やること
掲題のフレームワークを使って、Webサイトを作ってみましょう
全4回の内訳
1. View jspでフロントのページを作る
2. Model JavaBeansでモデルを作る
3. Controller VとMを繋ぐServletを作る
4. ModelでDB2にアクセスするメソッドを作る
前提
- Eclipse導入済み
- DB2インストール済み(4回目に必要)
手順
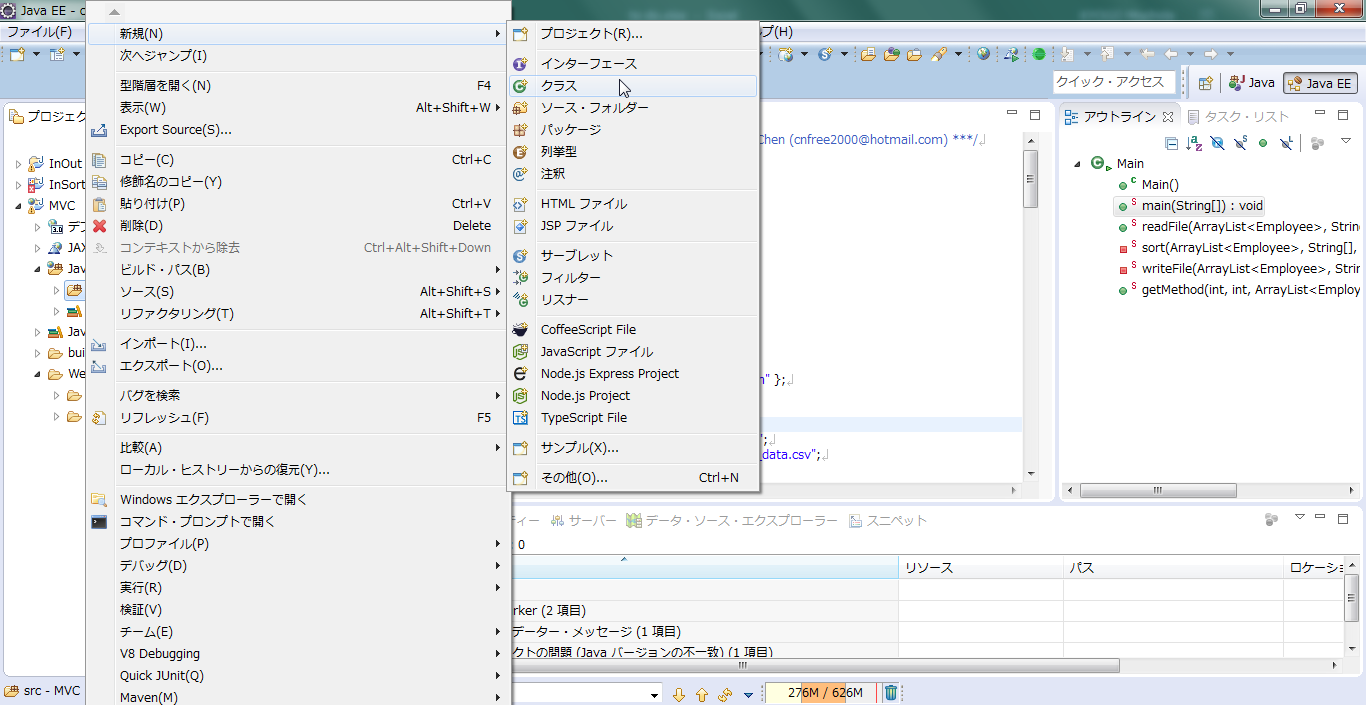
javaBeansの作成
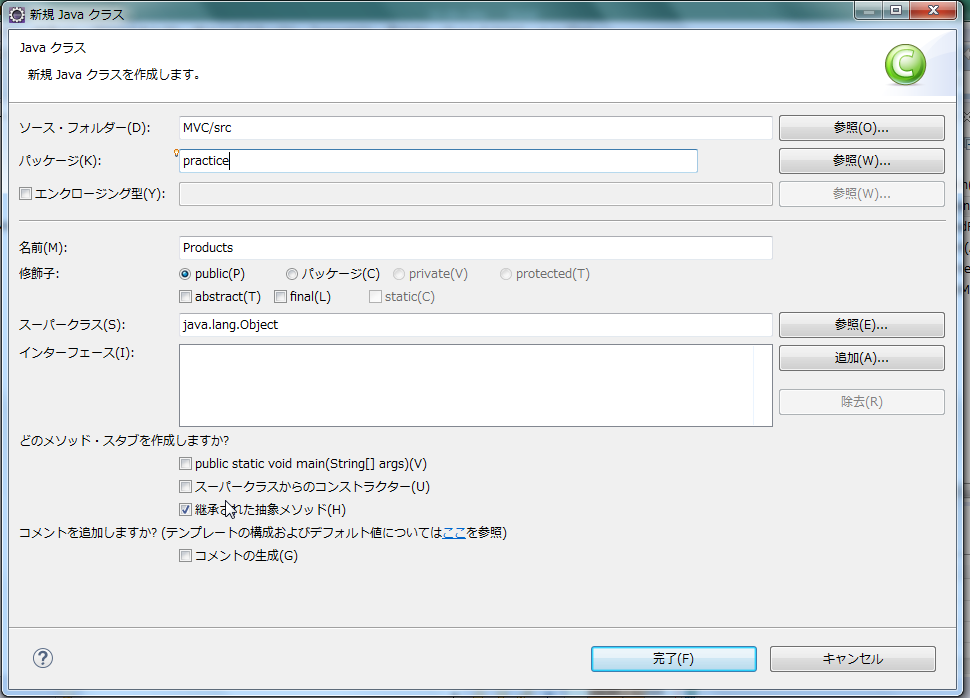
2.好きなクラス名・パッケージ名を埋める。(Goodsでもなんでもok.検索対称になるようなもの)
3.属性(name, priceなど)、getter, SQLを書く場所を作成
Product.java
package practice;
public class Products {
//メンバ変数はprivateにしておきましょう
private int price;
private int weight;
private String name;
private String material1;
private String category;
public void setAll(){
//今度SQLを書きます。今回は直接、値を書いてしまいます。
this.price=1404;
this.weight=300;
this.name="「私の消滅」中村 文則";
this.material1="paper";
this.category="book";
}
public int getPrice() {
return price;
}
public int getWeight() {
return weight;
}
public String getName() {
return name;
}
public String getMaterial1() {
return material1;
}
public String getCategory() {
return category;
}
}
4.Modelはこれにて終了。あっさりすぎましたか?笑
Controllerは難易度が一気に上がるので覚悟しておいてください
サーバーサイドJavaでMVCフレームワークの理解をする 3/4 Controller
http://qiita.com/kyogom/items/6604e59c20f0c45af983