「散らばった情報を自分の切り口でリスト化して、みんなにシェアできるサービス」 をリリースしました!
毎日新しい情報が、莫大に発信されていて、自分の求めている情報はすぐに埋もれてしまいます。また、自分と同じような情報を求めている人も他にいるのに、その人たちも、良質な情報を求めて、同じように莫大な情報を掻き分けて、宝探しをしています。
このような作業の重複を改善するために、Ownlistというサービスを作りました。
(このサービスの特徴となる機能を作る上で参考にした情報を添付しておいたので、興味のある方は、ご覧ください。)
こんな人に使って欲しい
- エラー対応で使った記事を再び探すことがある人
- 勉強の参考にした記事をストックしておきたい人
- 「後で読む」とブックマークしたが、それらが散乱してしまっている人
- インプットに使った記事を他の人にシェアしたい人
開発言語
- フロント
- JavaScript(Vue.js)
- バックエンド
- Python(Flask)
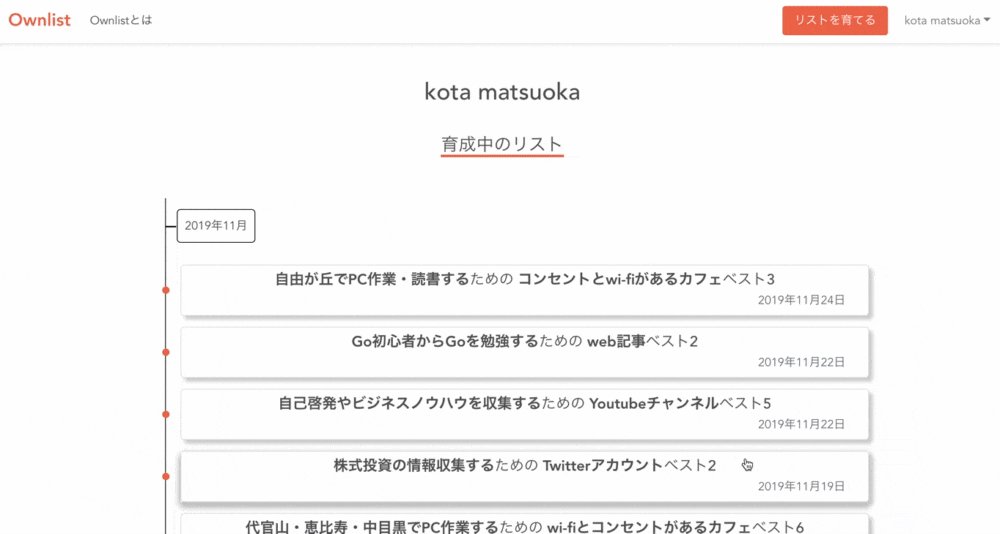
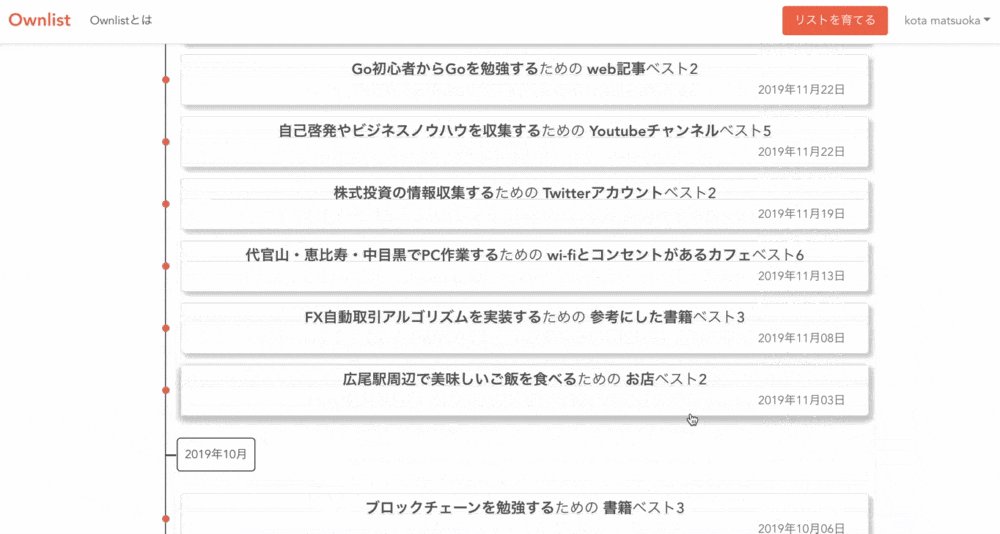
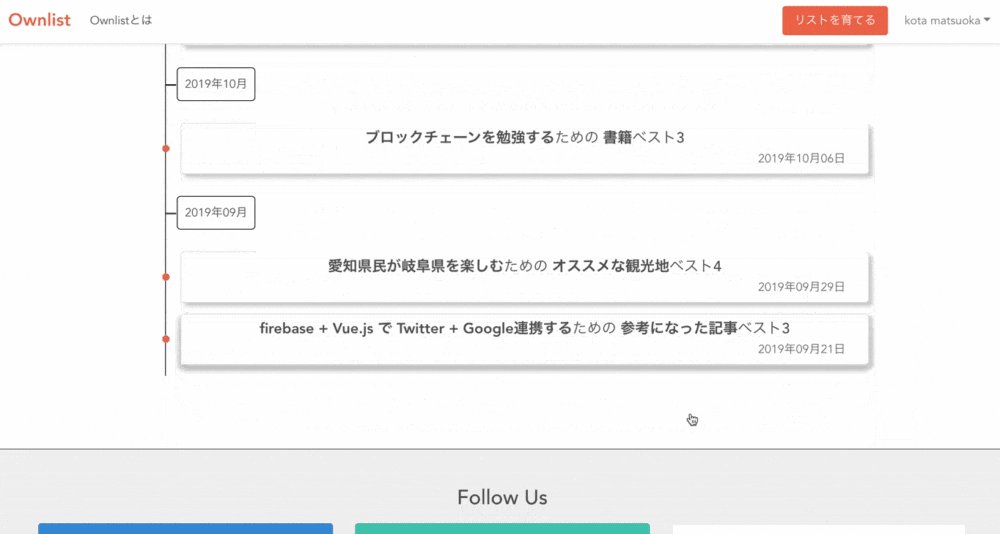
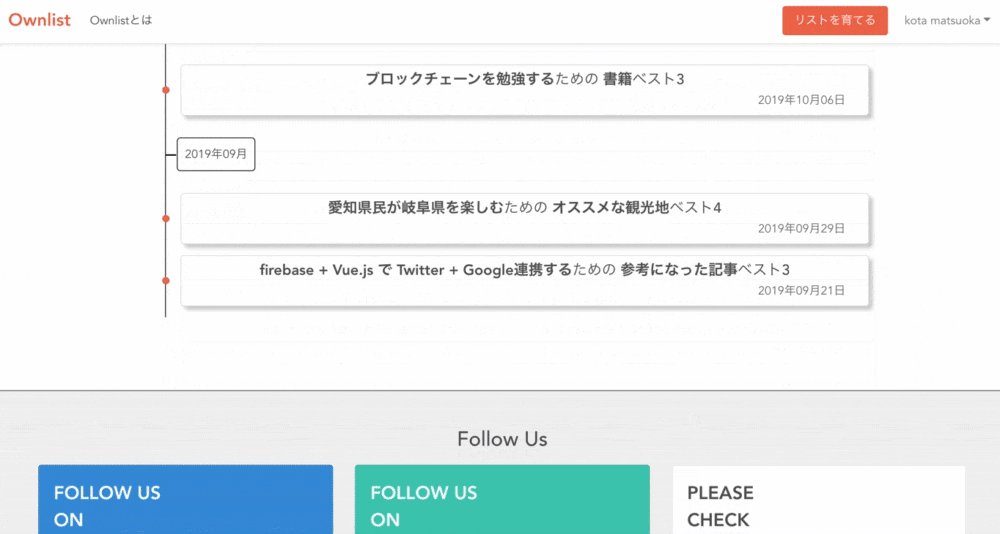
