初めに
当記事はNoCodeツールであるbubbleでWebアプリケーションを開発する際、まず設定すべき項目についてまとめたものです。完全に個人的な備忘録になっています(詳しい方から見れば当たり前な内容になっていますのでご注意ください)。
画面サイズの設定
雛形となる画面のサイズを設定する。
アプリ作成当初は「indexページ」がデフォルトで作成されるが、これに画面サイズを設定する。以降は「indexページ」を複製してページを追加する様にする。
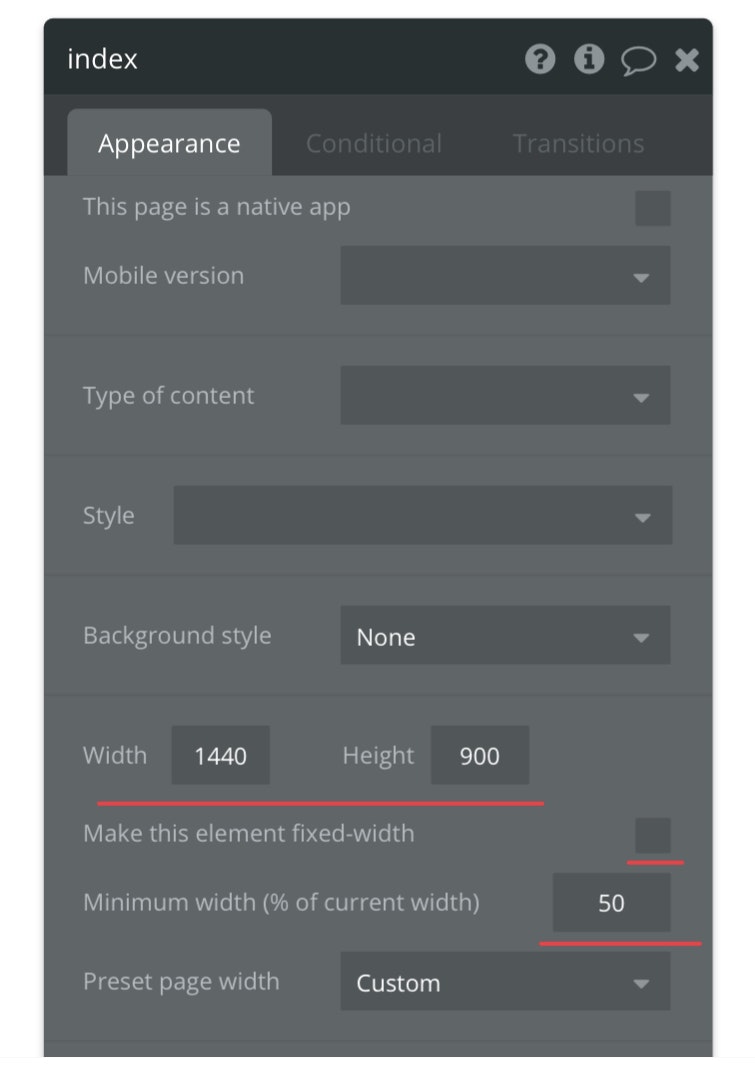
例えば、15インチのMacBook proを念頭に設定する場合は、indexページをダブルクリックし
width:1440px
Height:900px
を設定する。
そして「Make this element fixed-width」のチェックを外す。
これにチェックがあると画面が固定サイズになってしまい、レスポンシブな画面にすることが出来ない。
次に「Minimum width」に50をセットする。
こんな感じ。
デフォルトの配色設定
画面左のツールバーの「Settings > Generalタブ」でカラーパレットを設定できる
ここで指定しておくとデザイン時の色指定時に呼び出せる。
パレットに設定する配色は以下のサイトを使うと便利。
デフォルト言語の設定
「Settings > Languagesタブ」でデフォルトの言語を指定する。
指定する箇所はLanguagesタブの
・General > Applications Primary Language
・Application texts & massages > Currently editing messages and texts for
の二箇所。