概要
"<h1>hoge</h1>" のような文字列をを HTML タグと認識させて表示させたくなった。
その方法をまとめた。
実現イメージ

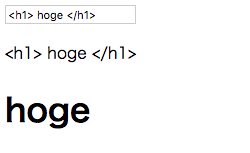
↑"<h1>hoge</h1>" が展開されている。
(vue.js っぽく、textbox に入力された文字列をそのままバインディングして表示している。)
ソースコード
<template>
<div>
<input type="text" v-model="msg" >
<p v-if="msg.length > 0">
{{msg}}
<br/>
<span v-html="msg"></span>
</p>
</div>
</template>
<script>
export default {
data() {
return {
msg: '<h1> hoge </h1>',
};
},
};
</script>
解説
v-html="" というもので表示させたいHTMLタグ文字列を指定すると、展開して表示される。