Development Environment
- OS X El Captain 10.11.2
- Xcode Version 8.0
Language
Swift 3.0
Step
1 Create UIImageView custom class file
CircleImageView.swift
import UIKit
class CircleImageView: UIImageView {
@IBInspectable var borderColor : UIColor = UIColor.black
@IBInspectable var borderWidth : CGFloat = 0.1
override var image: UIImage? {
didSet{
layer.masksToBounds = false
layer.borderColor = borderColor.cgColor
layer.borderWidth = borderWidth
layer.cornerRadius = frame.height/2
clipsToBounds = true
}
}
}
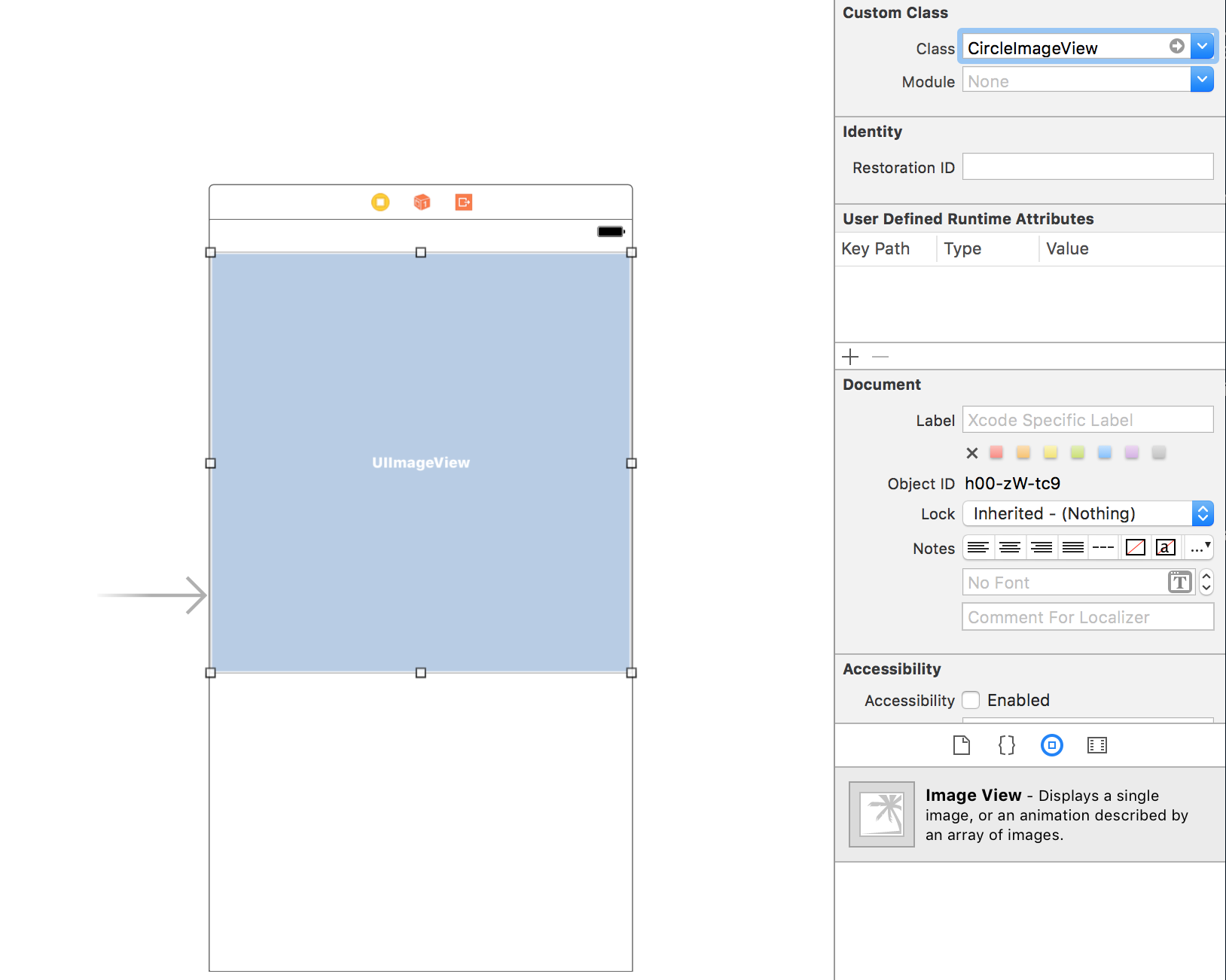
2 Add the class in identity inspector

3 Done.