developmentとproductionで分けたかったので自分用にメモです
STEP1

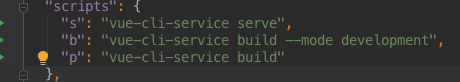
こんな感じででpackage.jsonのコマンドにmodeを追加する。
npm run p とやるとデフォルトで --mode production となります。
STEP2

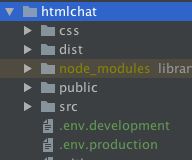
プロジェクトの直下に
.env.development
.env.production
といったファイルを作る。
STEP3

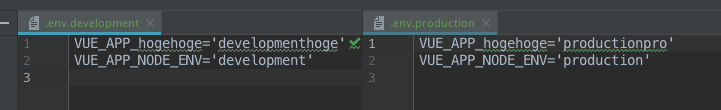
中身を書く。
この時命名のルールがあり
VUE_APP_hogehogehoge としなければならない。(でないとundefinedとなってしまいます。)
STEP4
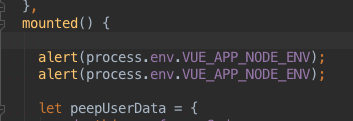
npm run xxxx でもう一度立ち上げなおす。
ちなみに話は全然変わるけどSourceマップの出し分けはこうする
module.exports = {
productionSourceMap: process.env.NODE_ENV === 'production'? false :true,
}
// この時の process.env.NODE_ENV は package.jsonのコマンドの --mode xxxxxx を自動的に読み込んでくれる。