はじめに
Railsアプリ開発でplaceholderにFont Awesomeのアイコンを表示しようと思い、方法をあれこれ調べててもなかなかうまくいかずにオオン!?ってなったので備忘録。
準備
RailsでFont Awesomeを使用する準備。
以下をGemfileに追加しbundle install。
Gemfile
gem 'font-awesome-sass'
以下をapplication.scssに追加。
app/assets/stylesheets/application.scss
@import "font-awesome-sprockets";
@import "font-awesome";
これでFont Awesomeを使う準備は完了。
以下のようにして簡単にFont Awesomeを使用することができる。便利ですね。
<%= icon('fa', 'search', '検索') %>
<%# => <i class="fa fa-search"></i> 検索 %>
いざplaceholderにアイコンを表示
馬鹿なのでとりあえずそのままplaceholderにぶち込んでみる。
<%= text_field_tag(:name, nil, placeholder: icon('fa', 'user')) %>
解決
まぁそりゃそうだということで、正しい方法を。
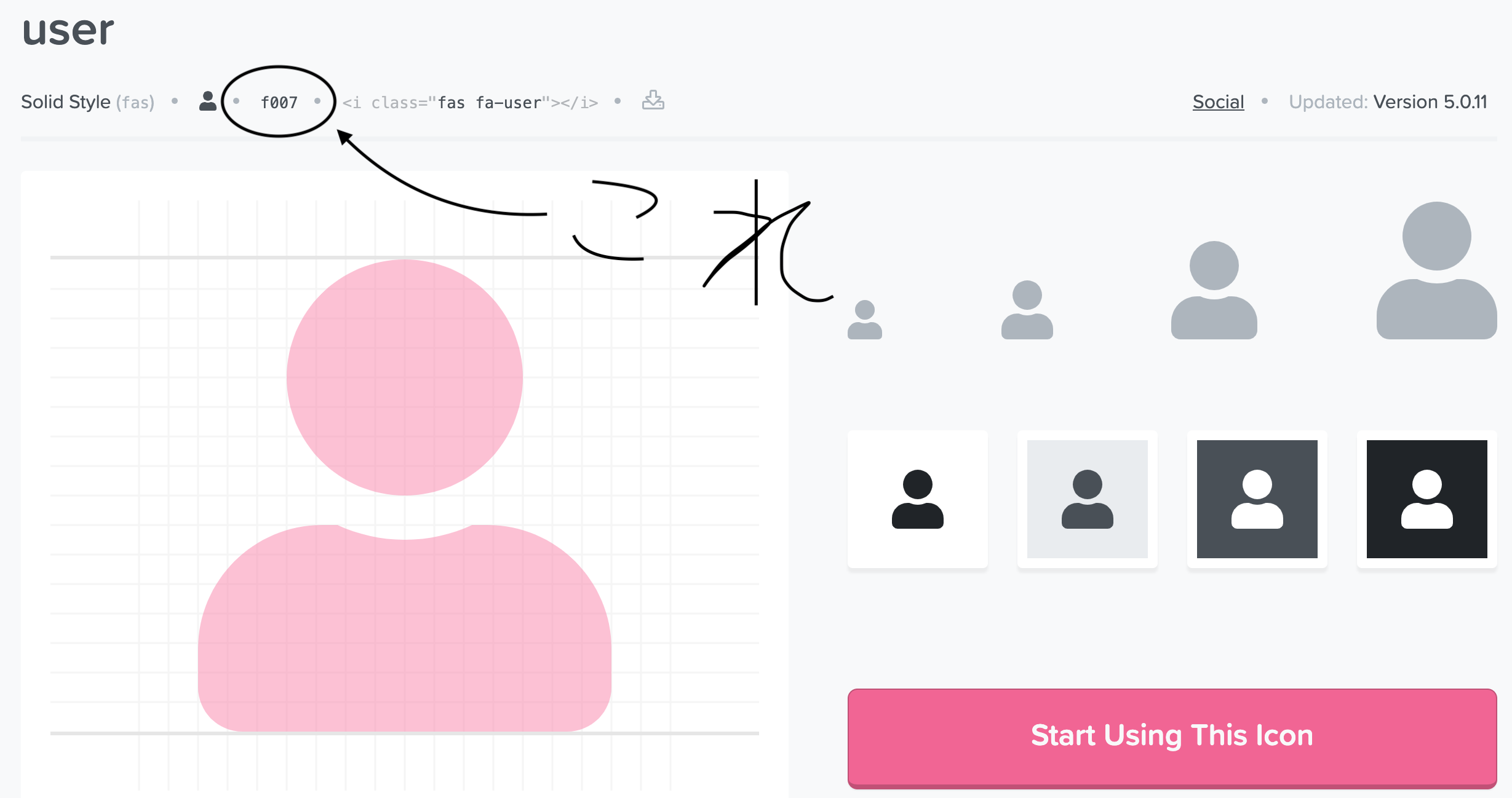
Font Awesomeの公式ページから好きなアイコンを探し、Unicodeを調べる。

ユーザーのアイコンだとf007だそうです。
これをplaceholderに以下のようにUnicodeとして記述すればいいみたい。
そしてclass属性にfaを指定しないと反映されないので注意。
僕はこれに気づかずにあれやこれやと悩んでいた。
<%= text_field_tag(:name, nil, placeholder: "\uf007", class: 'fa') %>
<%# classの指定を忘れずに!!!! %>

↑いい感じ
文字列も一緒に表示したいときは普通に"\uf007 User Name"みたいに続けて書けばいいです。

