今までPycharmで開発していたのですが、
PycharmにはJavaScriptのコード補完機能とかがない
(有料ならあるけど結構お高い…)
なのでこれからはVSCodeを使っていこうと思います。
Pycharm好きだったんですけどねー。
基本GUIで環境構築出来たんで。
VSCodeは本当にいろいろ出来すぎて、逆に使いこなすのが難しそうです…。
CLIもある程度使えないといけないですし。
個人的見解ですが、
プログラミング初めてでPythonの開発したいって人には
Pycharmがオススメです!
VSCode開発環境構築
Python+Flaskの開発環境は
VS CodeとFlaskによるWebアプリ開発「最初の一歩」
の内容そのまま実行するだけで問題なく構築できました。
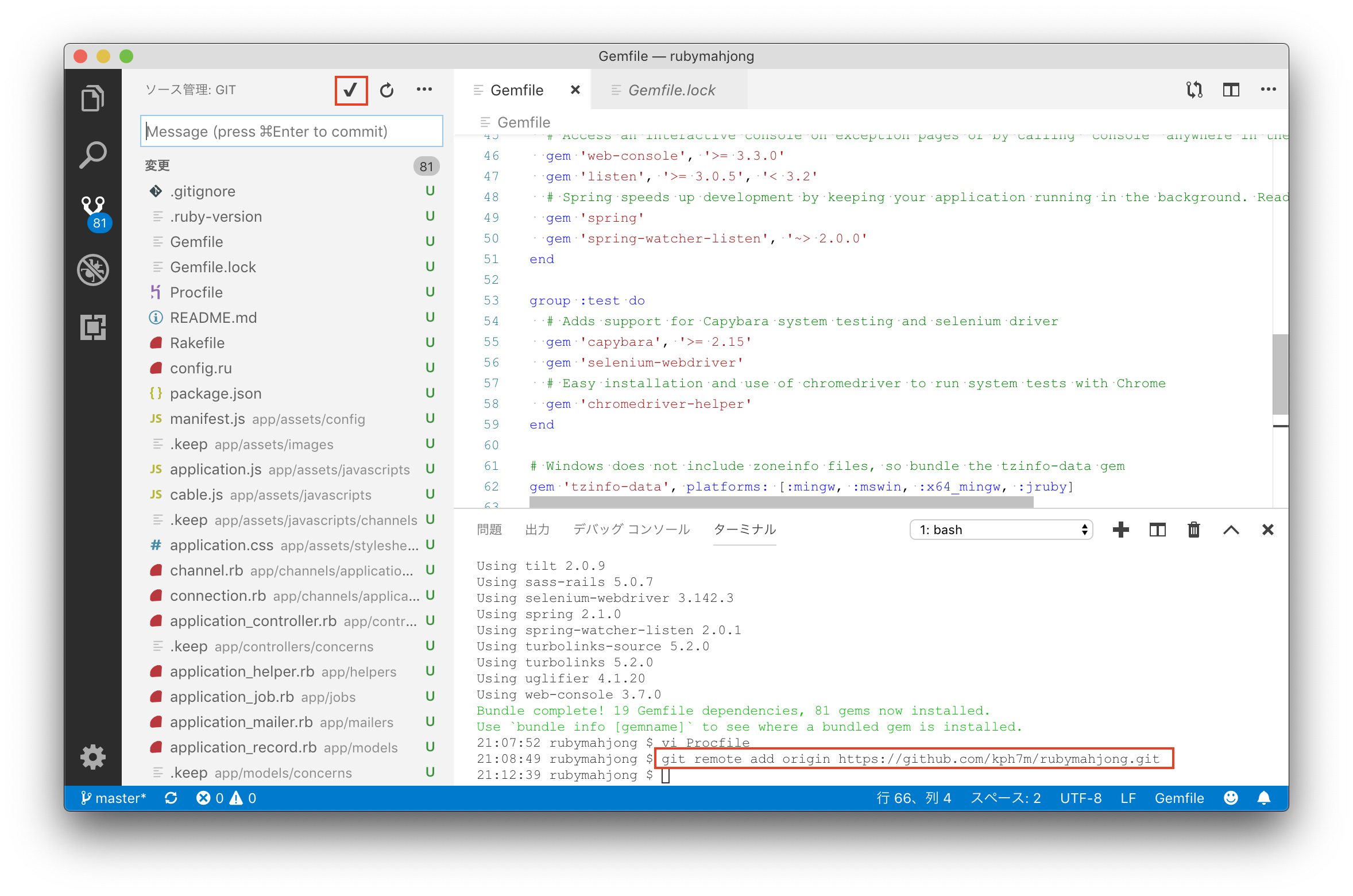
