作ったもの
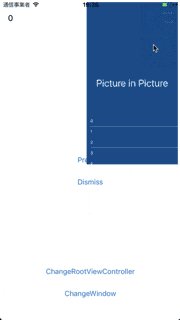
こんなかんじで、ViewControllerをそのまま小さくワイプ表示するやつです。
実際に動かしてみたい方は、appetize.ioで動かせます。こちら。
是非使ってください!
プルリク大歓迎。
使い方
使える関数
PictureInPicture.shared.present(with: viewController) // 表示する
PictureInPicture.shared.dismiss() // 閉じる
PictureInPicture.shared.makeSmaller() // 小さくする
PictureInPicture.shared.makeLarger() // 大きくする
PictureInPicture.shared.presentedViewController // 表示中のViewController
設定
// 影の設定
let shadowConfig = PictureInPicture.ShadowConfig(color: .black, offset: .zero, radius: 10, opacity: 1)
PictureInPicture.configure(movable: true, // 小さくしたやつを動かせるかどうか
scale: 0.3, // 小さくしたときのスケール
margin: 10, // 小さくした時の上下左右のマージン
defaultEdge: .left, // 小さくした時に左右どちらに行くか
shadowConfig: shadowConfig)
Notification
| Name | いつ飛ぶか |
|---|---|
| PictureInPictureMadeSmaller | 小さくなったとき |
| PictureInPictureMadeLarger | 大きくなったとき |
| PictureInPictureDidBeginMakingSmaller | 小さくし始めたとき |
| PictureInPictureDidBeginMakingLarger | 大きくし始めたとき |
| PictureInPictureMoved | 動かしたとき |
| PictureInPictureDismissed | 閉じたとき |
UserInfo
PictureInPictureMovedだけUserInfo内にデータがあります。
| Key | 型 | 説明 |
|---|---|---|
| PictureInPictureOldCornerUserInfoKey | PictureInPicture.Corner | 移動元の角 |
| PictureInPictureNewCornerUserInfoKey | PictureInPicture.Corner | 移動先の角 |
その他定数
| 定数名 | 説明 |
|---|---|
| UIWindowLevelPictureInPicture | Picture in Pictureを表示しているWindowLevel。 現状はUIWindowLevelDefault + 1 |
インストール
Podfile
pod "PictureInPicture"
Cartfile
github "malt03/PictureInPicture"