特徴①時系列でまとめたリストが表示される
作成したリストは時系列順に並びます。
1ヶ月前、1年前に「勉強のため」「エラー解決のため」などにまとめたリストが見返しやすい状態で表示されます。
自分の振り返りに使っても良いでしょうし、後輩や同僚に過去の参考になった記事を目的ごとにまとめてシェアできます。
特徴②まとめる目的をタイトルに付ける必要がある
「後で読むからとりあえずブックマーク!」「良さそうな記事だからとりあえずslackでシェア!」など、なんとなく良さそうだからとか、何かのランキング上位の記事だから、という理由で、ストックしたりシェアしたりする人もいると思います。
ただ、それらをシェアされた側の人や後から見返した自分は、 なぜ、これらが重要だと感じたのか がわからなくなってしまうことは、少なくありません。
なので、ブックマークする前、シェアする前に、 どんな目的でこの記事が役立つのか を明記してまとめておくことで、読むべき理由を知らせることができ、より有益な情報になります。
まとめ
流れてきた記事をなんとなくブックマークしてしまっていた人、過去見た記事と同じ内容の記事を求めてネットの世界で迷子になっていた人、勉強の記録をつていなかった人などの、情報集積をないがしろにしてきた方に 自分のため と 仲間のため に使っていただきたいサービスです。