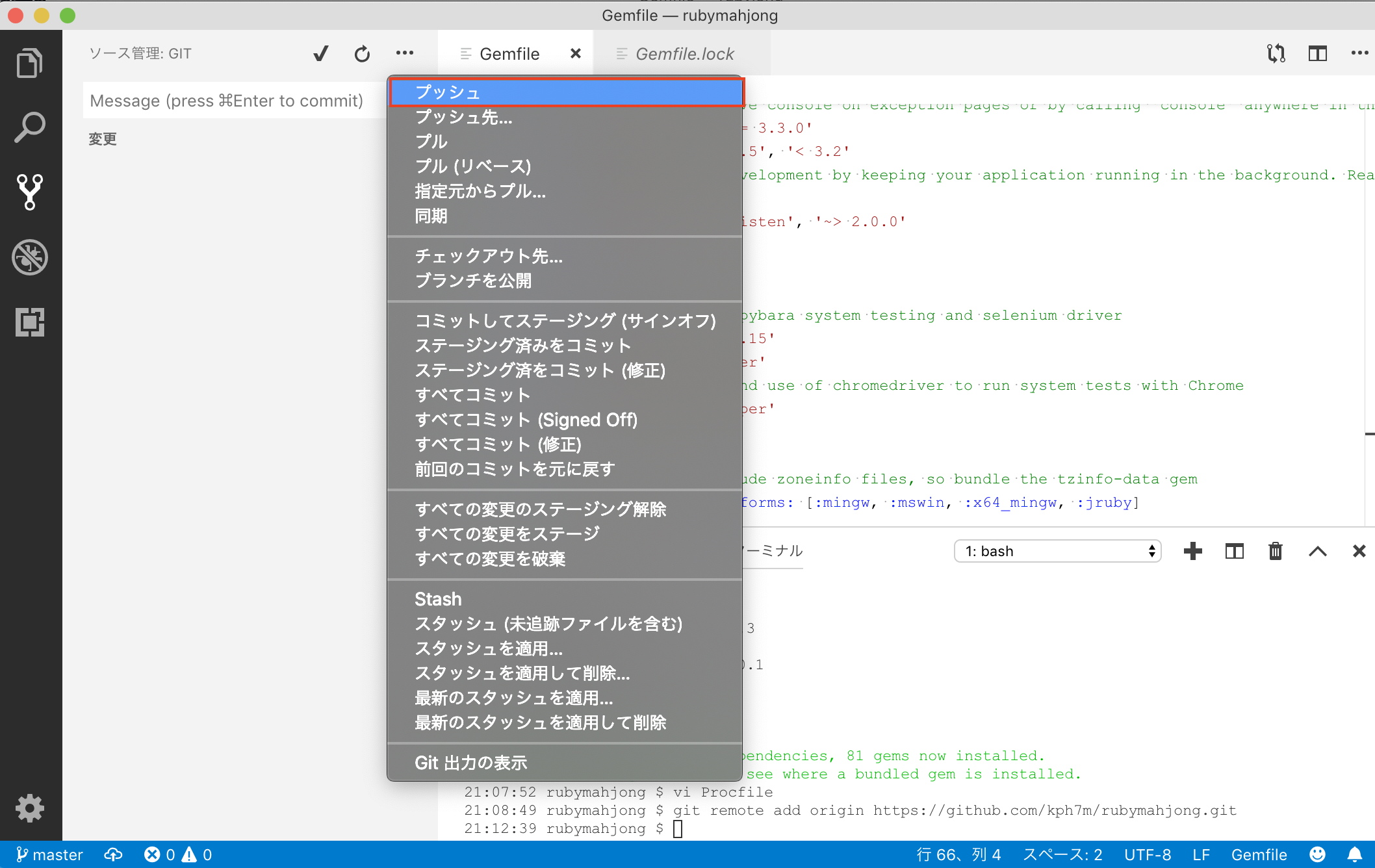
また、GitHubとの連携はこちらを参照。
Visual Studio CodeでGitを使う
git remote add origin [YOUR_REPOSITORY]
こちらも問題なく構築完了!
以下、入れておくと便利な設定
Visual Studio Code を使う前に最初にやっておきたいこと
Visual Studio Codeの設定「虎の巻」
VSCodeでHTML/CSSファイルを編集しながらリアルタイムでプレビューする方法
デバッグ作業が快適に!VS Codeにブラウザのプレビュー機能を加える機能拡張 -Browser Preview for VS Code
Visual Studio Codeでhtmlコーディングはリアルタイムプレビューがすごく良い