Toy_app
第一章と同じワークスペースにtoy_appを作成する。
これから編集していくときにhello_appと混在しないように注意すること。
$ cd ~/workspace
$ rails _5.1.2_ new toy_app
$ cd toy_app/
gemfile書き換え
source 'https://rubygems.org'
gem 'rails', '5.1.2'
gem 'puma', '3.9.1'
gem 'sass-rails', '5.0.6'
gem 'uglifier', '3.2.0'
gem 'coffee-rails', '4.2.2'
gem 'jquery-rails', '4.3.1'
gem 'turbolinks', '5.0.1'
gem 'jbuilder', '2.7.0'
group :development, :test do
gem 'sqlite3', '1.3.13'
gem 'byebug', '9.0.6', platform: :mri
end
group :development do
gem 'web-console', '3.5.1'
gem 'listen', '3.0.8'
gem 'spring', '2.0.2'
gem 'spring-watcher-listen', '2.0.1'
end
group :production do
gem 'pg', '0.20.0'
end
# Windows環境ではtzinfo-dataというgemを含める必要があります
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
$ bundle install --without production
もしうまく動かなかったらbundle update→install
最後に、GitでこのToyアプリケーションをバージョン管理下に置きます。
$ git init
$ git add -A
$ git commit -m "Initialize repository"
Bitbucketで [Create] ボタンをクリックして新しいリポジトリを作成、そして生成したファイルをこの新しいリモートリポジトリにプッシュします。
$ git remote add origin git@bitbucket.org:<username>/toy_app.git
$ git push -u origin --all
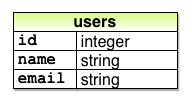
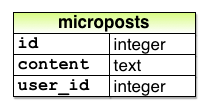
ユーザーモデル、マイクロポストモデルの設計
scaffoldコマンドの凡庸性
rails generateスクリプトにscaffoldコマンドで引数に単数形のリソース名、必要に応じてデータモデルの属性をオプションとしてパラメータに追加する。
user
$ rails generate scaffold User name:string email:string
invoke active_record
create db/migrate/20160515001017_create_users.rb
create app/models/user.rb
invoke test_unit
create test/models/user_test.rb
create test/fixtures/users.yml
invoke resource_route
route resources :users
invoke scaffold_controller
create app/controllers/users_controller.rb
invoke erb
create app/views/users
create app/views/users/index.html.erb
create app/views/users/edit.html.erb
create app/views/users/show.html.erb
create app/views/users/new.html.erb
create app/views/users/_form.html.erb
invoke test_unit
create test/controllers/users_controller_test.rb
invoke helper
create app/helpers/users_helper.rb
invoke test_unit
invoke jbuilder
create app/views/users/index.json.jbuilder
create app/views/users/show.json.jbuilder
invoke assets
invoke coffee
create app/assets/javascripts/users.coffee
invoke scss
create app/assets/stylesheets/users.scss
invoke scss
create app/assets/stylesheets/scaffolds.scss
micrppost
$ rails generate scaffold Micropost content:text user_id:integer
invoke active_record
create db/migrate/20160515211229_create_microposts.rb
create app/models/micropost.rb
invoke test_unit
create test/models/micropost_test.rb
create test/fixtures/microposts.yml
invoke resource_route
route resources :microposts
invoke scaffold_controller
create app/controllers/microposts_controller.rb
invoke erb
create app/views/microposts
create app/views/microposts/index.html.erb
create app/views/microposts/edit.html.erb
create app/views/microposts/show.html.erb
create app/views/microposts/new.html.erb
create app/views/microposts/_form.html.erb
invoke test_unit
create test/controllers/microposts_controller_test.rb
invoke helper
create app/helpers/microposts_helper.rb
invoke test_unit
invoke jbuilder
create app/views/microposts/index.json.jbuilder
create app/views/microposts/show.json.jbuilder
invoke assets
invoke coffee
create app/assets/javascripts/microposts.coffee
invoke scss
create app/assets/stylesheets/microposts.scss
invoke scss
identical app/assets/stylesheets/scaffolds.scss
データベースを更新し、データモデルを追加する場合はこのコマンドを行わなければならない
$ rails db:migrate
ルーティングにはリソースコードが自動生成され、
config/routes.rb
Rails.application.routes.draw do
resources :users
resources :micropost
root 'users#index'
end
http.../usersでindexアクションが呼び出される様に書き加える
User controller , Micropost controller それぞれ
app/controllers/users_controller.rb
class UsersController < ApplicationController
.
.
.
def index
@users = User.all
.
.
end
def show
.
.
.
end
def new
.
.
.
end
def edit
.
.
.
end
def create
.
.
.
end
def update
.
.
.
end
def destroy
.
.
.
end
end
アクションが自動生成されている事も確認
インスタンス変数
上の@変数のこと。Railsのコントローラ内で宣言したインスタンス変数はビューでも使えるようになります。
indexアクションに対応しているビュー
app/views/users/index.html.erb
<h1>Listing users</h1>
<table>
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th colspan="3"></th>
</tr>
</thead>
<% @users.each do |user| %>
<tr>
<td><%= user.name %></td>
<td><%= user.email %></td>
<td><%= link_to 'Show', user %></td>
<td><%= link_to 'Edit', edit_user_path(user) %></td>
<td><%= link_to 'Destroy', user, method: :delete,
data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</table>
<br>
<%= link_to 'New User', new_user_path %>
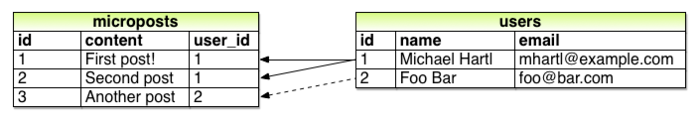
Validates と 相互関連付け
app/models/user.rb
class User < ApplicationRecord
has_many :microposts
validates FILL_IN, presence: true # 「FILL_IN」をコードに置き換えてください
validates FILL_IN, presence: true # 「FILL_IN」をコードに置き換えてください
end
app/models/micropost.rb
class Micropost < ApplicationRecord
belongs_to :user
validates :content, length: { maximum: 140 },
presence: true
end