border-radiusとborder
border-radius(丸くする)が流行り始めました。borderと同時に指定する場面が多いので、注意点を一つ備忘録がてら投稿致します。
画像を含んだリスト
下記の.listクラスにborder-radius, borderを追加するとどうなるか。

<div class="list">
<div><img class="img" src="https://placehold.jp/150x40.png"></div>
<div class="item">リストアイテム</div>
<div class="item">リストアイテム</div>
<div class="item">リストアイテム</div>
</div>
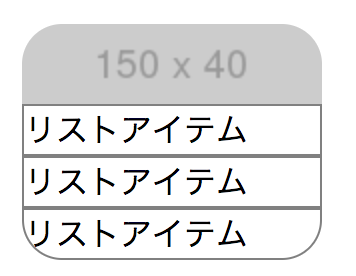
適用後
.list {
display: block;
border-radius: 20px;
border: solid 1px gray;
margin: 20px;
width: 150px;
}
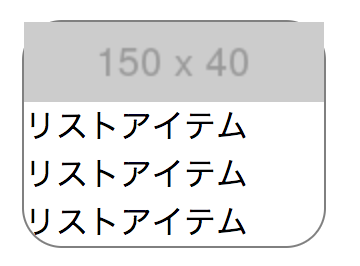
実は、こうなります。画像、リストアイテムの要素には、border-radiusが適用されるわけではありません。
解決方法
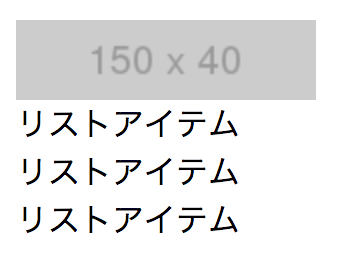
ですので、下記のように、上と下それぞれ適用する必要があります。
.img {
display: block;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
}
.item:last-child {
border-bottom-right-radius: 20px;
border-bottom-left-radius: 20px;
}
※mask-imageを使用する手段もありますが、画像を挿入する必要があるのでおすすめしません。
訂正
overflow: hiddenをご教授いただきました。
画像には、borderをつけたくない場合、上記のようにimgの上とitemの下にbroder-radiusを指定するか、.list, .item両者にborder-radiusを指定する方法が正確です。
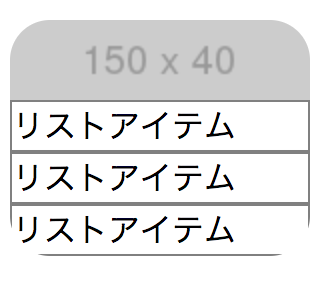
.listにoverflow: hiddenを指定し、.itemにborder-radiusを指定しないと下記のようになるためです。

.list {
display: block;
border-radius: 20px;
margin: 20px;
width: 150px;
overflow: hidden;
}
.item {
border: solid 1px gray;
box-sizing: border-box;
}