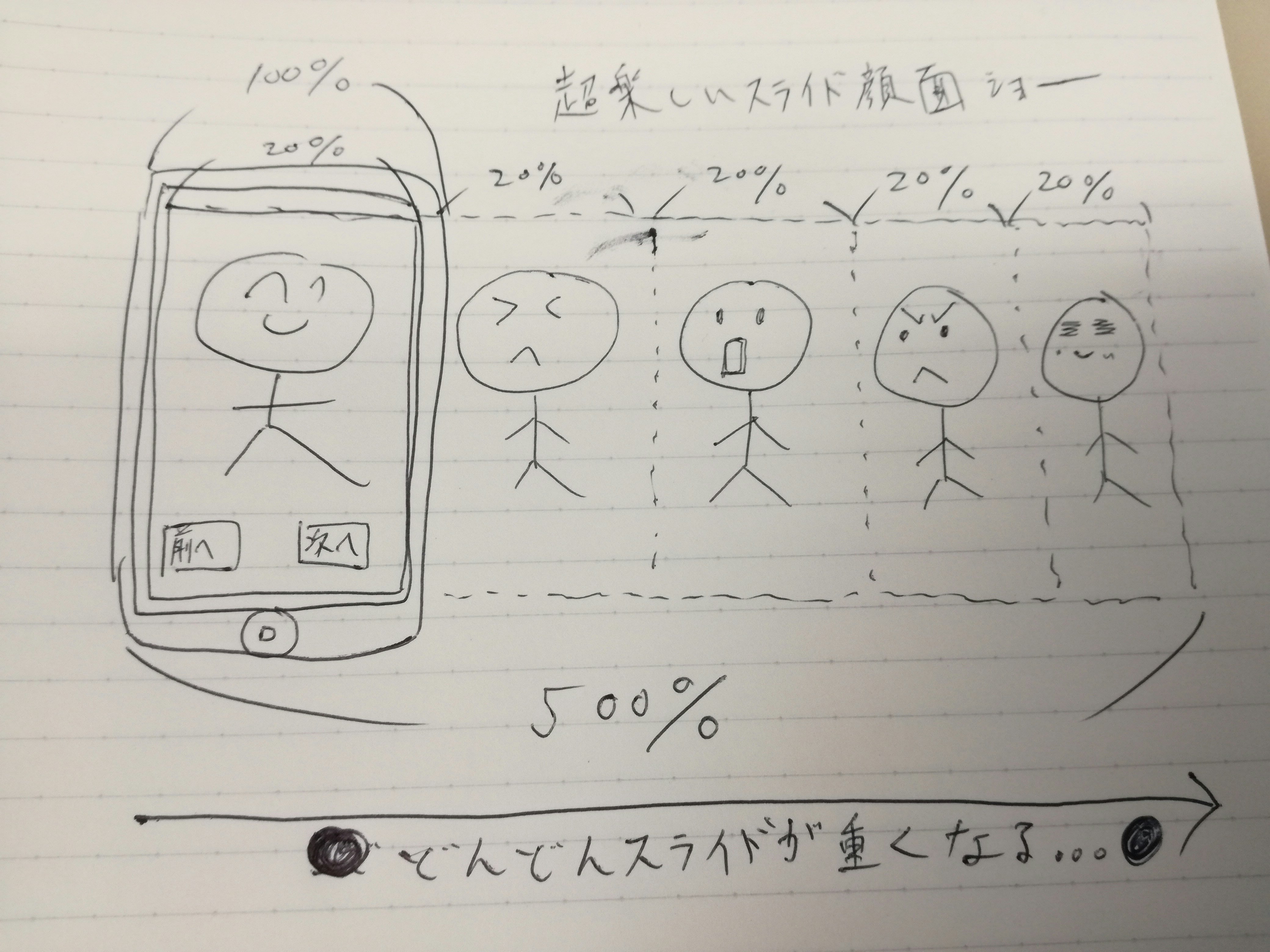
コンテンツ全体をスライドさせる。
jsを使い、次へ、前へボタン押下で現在表示されているliタグに is_active を .addClass('is_active') させ、
.is_active:marign:-20%; させる
* liタグにはcssで transition:all .5s ease をつけている
* 前へを押下すると、現在表示されているliタグから.removeClass('is_active')
* 現在の居場所は、コンテンツ全体を管理する <div id="location"> に、 data属性 で数字を1~5まで与えている。
これでスライドショーが完成。
ところが、 margin-20% だと、iphone5でカクカクしながらスライドした。
margin-20% を translateX(-100%) に変更。
iphone5では2つめのliタグまでは滑らかに動いたが、3つ目のスライドからアニメーションが無くなった(ように見える)
画面枠いっぱいに横並びさせたコンテンツをアニメーションしながらスライドさせる場合、 スライドを重ねるごとにどんどん処理が重くなるのでは と仮設を立てた。
まだ実験はしていないので、どこかでやります!
いい回避方法はないだろうか・・・