はじめに
jThree は JavaScript で WebGL を簡単に扱うことができるライブラリです。
jThree は 3D キャラクタを動作させる、オーディオ再生など、いろいろすごいです。
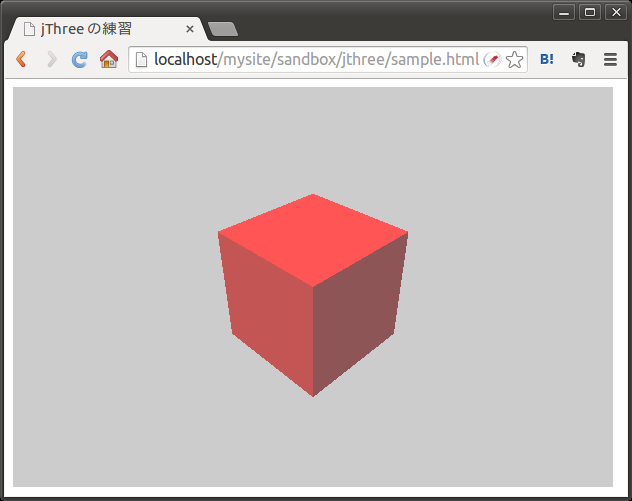
ですが、そのあたりは他所のデモ・説明などで見てもらうとして(説明無理...)、ここでは、jThree で立方体をひとつ表示させるまで、をメモします。
jThree は公式サイトからダウンロードできます。(ローカル Web サーバに配置しました)
- http://jthree.jp/ (jThree 公式サイト)
立方体を表示させる手順
HTML ですが、以下のようにしました。(Haml で記述してます)
!!!
%meta(charset="UTF-8")
%title jThree の練習
#stage(style="width: 600px; height: 400px")
%script(src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js")
%script(src="script/jThree.min.js")
%script(src="mygoml.goml" type="text/goml")
- レンダリングする要素を用意 (上の例では id=stage の div 要素)
- jQuery(.min).js を読み込む (jThree が依存している)
- jThree(.min).js を読み込む
- GOML を読み込む (上の例では "mygoml.goml")
jThree で特徴的と思うのは GOML です。
オブジェクト(Mesh, Camera, Light など)は GOML で定義します。
GOML はマークアップ言語で HTML5 のように記述できます。(Haml で記述しました)
%goml
%head
%geo#g01(type="Cube" param="50 50 50")
%mtl#m01(type="MeshLambert" param="color: #f00;")
%rdr(frame="#stage" camera="#c01" param="clearColor: #ccc;")
%body
%scene
%camera#c01(style="position: 100 100 100; lookAt: 0 0 0;")
%light(type="Amb" style="light-color: #555;")
%light(type="Dir" style="light-color: #fff; position: 50 200 100;")
%mesh(geo="#g01" mtl="#m01" style="position: 0 0 0;")
head には Geometry, Material, Renderer を定義しています。
body には Scene を定義し、その子要素として Camera, Light, Mesh を定義しました。
GOML は HTML の script 要素として読み込みましたが、JavaScript からも読み込めるようです。この例では、他に動的な処理は行わないので JavaScript スクリプトの自作は不要でした。
以上を用意したら、Haml を HTML、または GOML に変換して、ローカルの Web サーバに配置します。
$ haml -q sample.haml sample.html
$ haml -q mygoml.ghaml mygoml.goml
※ 私は手作業で make しています